
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
مضمنة CSS يسمح لك بتطبيق ملف نمط لواحد لغة البرمجة عنصر في وقت واحد. أنت تكلف CSS إلى محدد لغة البرمجة باستخدام عنصر نمط السمة مع أي CSS الخصائص المحددة بداخله. في المثال التالي ، يمكنك معرفة كيفية الوصف أسلوب CSS خصائص لغة البرمجة
عنصر في نفس سطر التعليمات البرمجية.
مع وضع هذا في الاعتبار ، ما هي ورقة الأنماط المضمنة؟
أوراق الأنماط المضمنة هو مصطلح يشير إلى ورقة الأنماط المعلومات الجاري تطبيقها على العنصر الحالي. بهذا أعني أنه بدلاً من تعريف نمط مرة واحدة ، ثم تطبيق نمط ضد جميع حالات العنصر (على سبيل المثال th
tag) ، فأنت تقوم فقط بتطبيق نمط إلى المثال الذي تريده نمط للتطبيق علي.
علاوة على ذلك ، كيف تفعل الأنماط المضمنة في HTML؟ ملخص الفصل
- استخدم سمة نمط HTML للتصميم المضمن.
- استخدم عنصر HTML لتعريف CSS الداخلي.
- استخدم عنصر HTML للإشارة إلى ملف CSS خارجي.
- استخدم عنصر HTML للتخزين والعناصر.
- استخدم خاصية لون CSS لألوان النص.
وبالمثل ، ما هو النمط المضمن في HTML؟
الأنماط المضمنة تستخدم لتطبيق فريد نمط قواعد لعنصر ، عن طريق وضع CSS القواعد مباشرة في البداية بطاقة شعار . يمكن إرفاقه بعنصر باستخدام امتداد نمط ينسب. ال نمط تتضمن السمة سلسلة من CSS أزواج الممتلكات والقيمة.
كيف تكتب أسلوب مضمّن؟
ان أسلوب CSS المضمن ينطبق على عنصر واحد. هو مكتوب في نمط 'لعنصر HTML الذي تريد تطبيقه نمط إلى. يمكنك تطبيق عدة CSS أزواج الخاصية / القيمة لتصميم العنصر بفصل كل منها بفاصلة منقوطة داخل نمط ينسب.
موصى به:
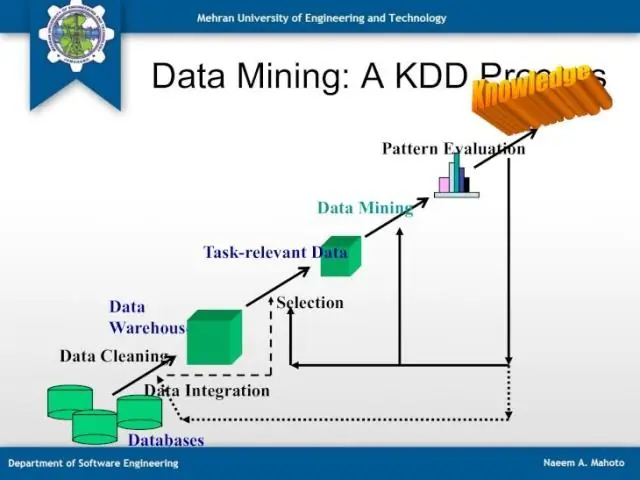
هل كل الأنماط مثيرة للاهتمام في التنقيب عن البيانات؟

على عكس المهمة التقليدية لنمذجة البيانات - حيث يكون الهدف هو وصف جميع البيانات بنموذج واحد - تصف الأنماط جزءًا فقط من البيانات [27]. بالطبع ، أجزاء كثيرة من البيانات ، وبالتالي العديد من الأنماط ، ليست مثيرة للاهتمام على الإطلاق. الهدف من التنقيب عن الأنماط هو اكتشاف تلك الموجودة فقط
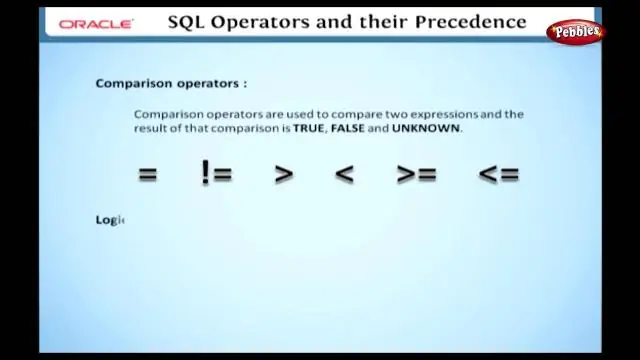
ما هي عوامل تشغيل T SQL المستخدمة لمطابقة الأنماط وعمليات البحث؟

SQL Server LIKE هو عامل تشغيل منطقي يحدد ما إذا كانت سلسلة الأحرف تطابق نمطًا محددًا. قد يشتمل النمط على أحرف عادية وأحرف بدل. يتم استخدام عامل التشغيل LIKE في جملة WHERE من عبارات SELECT و UPDATE و DELETE لتصفية الصفوف بناءً على مطابقة النمط
ما هي ورقة الأنماط الداخلية في HTML؟

تحتوي ورقة الأنماط الداخلية على قواعد CSS للصفحة في قسم رأس ملف HTML. ترتبط Inlinestyles بعلامة HTML محددة ، باستخدام سمة astyle مع قاعدة CSS لعنصر صفحة محدد نمط
كيف أقوم بربط ورقة أنماط بتنسيق HTML؟

كيفية تحديد ارتباط خارجي تحديد ورقة الأنماط. قم بإنشاء عنصر ارتباط في المنطقة الرئيسية لصفحة HTML لتحديد الارتباط بين صفحات HTML و CSS. عيِّن علاقة الارتباط عن طريق تعيين السمة rel = “stylesheet”. حدد نوع النمط من خلال إعداد type = "text / css"
ما المقصود بأوراق الأنماط المتتالية؟

CSS. ترمز إلى "Cascading Style Sheet". تستخدم أوراق الأنماط المتتالية لتنسيق تخطيط صفحات الويب. يمكن استخدامها لتحديد أنماط النص ، وأحجام الجداول ، والجوانب الأخرى لصفحات الويب التي كان يمكن تحديدها في السابق فقط في HTML للصفحة
