
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
كيفية إعداد Vue. js في 5 خطوات سهلة باستخدام vue-cli
- الخطوة 1 npm install -g vue -كلي. سيتم تثبيت هذا الأمر vue -cli عالميًا.
- الخطوة الثانية: بناء الجملة: vue مثال على الحرف الأول: vue init webpack-simple-project.
- الخطوة 3 cd new-project. قم بتغيير الدليل إلى مجلد المشروع الخاص بك.
- الخطوة 4 تثبيت npm.
- الخطوة 5 npm تشغيل dev.
وبالمثل ، كيف أبدأ Vue؟
Vue CLI
- vue إنشاء تطبيق vue. سيتم إعطاؤك خيارًا للقيام بشكل افتراضي أو يدوي ، ويمكننا فقط تحديد الإعداد الافتراضي. Vue CLI v3.7.0؟
- cd vue-app npm تشغيل يخدم # أو خدمة الغزل. بمجرد الانتهاء من ذلك ، يمكنك الانتقال إلى https:// localhost: 8080 / لرؤية الصفحة الافتراضية.
- استيراد Vue من تطبيق استيراد "vue" من "./App.vue" Vue. التكوين.
وبالمثل ، كيف أقوم بإعداد Vue 3؟ قد ترغب في اتباع هذه الخطوات:
- استنساخ المصدر على جيثب.
- قم بتثبيت التبعيات عن طريق تشغيل الغزل.
- قم ببناء المشروع باستخدام yarn build vue -f global.
- استخدم الحزم / vue / dist / vue. عالمي. js للعب مع Vue 3.
قد يتساءل المرء أيضًا ، كيف يمكنني تشغيل سطر أوامر Vue؟
داخل Vue CLI مشروع، @ vue / cli تقوم الخدمة بتثبيت ملف ثنائي اسمه vue - cli -الخدمات. يمكنك الوصول إلى الملف الثنائي مباشرة مثل vue - cli -الخدمة في البرامج النصية npm ، أو كـ./node_modules/. سلة مهملات/ vue - cli - خدمة من المحطة. تستطيع يركض البرامج النصية ذات الميزات الإضافية باستخدام واجهة المستخدم الرسومية بامتداد vue أمر ui.
من يستخدم Vue JS؟
2467 شركة استخدم Vue . شبيبة في مجموعات التكنولوجيا الخاصة بهم ، بما في ذلك 9GAG و Kmong و GitLab.
موصى به:
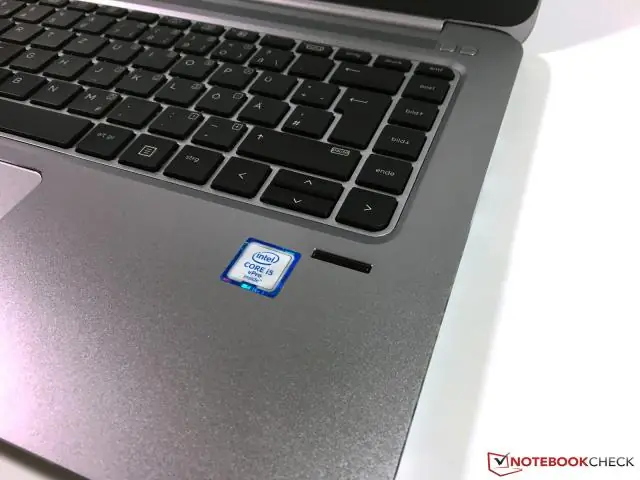
كيف أقوم بإعداد بصمة الإصبع على HP Elitebook؟

كيفية إعداد Windows Hello Fingerprint تسجيل الدخول ، انتقل إلى الإعدادات> الحسابات. قم بالتمرير إلى Windows Hello وانقر فوق إعداد في قسم البصمة. انقر فوق البدء. أدخل الكود الشخصي التعريفي. امسح إصبعك على قارئ بصمات الأصابع. انقر فوق إضافة أخرى إذا كنت تريد تكرار العملية بإصبع آخر أو إغلاق البرنامج
كيف أقوم بإعداد القياسات الحيوية على نظام التشغيل Windows 10؟

كيفية استخدام قارئ بصمات الأصابع انقر فوق قائمة ابدأ وحدد الإعدادات. حدد الحسابات ، ثم اختر خيارات تسجيل الدخول. قم بإنشاء رمز PIN. في قسم Windows Hello ، حدد إعداد لتكوين قارئ بصمات الأصابع. حدد البدء لبدء تكوين بصمة الإصبع. أدخل رقم التعريف الشخصي لتأكيد هويتك
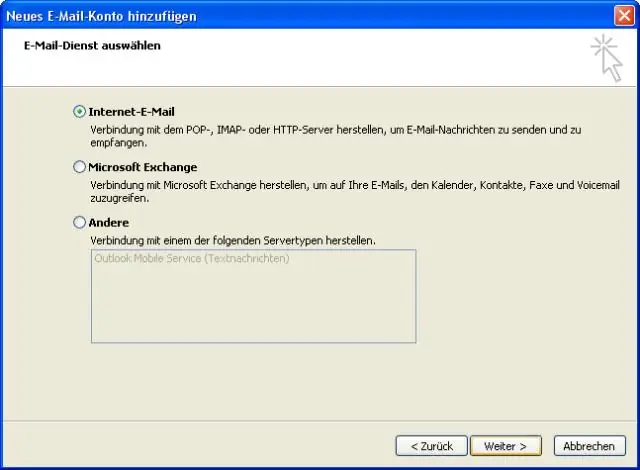
كيف أقوم بإعداد البريد الإلكتروني الخاص بي؟

إعداد البريد الإلكتروني لـ Office 365 لتطبيق Outlook قم بتنزيل تطبيق Outlook من خلال متجر تطبيقات iOS أو Android. افتح التطبيق وأدخل عنوان البريد الإلكتروني لجامعة كاليفورنيا [email protected] (للكلية / الموظفين) أو [email protected] (للطلاب) ثم انقر فوق إضافة حساب. سيُطلب منك بعد ذلك إدخال اسم المستخدم وكلمة المرور
كيف أقوم بإعداد NodeMCU؟

إليك كيفية برمجة NodeMCU باستخدام Arduino IDE. الخطوة 1: قم بتوصيل NodeMCU بجهاز الكمبيوتر الخاص بك. أنت بحاجة إلى كبل USB micro B لتوصيل اللوحة. الخطوة 2: افتح Arduino IDE. يجب أن يكون لديك الإصدار 1.6 من Arduino IDE على الأقل. الخطوة 3: اجعل وميض LED باستخدام NodeMCU
كيف أقوم بإعداد إعادة توجيه المنفذ على Raspberry Pi الخاص بي؟

إعداد إعادة توجيه منفذ Raspberry Pi على جهاز كمبيوتر متصل بالشبكة المحلية ، قم بالاتصال بصفحة إدارة جهاز التوجيه عبر مستعرض ويب. أدخل اسم المستخدم وكلمة المرور للموجه. في صفحة مسؤول جهاز التوجيه ، توجه إلى إعادة التوجيه-> الخادم الافتراضي. في هذه الصفحة أدخل ما يلي
