
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
للبدأ التخصيص لك وورد موضوع ، انتقل أولاً إلى المظهر -> ثيمات صفحة. في هذه الصفحة ، حدد موقع ملف سمة (عشرون وعشرون في حالتنا) وانقر على يعدل أو يكيف زر بجانب عنوانه. في الصفحة التي تفتح ، يمكنك ذلك تعديل لك وورد موضوع في الوقت الحقيقي.
وبناءً عليه ، كيف يمكنني تخصيص سمة WordPress الخاصة بي 2019؟
يمكنك الوصول إلى سمة أداة التخصيص بالانتقال إلى المظهر- يعدل أو يكيف في لوحة القيادة الخاصة بك أو عن طريق النقر فوق ملف يعدل أو يكيف الموجود في شريط أدوات المسؤول أعلى الصفحة. في كلتا الحالتين ، ستحصل على الشريط الجانبي للمخصص على يسار الصفحة. معظم الخيارات هنا قياسية.
وبالمثل ، كيف يمكنني تغيير HTML لموضوع WordPress؟ دعونا تعديل بعض وورد موضوع HTML ! الانتقال إلى المظهر ← محرر في ملف ووردبريس لوحة القيادة واختيار الطفل سمة لقد قمت بالتنشيط. عندما تفتح طفلك سمة لأول مرة قد تفاجأ برؤية ملف واحد أو ملفين فقط ، عادةً ما يكون style.css و function.php.
بجانب ذلك ، كيف يمكنني تغيير النص في قالب WordPress؟
قم بتغيير النص باستخدام Page Builder في WordPress
- افتح Page Builder في WordPress.
- انقر فوق الوحدات الأساسية في الشريط الجانبي الأيمن.
- مرر مؤشر الماوس فوق كتلة النص التي تريد تغييرها وانقر على زر مفتاح الربط.
- في منطقة النص بالنافذة ، حدد النص الذي تريد تغييره.
- انقر فوق الزر الذي تريد استخدامه في شريط الأدوات لتطبيق التغيير.
- انقر فوق حفظ.
هل سيؤثر تغيير سمة WordPress على المحتوى؟
معظم عناصر موقعك العادية إرادة لا يكون متأثر بواسطة تغيير الموضوعات . هذا هو ، ما وراء التصميم الجديد الذي قد يحصلون عليه من الجديد الخاص بك سمة ، ولا شيء سوف يتغير مع: منشوراتك وصفحاتك. لا شيء سيء إرادة يحدث لمشاركاتك وصفحاتك عند التبديل الموضوعات.
موصى به:
كيف أعثر على مجلد سمة WordPress الخاص بي؟

تريد العثور على مجلد سمة WordPress. هذا هو المجلد الوحيد الذي يجب عليك تعديل محتوياته. للوصول إلى مجلد السمة ، انتقل إلى towp-content / theme / your-theme-name. يحتوي هذا المجلد على جميع الملفات التي يتكون منها موضوعك
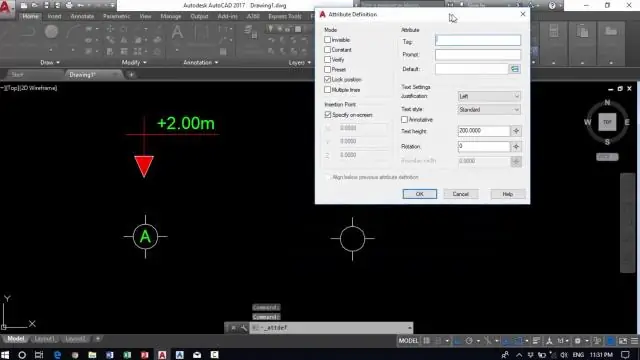
كيف تقوم بإنشاء سمة كتلة في AutoCAD؟

تعليمات انقر فوق علامة التبويب الصفحة الرئيسية لوحة الحظر تحديد السمات. تجد. في شاشة تعريف السمة ، اضبط أوضاع السمة وأدخل معلومات العلامة والموقع وخيارات النص. انقر فوق موافق. قم بإنشاء أو إعادة تعريف كتلة (BLOCK). عندما يُطلب منك تحديد كائنات للكتلة ، قم بتضمين السمة في مجموعة التحديد
كيف تقوم بتخصيص حد في CSS؟

لتعيين النمط ، استخدم نمط الحدود واختر نمطًا من قائمة كلمات CSS المتاحة. لتعيين اللون ، استخدم لون الحدود واستخدم رموز الألوان السداسية أو RGB أو RGBA. لتعيين العرض والنمط واللون مرة واحدة ، استخدم خاصية الحدود. لتعيين حدود فردية ، استخدم أعلى ، ويمين ، ويسار ، وأسفل (على سبيل المثال ،
كيف أقوم بتخصيص موجز أخبار Google الخاص بي؟

خطوات تسجيل الدخول إلى حساب Google الخاص بك. افتح القائمة إذا لزم الأمر. قم بتغيير إعدادات اللغة والمنطقة الخاصة بك. قم بالتمرير لأعلى وانقر فوق من أجلك. راجع أخبار Google المختارة لك. أشر إلى أنك تريد أن ترى المزيد عن موضوع معين. تجنب مواضيع محددة في المستقبل. إخفاء مصدر كامل من أخبارك
كيف أقوم بتخصيص أزرار Bootstrap؟

كيفية تغيير نمط زر التمهيد الخطوة 1: ابحث عن فئة الزر. الخطوة الأولى لتخصيص الأزرار هي معرفة فئة الزر. الخطوة 2: ابحث عن الفصل الدراسي في CSS. ستتأثر جميع الأزرار في هذه الفئة بالتصميم الذي تختاره. الخطوة 3: تنسيق الزر. يمكنك الآن تخصيص الزر باستخدام CSS
