
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2024-01-18 08:21.
- آخر تعديل 2025-01-22 17:15.
خطوات
- افتح ملف لغة البرمجة وثيقة. يمكنك تحرير ملف لغة البرمجة المستند باستخدام محرر نصي مثل NotePad أو TextEdit onWindows.
- صحافة فضاء لإضافة ملف عادي فضاء . للعضو المنتظم فضاء ، انقر حيث تريد إضافة ملف فضاء واضغط على مفتاح المسافة.
- اكتب لفرض إضافة فضاء .
- أدخل مسافات بعروض مختلفة.
وبالمثل قد يتساءل المرء ، كيف تضع مسافة في HTML؟
لخلق المزيد المساحات قبل النص أو بعده أو بينه ، استخدم (non-break فضاء ) وسعوا لغة البرمجة اختلاف الشخصيات. على سبيل المثال ، مع "إضافي فضاء "لدينا الكود التالي في موقعنا لغة البرمجة إذا كنت تستخدم محرر WYSIWYG لإدخال الرمز أعلاه ، فيجب أن تكون في ملف لغة البرمجة علامة التبويب أو تحرير لغة البرمجة الشفرة.
بعد ذلك ، السؤال هو ، ما هو & nbsp في HTML؟ بدلاً من ذلك ، يشار إليه على أنه مساحة ثابتة أو مساحة ثابتة ، يتم استخدام NBSP (مساحة غير منقسمة) في البرمجة ومعالجة الكلمات لإنشاء مساحة في سطر لا يمكن فصله عن طريق التفاف الكلمات. مع لغة البرمجة , ونبسب ؛ يسمح لك بإنشاء مساحات متعددة تكون مرئية على صفحة الويب وليس فقط في رمز المصدر.
ثانيًا ، كيف تضع مسافة بين الفقرات في HTML؟
إضافة مسافات بين الفقرات أو نقاط التعداد النقطي في WordPress
- Shift + Enter - استخدم مفتاح Shift ومفتاح Enter للمسافة بين السطور وتجنب فقرة (تباعد الأسطر المزدوجة).
- & nbsp - مسافة غير قابلة للكسر - تُستخدم عادةً لإنشاء التفاف أو لنقل النص إلى السطر التالي.
-
- فاصل الأسطر - يعمل هذا على إرجاع حرف غير تقليدي.
كم مسافات علامة التبويب؟
ثمانية مسافات
موصى به:
كيف يمكنني إصلاح مسافة عالقة على جهاز Mac الخاص بي؟

لم يتم تحديد أجزاء. الخطوة 1 كيفية إصلاح مفاتيح لوحة المفاتيح اللاصقة علىaMacBook. اغمس قطعة قطن في الأيزوبروبانول وامسح حولها بمفتاح لاصق. استخدم عود أسنان لإزالة الفتات أو الحطام من تحت المفاتيح اللاصقة. الآن اختبر مفاتيحك. استخدم أداة الفتح أو أداة الفتح البلاستيكية لنزع المفاتيح اللاصقة
كيف تدخل البيانات في R؟

هناك عدد من الطرق لاستيراد البيانات إلى R ، وهناك العديد من التنسيقات المتاحة ، من Excel إلى R. افتح بيانات Excel الخاصة بك. انتقل إلى ملف> حفظ باسم أو اضغط على Ctrl + Shift + S. قم بتسمية هذا بأي شيء تريده ، قل البيانات. عند الحفظ ، سيكون لهذا الملف اسم البيانات
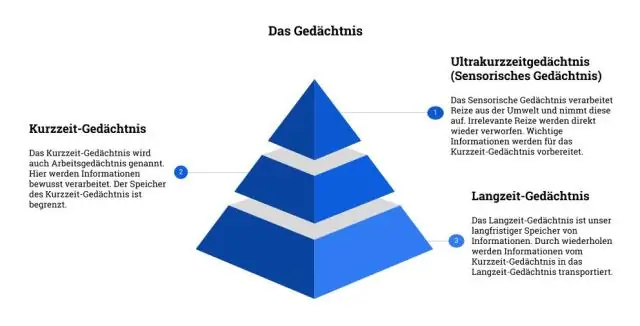
كيف تدخل المعلومات في الذاكرة؟

الترميز هو عملية إدخال المعلومات إلى الذاكرة. يُعتقد أنه يمكننا جمع المعلومات في ثلاث مناطق تخزين رئيسية: الذاكرة الحسية والذاكرة قصيرة المدى والذاكرة طويلة المدى. تختلف هذه المناطق وفقًا للأطر الزمنية. الاسترجاع هو عملية إخراج المعلومات من الذاكرة
كيف تضع مسافة بين الفقرات على انستجرام؟

للقيام بذلك ، اكتب نسخة التسمية التوضيحية الخاصة بك في تطبيق الملاحظات الخاص بك (أو في أي مكان تريده) ، وأضف المسافات بين الفقرات باستخدام الضغط على زر "رجوع" عدة مرات ، ثم بعد أن تبدو نسخة التسمية التوضيحية جيدة ، ادخل وأضف الرموز التعبيرية الخاصة بك في مسافات بين فقراتك الجديدة
كيف يمكنني تغيير مسافة عرض الخادم في Minecraft؟

تغيير Minecraft View Distance قم بتسجيل الدخول إلى لوحة تحكم خادم Minecraft ثم قم بإيقاف الخادم الخاص بك. على الجانب الأيمن من لوحة التحكم ، انقر فوق الملفات. بعد ذلك ، انقر فوق "تكوين". في منطقة التكوين ، انقر لتحرير ملف إعدادات خادم Minecraft. قم بالتمرير لأسفل إلى حقل عرض المسافة. اختر مسافة عرض بين 3-10
