
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
نموذج كائن المستند ( DOM ) هي واجهة برمجة لوثائق HTML و XML. إنها تمثل الصفحة بحيث يمكن للبرامج تغيير بنية المستند وأسلوبه ومحتواه. نموذج كائن المستند ( DOM ) يمثل نفس المستند حتى يمكن التلاعب به.
مع وضع هذا في الاعتبار ، ما هو DOM المستخدم؟
ال DOM (نموذج كائن المستند) هو واجهة تمثل كيفية قراءة مستندات HTML و XML بواسطة المتصفح. يسمح للغة (JavaScript) بمعالجة وتنظيم وتصميم موقع الويب الخاص بك.
وبالمثل ، ما هو الفرق بين BOM و Dom؟ BOM يعني كائن Browser Object Model.window المدعوم من قبل جميع المتصفحات وهو يمثل متصفح النافذة.. جميع كائنات JavaScript العالمية ووظائفها ومتغيراتها تصبح تلقائيًا أعضاء في كائن النافذة. DOM -> DocumentObject Model في JavaScript هو واجهة برمجة التطبيقات للوصول إلى العناصر الموجودة داخل المستند.
بجانب ذلك ، ما هو DOM في JavaScript؟
جافا سكريبت - نموذج كائن المستند أو DOM يمثل كائن المستند مستند HTML الذي يتم عرضه في هذه النافذة. يحتوي كائن المستند على العديد من الخصائص التي تشير إلى الكائنات الأخرى التي تسمح بالوصول إلى محتوى المستند وتعديله.
كيف يعمل DOM؟
نموذج كائن المستند ( DOM ) هي واجهة برمجة لوثائق HTML و XML. إنها تمثل الصفحة بحيث يمكن للبرامج تغيير بنية المستند وأسلوبه ومحتواه. ال DOM يمثل المستند كعقد وكائنات. بهذه الطريقة ، يمكن أن تتصل لغات البرمجة بالصفحة.
موصى به:
ما هو عبور Dom في jQuery؟

يتم استخدام عبور jQuery ، والذي يعني "التنقل" ، من أجل "البحث" (أو تحديد) عناصر HTML بناءً على علاقتها بالعناصر الأخرى. باستخدام jQuery ، يمكنك الانتقال بسهولة لأعلى (أسلاف) ولأسفل (أحفاد) وجانبية (الأشقاء) في الشجرة ، بدءًا من العنصر المحدد (الحالي)
ما هو بالضبط عامل حوض السفن؟

حاوية Docker هي عبارة عن منصة تطوير برامج مفتوحة المصدر. وتتمثل فائدته الرئيسية في حزم التطبيقات في حاويات ، مما يسمح لها بالحمل على أي نظام يعمل بنظام التشغيل Linux أو Windows (OS). يمكن لجهاز Windows تشغيل حاويات Linux باستخدام جهاز افتراضي (VM)
هل يمكنك رسم مثلث به خط تماثل واحد بالضبط؟

(أ) نعم ، يمكننا رسم مثلث متساوي الساقين به خط تماثل واحد فقط
ما هو DevOps بالضبط؟

DevOps (التطوير والعمليات) عبارة عن عبارة لتطوير برامج المؤسسات تُستخدم للإشارة إلى نوع من العلاقة المرنة بين عمليات التطوير وتكنولوجيا المعلومات. الهدف من DevOps هو تغيير العلاقة وتحسينها من خلال الدعوة إلى تواصل وتعاون أفضل بين هاتين الوحدتين التجاريتين
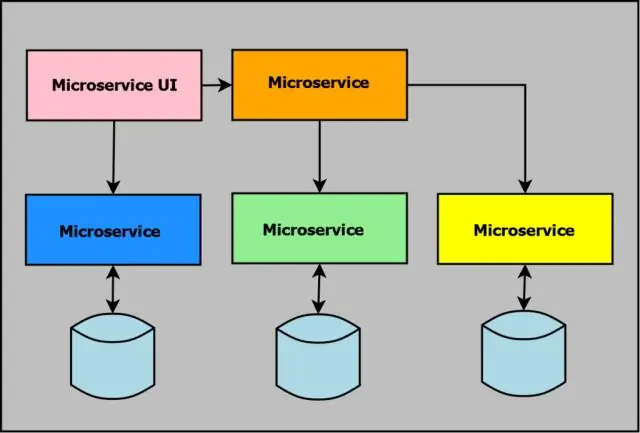
ما هي الخدمات المصغرة بالضبط؟

الخدمات المصغرة هي تقنية تطوير برمجيات - متغير من النمط الهيكلي للبنية الموجهة للخدمة (SOA) - الذي يرتب التطبيق كمجموعة من الخدمات غير المترابطة. في بنية الخدمات المصغرة ، تكون الخدمات دقيقة والبروتوكولات خفيفة الوزن
