
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
دعني أوضح لك إستراتيجية لتحميل الخط بشكل أسرع
- يضع الخطوط على CDN. حل واحد بسيط لتحسين الموقع سرعة يستخدم CDN ، وهذا لا يختلف عن الخطوط .
- استخدم CSS غير المحظور تحميل .
- منفصل الخط المحددات.
- التخزين الخطوط بتنسيق التخزين المحلي.
بعد ذلك ، قد يتساءل المرء أيضًا ، كيف يمكنني جعل تحميل Google Fonts أسرع؟
- قم بتحميل خطوط Google أولاً قبل CSS. ضع رمز استيراد Google بحيث يتم تحميله أولاً بعد علامة html HEAD مباشرةً ، حتى قبل تحميل ملف CSS.
- استخدم تنسيق الارتباط. هناك ثلاث طرق يمكنك من خلالها تحميل Google Fonts ‚import و link rel و javascript.
- خطوط أقل.
- ادمج رموز الخطوط الخاصة بك.
- استنتاج.
ثانيًا ، هل تعمل خطوط Google على إبطاء موقع الويب؟ خارجي الخط نصوص برمجية مثل Typekit أو خطوط جوجل تتباطأ موقعك. Typekit هو الأسوأ بالنسبة للسرعة. Websafe الخطوط مضمونة لتكون أسرع. وفقًا لأرشيف HTTP ، اعتبارًا من أكتوبر 2016 ، الويب الخطوط تزيد قليلاً عن 3 بالمائة من متوسط الوزن الإجمالي للصفحة.
تعرف أيضًا ، كيف تقوم بتحسين الخطوط؟
فيما يلي بعض الخطوات التي يمكنك اتخاذها لتحسين توصيل الخطوط الخاصة بك
- تدقيق ومراقبة استخدام الخط.
- مجموعة فرعية لموارد الخطوط.
- تقديم تنسيقات خطوط محسنة لكل متصفح.
- إعطاء الأسبقية لـ local () في قائمة src.
- ضع طلب الخط مبكرًا.
- التخزين المؤقت السليم أمر لا بد منه.
كيف أقوم بتحميل خط في موقع ويب؟
قاعدة @ font-face CSS الموضحة أدناه هي الطريقة الأكثر شيوعًا لإضافة خطوط مخصصة إلى موقع ويب
- الخطوة 1: قم بتنزيل الخط.
- الخطوة 2: قم بإنشاء WebFont Kit للتصفح المشترك.
- الخطوة 3: قم بتحميل ملفات الخطوط إلى موقع الويب الخاص بك.
- الخطوة 4: تحديث وتحميل ملف CSS الخاص بك.
- الخطوة 5: استخدم الخط المخصص في إعلانات CSS الخاصة بك.
موصى به:
كيف يمكنني تسريع وحدة المعالجة المركزية الخاصة بي للألعاب؟

فيما يلي بعض الطرق لتسريع جهاز الكمبيوتر للألعاب والحصول على بعض المال. تحديث برامج تشغيل بطاقة الرسومات. قم بتعديل إعدادات بطاقة الجرافيكس. قم بتحرير وحدة المعالجة المركزية والذاكرة. اضبط إعدادات اللعبة. منع ارتفاع درجة حرارة جهاز الكمبيوتر الخاص بك. قم بتغيير إعدادات الطاقة
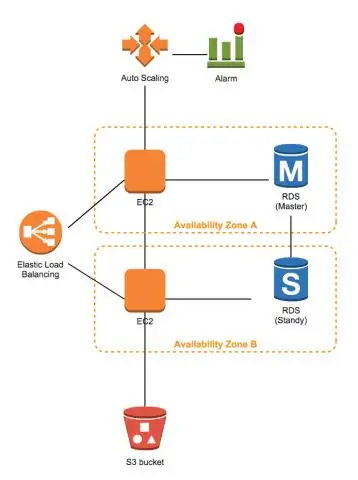
كيف يمكنني الوصول إلى موازن تحميل AWS الخاص بي؟

افتح وحدة تحكم Amazon EC2 على https://console.aws.amazon.com/ec2/. في شريط التنقل ، اختر منطقة موازن التحميل الخاص بك. تأكد من تحديد نفس المنطقة التي استخدمتها لمثيلات EC2. في جزء التنقل ، ضمن LOAD BALANCING ، اختر Load Balancers
كيف يمكنني تسريع جهاز Chromebook الخاص بي؟

25 (سريعة) نصيحة لتسريع تصفح Chromebook و ChromeOS قم بتحديث برامج التشغيل الخاصة بك. قم بتغيير إعدادات Chrome على جهاز Chromebook الخاص بك. جرب وضع الضيف على جهاز Chromebook. قم بتثبيت تطبيقات Speed Up لمتصفح Chrome. أضف بطاقة SD لمزيد من التخزين. تحقق من مشكلات سرعة الشبكة
كيف يمكنني تسريع سطح مكتب Dell الخاص بي؟

كيفية استكشاف مشكلات الأداء البطيء وإصلاحها الخطوة 1: أعد تشغيل الكمبيوتر بانتظام. الخطوة 2: قم بتشغيل الأدوات الآلية المتوفرة في أداة SupportAssist. الخطوة 3: قم بإجراء اختبار تشخيص كامل للأجهزة. الخطوة 4: فحص جهاز الكمبيوتر الخاص بك بحثًا عن البرامج الضارة. الخطوة 5: قم باستعادة جهاز كمبيوتر Dell الخاص بك باستخدام استعادة نظام Windows. الخطوة 6: أعد تثبيت Microsoft Windows
كيف يمكنني تحميل مقطع فيديو على جهاز Chromebook الخاص بي؟

أولاً ، افتح تطبيق الكاميرا على جهاز Chromebook. ستجده أسفل قائمة التشغيل - انقر فوق الزر "بحث" على لوحة المفاتيح وابحث عن "الكاميرا" أو انقر فوق "جميع التطبيقات" وابحث عن الرمز. عند فتح التطبيق ، انقر فوق رمز "الفيديو" الموجود بجوار زر مصراع الكاميرا
