
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2024-02-01 12:47.
- آخر تعديل 2025-01-22 17:15.
كيفية إنشاء تطبيق Todo List باستخدام JavaScript
- المتطلبات الأساسية. يفترض هذا البرنامج التعليمي معرفة أساسية بـ جافا سكريبت .
- ابدء. ال عمل قائمة التطبيق الذي سنبنيه إرادة كن أساسيًا جدًا.
- أضف لكى يفعل . أول شيء نحتاجه فعل يتم إعداد مجموعة لعقد الخاص بنا عمل قائمة العناصر.
- جعل ملف لكى يفعل العناصر.
- وضع علامة مهمة كـ "تم"
- حذف لكى يفعل العناصر.
- أضف مطالبة حالة فارغة.
بهذه الطريقة ، كيف أقوم بعمل قائمة في w3schools؟
ملخص الفصل
-
استخدم HTML
عنصر لتعريف قائمة غير مرتبة.
- استخدم خاصية CSS list-style-type لتعريف علامة عنصر القائمة.
-
استخدم HTML
عنصر لتحديد قائمة مرتبة.
- استخدم سمة نوع HTML لتحديد نوع الترقيم.
- استخدم HTML
- عنصر لتحديد عنصر قائمة.
قد يتساءل المرء أيضًا ، ما هي القائمة في HTML؟ هناك ثلاثة قائمة أنواع في لغة البرمجة : غير مرتب قائمة - تُستخدم لتجميع مجموعة من العناصر ذات الصلة دون ترتيب معين. أمر قائمة - تُستخدم لتجميع مجموعة من العناصر ذات الصلة بترتيب معين. وصف قائمة - تُستخدم لعرض أزواج الاسم / القيمة مثل المصطلحات والتعريفات.
من هنا ، كيف أقوم بإنشاء قائمة مهام؟
لعمل قائمة يمكنك إنجازها بالفعل في اليوم التالي ، قم بما يلي:
- القضاء على المهام.
- خذ وقتك في التخطيط للقائمة.
- انقل المهام المهمة إلى البداية.
- تتبع المهام المتكررة.
- دفعة المهام المتشابهة.
- حدد المهام بمزيد من التفصيل.
- قم ببعض الأعمال التحضيرية مقدمًا.
- أتمتة الصيانة.
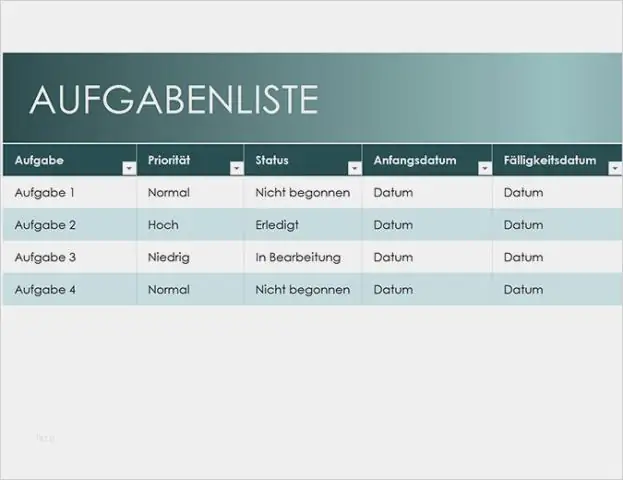
ما هي قائمة المهام؟
في أبسطها ، تحتوي المهام على جميع المهام التي تحتاج إلى إكمالها في يوم معين. إنه جهاز رائع لإدارة الوقت يمكّنك من وضع كل ما تحتاج لإنجازه والتخطيط وتحديد أولويات يومك من هناك.
موصى به:
كيف أقوم بتحديث قائمة مرآة pacman الخاصة بي؟

تحديث قاعدة بيانات Pacman تكوين مرآة Pacman في / etc / pacman. قم بتشغيل الأمر التالي لتحرير ملف /etc/pacman.d/mirrorlist: اكتب كلمة المرور الخاصة بك واضغط. جميع المرايا نشطة بشكل افتراضي
كيف يمكنني فرز قائمة مرتبطة أبجديًا؟

يعد فرز سلسلة LinkedList في Java أمرًا سهلاً. يمكنك فرز السلسلة LinkedList بترتيب أبجدي تصاعدي باستخدام الفرز (قائمة القائمة). يمكنك أيضًا فرز السلسلة LinkedList بترتيب أبجدي تنازلي باستخدام الفرز (قائمة القائمة ، المقارنة ج)
ما هي مجالات مهام الذكاء الاصطناعي؟

تصنيف مهام الذكاء الاصطناعي يُصنف مجال الذكاء الاصطناعي إلى مهام رسمية ومهام عادية ومهام خبراء. يتعلم البشر المهام العادية (العادية) منذ ولادتهم. يتعلمون عن طريق الإدراك والتحدث واستخدام اللغة والقاطرات. Theylearn الرسمية المهام ومهام الخبراء في وقت لاحق ، بهذا الترتيب
كيف أقوم بإدراج قائمة مهام في OneNote؟

قم بإنشاء قائمة تحقق المهام في OneNote تدوين الملاحظات عن طريق كتابة نص على صفحة OneNote. حدد النص الذي تريد وضع علامة عليه كعنصر مهام ، انقر فوق علامة التبويب الصفحة الرئيسية ، ثم انقر فوق علامة المهام. للعثور على كافة العلامات ، في علامة التبويب الصفحة الرئيسية ، انقر فوق بحث عن العلامات. عند إكمال العناصر ، انقر فوق المربع المجاور لكل علامة للإشارة إلى أنك قد انتهيت
كيف يمكنني معرفة ما هو برنامج جدولة مهام Windows قيد التشغيل؟

افتح برنامج جدولة المهام باستخدام نافذة التشغيل (جميع إصدارات Windows) بغض النظر عن إصدار أو إصدار Windows لديك ، يمكنك أيضًا استخدام نافذة التشغيل لتشغيل برنامج جدولة المهام. اضغط على مفتاحي Windows + R على لوحة المفاتيح لفتح "تشغيل" ، ثم اكتب Taskchd. ماجستير في المجال المفتوح
