
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
انقر بزر الماوس الأيمن فوق أي ملف عنصر انت تريد xpath for وانقر فوق "فحص عنصر "ثم مرة أخرى داخل المفتش ، انقر بزر الماوس الأيمن فوق عنصر وانقر على "نسخ اكسباث ".
من الكروم:
- انقر بزر الماوس الأيمن فوق "فحص" على العنصر الذي تحاول العثور عليه xpath .
- انقر بزر الماوس الأيمن فوق المنطقة المميزة في وحدة التحكم.
- اذهب إلى نسخ xpath .
وبالمثل ، يسأل الناس ، كيف يمكنني البحث عن العناصر في Chrome؟
للوصول إلى DevTools ، على أي صفحة ويب أو تطبيق في GoogleChrome ، يمكنك استخدام أحد الخيارات التالية:
- افتح قائمة Chrome في الجزء العلوي الأيسر من نافذة المتصفح ، ثم حدد أدوات> أدوات المطور.
- انقر بزر الماوس الأيمن فوق أي عنصر صفحة وحدد InspectElement.
علاوة على ذلك ، كيف يمكنني استخدام ChroPath في Chrome؟ انقر بزر الماوس الأيمن فوق صفحة الويب ، ثم انقر فوق فحص. 3. في الجانب الأيمن من علامة التبويب العناصر ، انقر فوق كروباث علامة التبويب ملاحظة- إذا كروباث غير مرئي ثم انقر فوق رمز السهم كما هو موضح في لقطة الشاشة.
وفقًا لذلك ، كيف يمكنني استخدام Xpath helper في Chrome؟
- افتح علامة تبويب جديدة وانتقل إلى أي صفحة ويب.
- اضغط على Ctrl-Shift-X (أو Command-Shift-X في OS X) ، أو انقر فوق الزر XPath Helper في شريط الأدوات ، لفتح XPath Helperconsole.
- اضغط مع الاستمرار على مفتاح Shift أثناء تحريك الماوس فوق العناصر الموجودة في الصفحة.
- إذا رغبت في ذلك ، قم بتحرير استعلام XPath مباشرة في وحدة التحكم.
كيف أقوم بتحرير صفحة ويب؟
كيفية تحرير صفحات الويب
- افتح أي صفحة ويب داخل Chrome وحدد النص على صفحة الويب التي ترغب في تحريرها.
- انقر بزر الماوس الأيمن فوق النص المحدد واختر فحص العنصر في القائمة السياقية.
- سيتم فتح أدوات المطور في النصف السفلي من متصفحك وسيتم تحديد عنصر DOM المقابل.
موصى به:
كيف أجد رمز مفتاح الربط في Google Chrome؟

لم يعد هناك رمز مفتاح الربط في GoogleChrome. في الزاوية العلوية اليمنى من نافذة المتصفح Chrome ، يوجد رمز "ربيع" (3 خطوط أفقية تشبه الزنبرك). الربيع هو مفتاح الربط الجديد
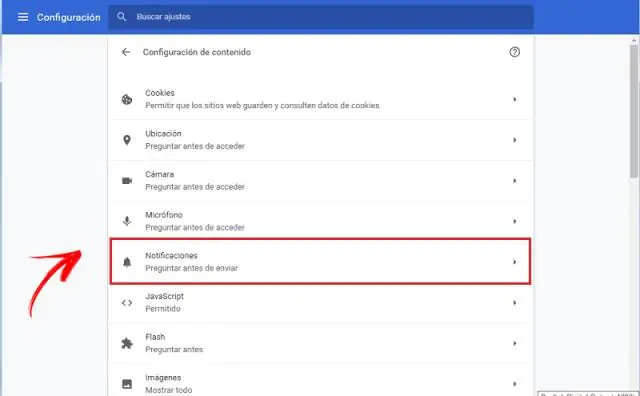
أين أجد إشعارات Chrome؟

على جهاز الكمبيوتر الخاص بك ، افتح Chrome. انتقل إلى الموقع الذي تريد الحصول على إشعارات منه. حدد عرض معلومات الموقع. بجوار الإشعارات ، حدد السماح من القائمة المنسدلة
كيف أجد معرّف Chrome؟

للعثور على معرّف التطبيق أو الإضافة: افتح سوق Chrome الإلكتروني. ابحث عن التطبيق أو الإضافة التي تريدها وحددها. انظر إلى عنوان URL. المعرّف هو سلسلة الأحرف الطويلة في نهاية عنوان URL. على سبيل المثال ، nckgahadagoaajjgafhacjanaoiihapd هو معرف GoogleHangouts
ما هو الاسم الشائع لعنصر واحد من Amazon Simple Storage Service؟

التسجيل: مطلوب (مدرج في طبقة الطبقة المجانية)
كيف يمكنني تنزيل XPath في Chrome؟

انقر بزر الماوس الأيمن فوق أي عنصر تريد xpath له وانقر فوق "فحص العنصر" ثم مرة أخرى داخل المفتش ، انقر بزر الماوس الأيمن فوق العنصر وانقر فوق "نسخ Xpath". من Chrome: انقر بزر الماوس الأيمن فوق "فحص" على العنصر الذي تحاول العثور عليه في مسار xpath. انقر بزر الماوس الأيمن فوق المنطقة المميزة في وحدة التحكم. انتقل إلى Copy xpath
