
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
تنطبق هذه القاعدة عندما يتم استخدام React الاصطناعية حدث يتم استخدامه داخل وظيفة رد الاتصال غير المتزامن دون استدعاء حدث . ثابر (). تستخدم React كائنات SyntheticEvent للالتفاف الأصلي الأحداث . لأسباب تتعلق بالأداء ، اصطناعي الأحداث يتم تجميعها وإعادة استخدامها عبر مواطن متعددة الأحداث.
سئل أيضا ، ما هو SyntheticEvent؟
وفقا للوثائق الرسمية ، حدث اصطناعي عبارة عن برنامج التفاف عبر المتصفحات حول الحدث الأصلي للمتصفح. له نفس واجهة الحدث الأصلي للمتصفح ، بما في ذلك stopPropagation () و PreventionDefault () ، باستثناء الأحداث التي تعمل بشكل متماثل عبر جميع المستعرضات.
تعرف أيضًا ، ما هو Event PreventionDefault () في رد الفعل؟ تتفاعل يستخدم الاصطناعية الأحداث لكي يعلق الأحداث من عناصر الزر والمدخلات والشكل. يوضح كيفية إضافة عنصر إلى قائمة باستخدام عنصر نموذج مع عناصر الإدخال والأزرار. في هذه الحالة ، أ منع افتراضي يسمى على حدث عند إرسال النموذج لمنع إعادة تحميل / تحديث المتصفح.
وبالمثل ، كيف تختلف أحداث React عن أحداث DOM الأصلية العادية؟
استخدام حدث رد الفعل المتعاملين المهم اختلافات ما بين حدث رد الفعل معالجات و حدث DOM أصلي handlers هي الأسماء بدلاً من الأحرف الصغيرة ، وتقوم بتمرير الوظائف بدلاً من السلاسل النصية ، وعليك أن تستدعي stopPropagation بشكل صريح بدلاً من إرجاع القيمة false.
كيف أتوقف عن ظهور الفقاعات في رد فعل؟
وقف محتدما الحدث : إذا أردت أن قف ال حدث محتدما ، يمكن تحقيق ذلك عن طريق استخدام ملف حدث . وقف الانتشار () طريقة. إذا أردت أن قف ال حدث تتدفق من حدث الهدف لأعلى عنصر في DOM ، حدث . وقف الانتشار () طريقة توقف حدث للسفر من الأسفل إلى الأعلى.
موصى به:
ما المكونات التي تشكل التسليم المستمر؟

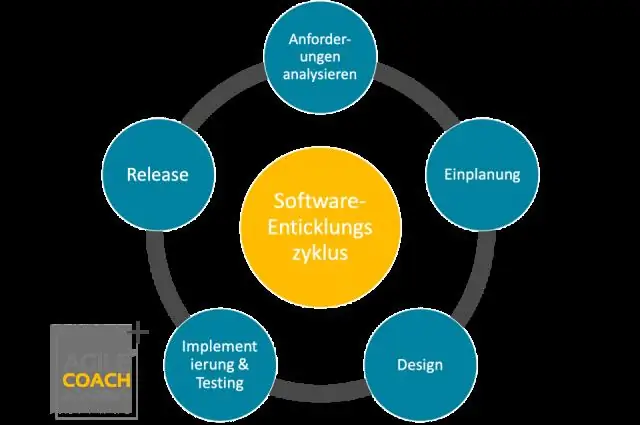
اللبنات الأساسية للتسليم المستمر هي: التطوير والتكامل المستمر ، الاختبار المستمر. و. الافراج المستمر
ما هو جهد تعويض التيار المستمر؟

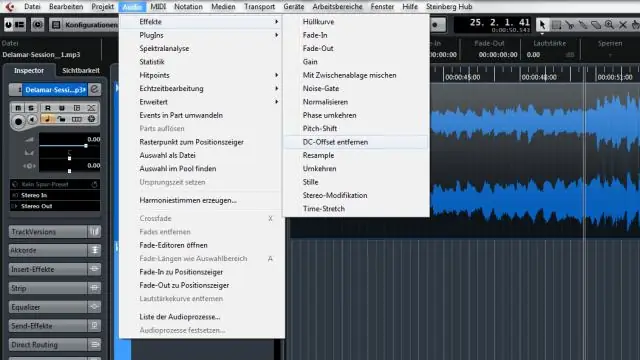
تعويض التيار المستمر هو تعويض للإشارة من الصفر ، نشأ المصطلح في الإلكترونيات ، حيث يشير إلى جهد تيار مباشر ، لكن المفهوم امتد ليشمل أي تمثيل لشكل موجة. تعويض التيار المباشر هو متوسط سعة شكل الموجة ؛ إذا كان متوسط السعة صفراً ، فلا يوجد تعويض للتيار المستمر
ما هو الدمج المستمر والتسليم؟

التكامل المستمر والتسليم المستمر هي العمليات التي يتضمن فيها فريق التطوير لديك تغييرات متكررة في الكود يتم دفعها في الفرع الرئيسي مع ضمان عدم تأثيرها على أي تغييرات يقوم بها المطورون الذين يعملون بشكل متوازي
ما الفرق بين شواحن التيار المتردد والتيار المستمر؟

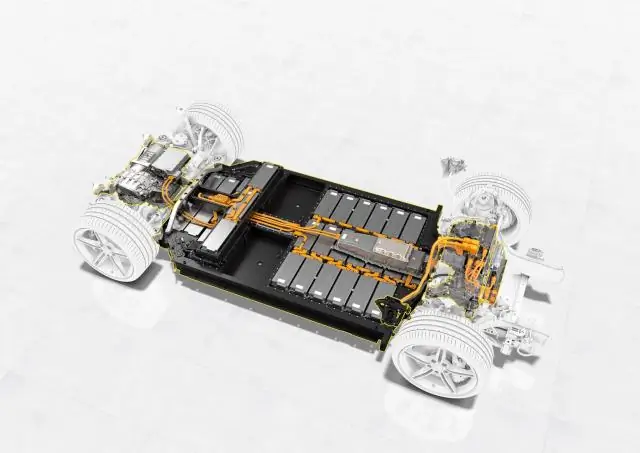
الفرق بين شحن التيار المتردد وشحن التيار المستمر هو المكان الذي يتم فيه تحويل طاقة التيار المتردد ؛ داخل السيارة أو خارجها. على عكس شواحن التيار المتردد ، يحتوي شاحن التيار المستمر على المحول داخل الشاحن نفسه. هذا يعني أنه يمكن أن يغذي بطارية السيارة بالطاقة مباشرة ولا يحتاج إلى شاحن على متن السيارة لتحويلها
ما هو التكامل المستمر مقابل النشر المستمر؟

يعد التكامل المستمر خطوة يتم فيها دمج جميع التعليمات البرمجية بينما يكمل المطورون التعليمات البرمجية من أجل تشغيل عمليات الإنشاء والاختبارات الآلية. النشر المستمر هو عملية نقل البرامج التي تم إنشاؤها واختبارها بنجاح إلى الإنتاج
