
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
بناء الجملة
| معامل | وصف |
|---|---|
| وظيفة( فهرس ، currentclass) | اختياري. يحدد دالة تقوم بإرجاع اسم فئة واحد أو أكثر لتتم إضافته فهرس - إرجاع ملف فهرس موضع العنصر في الفئة الحالية للمجموعة - إرجاع اسم الفئة الحالية للعنصر المحدد |
وبالمثل ، قد تسأل ، ما فائدة addClass في jQuery؟
jQuery addClass () ال addclass () الطريقة تستخدم لإضافة اسم فئة واحد أو أكثر إلى العنصر المحدد. هذه الطريقة تستخدم فقط لإضافة اسم فئة واحد أو أكثر إلى سمات الفئة وليس لإزالة سمات الفئة الحالية. إذا كنت ترغب في إضافة أكثر من فئة واحدة ، فافصل بين أسماء الفئات بمسافات.
تعرف أيضًا ، ما المقصود بـ removeClass في jQuery؟ ال removeClass طريقة () هي طريقة يحمل في ثناياه عوامل في مسج والتي تُستخدم لإزالة اسم فئة واحد أو أكثر من العنصر المحدد.
وبالمثل ، كيف أقوم بإضافة فئة إلى عنصر؟
يمكن إضافة اسم الفئة باستخدام JavaScript بعدة طرق
- استخدام. خاصية className: تُستخدم هذه الخاصية لإضافة اسم فئة إلى العنصر المحدد. بناء الجملة: عنصر. className + = "newClass" ؛
- استخدام. طريقة add (): تُستخدم هذه الطريقة لإضافة اسم فئة إلى العنصر المحدد. بناء الجملة: عنصر. قائمة الطبقة.
ما فائدة هذا في jQuery؟
$ (هذا) هو ملف مسج التفاف حول هذا العنصر الذي يتيح استخدام مسج أساليب. مسج يستدعي رد الاتصال باستخدام application () لربط هذا. الاتصال مسج مرة ثانية (وهو خطأ) على نتيجة $ (هذا) يعيد جديد مسج كائن يستند إلى نفس المحدد مثل الأول.
موصى به:
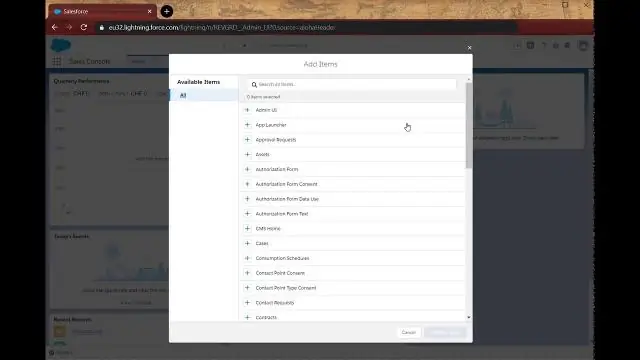
كيف أقوم بإضافة حقل صيغة إلى تقرير Salesforce؟

تحرير أو إنشاء تقرير. إذا لزم الأمر ، مجموعة تقرير البيانات. من جزء الحقول ، في مجلد الصيغ ، انقر فوق إضافة صيغة. أدخل اسمًا لعمود الصيغة. من القائمة المنسدلة تنسيق ، حدد نوع البيانات المناسب للصيغة الخاصة بك بناءً على ناتج الحساب الخاص بك
ما هي صيغة Sumproduct؟

SUMPRODUCT هي دالة في Excel تضرب نطاق الخلايا أو المصفوفات وتعيد مجموع المنتجات. يمكن إدخالها كجزء من صيغة في خلية من ورقة العمل. إنها وظيفة حيلة للغاية يمكن استخدامها بعدة طرق اعتمادًا على متطلبات المستخدم
كيف تقوم بإنشاء صيغة ملخص مخصصة؟

انقر نقرًا مزدوجًا فوق إضافة صيغة في جزء الحقول. في مربع حوار صيغة الملخص المخصصة ، ضمن الوظائف ، حدد الملخص. حدد PARENTGROUPVAL أو PREVGROUPVAL. حدد مستوى التجميع وانقر فوق إدراج. حدد الصيغة ، بما في ذلك مكان عرض الصيغة. انقر فوق موافق
ما هي صيغة الانتاج؟

معادلة الإنتاجية استخدم الصيغة التالية لحساب عدد وحدات الإنتاج التي تنتجها الشركة وتبيعها خلال فترة زمنية: الإنتاجية = السعة الإنتاجية × وقت المعالجة الإنتاجية × إنتاجية العملية = إجمالي الوحدات × وقت المعالجة × وقت معالجة الوحدات الجيدة إجمالي الوقت إجمالي الوحدات
كيف أقوم بإنشاء قالب صيغة في Excel؟

انقر فوق زر Microsoft Office ، ثم انقر فوق حفظ باسم. في المربع اسم الملف ، اكتب الاسم الذي تريد استخدامه للقالب. في المربع حفظ بنوع ، انقر فوق قالب Excel ، أو انقر فوق قالب Excel الذي تم تمكينه بماكرو إذا كان المصنف يحتوي على وحدات ماكرو تريد توفيرها في القالب. انقر فوق حفظ
