
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
ما هي الخصائص الثلاث من DOM لوجة ؟ يتيح لك سحب العناصر وإفلاتها لتغيير ترتيبها في التخطيط ، كما يتيح لك تحرير العناصر الديناميكية عندما تكون في Live View. يتيح لك نسخ العناصر ولصقها وحذفها وتكرارها.
أيضًا ، ما هي الطرق الثلاث التي يجب أن تستخدمها مجموعتك لتطبيق CSS على مستندات HTML؟
CSS يمكن تطبيقها على لغة البرمجة أو XHTML باستخدام ثلاث طرق : مرتبط ومضمن ومضمّن. في المرتبط طريقة ، ال CSS يتم تخزينها في أ منفصل ملف ، بدلاً من مباشرة في لغة البرمجة صفحة. في المضمنة طريقة , CSS يتم تخزينه كجزء من لغة البرمجة الصفحة في قسم الرأس.
وبالمثل ، أين توجد لوحة Properties في Dreamweaver؟ الصفحة الخصائص يمكن أيضًا تغييرها باستخدام لوحة الخصائص يقع في الجزء السفلي من دريمويفر مساحة العمل. ال لوحة الخصائص يتيح لك عرض وتحرير تنسيق النص وخطه ونمطه وحجمه في المستند. يختار الخصائص من قائمة النافذة.
يسأل الناس أيضًا ، ما هي لوحة DOM؟
ال لوحة DOM هو تمثيل شجرة تفاعلي لعناصر HTML التي توفر بنية الصفحة. DOM لتقف على نموذج كائن المستند. وهو عبارة عن مخطط تفصيلي للأنواع يبدأ بعنصر html الافتتاحي ، ثم يسرد كل عنصر كما يظهر بالترتيب على الصفحة.
ما هو المعيار المقبول على نطاق واسع لإمكانية الوصول؟
أكثر المعايير المقبولة على نطاق واسع هي إرشادات الوصول إلى محتوى الويب (WCAG). WCAG هي مجموعة دولية من القواعد التي طورها اتحاد شبكة الويب العالمية ( W3C ) من أجل توفير معيار تقني لإمكانية الوصول إلى محتوى الويب.
موصى به:
كم عدد الخصائص الرئيسية التي يستخدمها الخبراء لتحليل خط اليد؟

في تحليل خط اليد الجنائي ، هناك اثنتا عشرة خاصية يجب مراعاتها عند تحليل مطابقة خط اليد. جودة الخط هي سماكة الحروف وقوتها وتدفقها. بعض العوامل هي ما إذا كانت الحروف متدفقة أو مهتزة أو سميكة جدًا
ما هي الخصائص الرئيسية للتبعية الوظيفية؟

التبعية الوظيفية هي علاقة موجودة بين سمتين. يوجد عادةً بين المفتاح الأساسي والسمة غير الرئيسية في الجدول. يُعرف الجانب الأيسر من FD كمحدد ، ويعرف الجانب الأيمن من الإنتاج باسم تابع
ما هي الخصائص الرئيسية للشاشة؟

ناقش خصائص الشاشة. فيما يلي خصائص الشاشة: أهم جانب في الشاشة هو حجمها. تشير دقة الشاشة إلى كيفية تعبئة وحدات البكسل بكثافة. مقدار البيانات التي يمكن إرسالها في فترة زمنية محددة. د) معدل التحديث: يجب تحديث شاشات العرض عدة مرات في الثانية
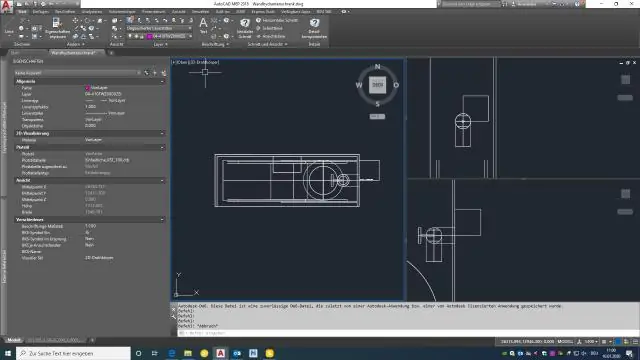
كيف أقوم بفتح لوحة الخصائص في AutoCAD؟

لفتح لوحة الخصائص ، انقر فوق علامة التبويب الصفحة الرئيسية ، قم بإنشاء لوحة أدوات القائمة المنسدلة. اضغط على CTRL + 1. حدد كائنًا في الرسم ، وانقر بزر الماوس الأيمن ، وانقر فوق خصائص. انقر نقرًا مزدوجًا فوق كائن في الرسم
كيف أحصل على لوحة الخصائص في AutoCAD؟

لوحة الخصائص هي أداة أساسية. يمكنك فتحه باستخدام الأمر PROPERTIES (أدخل PR في نافذة الأوامر) ، أو يمكنك الضغط على Ctrl + 1 ، أو يمكنك النقر فوق السهم الصغير في لوحة Properties في علامة التبويب Home - أيهما تفضل. تعرض لوحة الخصائص قائمة بجميع إعدادات الخصائص المهمة
