
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
المشروع: إنشاء تطبيق Hello World Vue باستخدام مكونات ملف واحد
- الخطوة 1: قم بإنشاء ملف مشروع بنية.
- الخطوة 2: تثبيت التبعيات.
- الخطوة 3: قم بإنشاء الملفات (باستثناء ملف تكوين Webpack الخاص بنا).
- الخطوة 4: إرشاد Webpack ما يجب القيام به.
- الخطوة 5: إعداد الحزمة الخاصة بنا.
- الخطوة السابعة: بناء لنا مشروع .
وبالتالي ، كيف يمكنني إنشاء مشروع Vue؟
افتح Terminal وقم بتشغيل الأمر التالي إلى ابدأ Vue واجهة المستخدم الرسومية في متصفحك. الآن انقر فوق أ يزيد علامة التبويب وحدد الموقع لحفظ التطبيق الخاص بك ثم انقر فوق إنشاء جديد مشروع زر هنا. ادخل مشروع name واختر مدير الحزم الخاص بك ثم انقر فوق زر التالي.
قد يتساءل المرء أيضًا ، كيف يمكنني تشغيل تطبيق VUE؟ نشر تطبيق Vue sample
- انتقل إلى المجلد الجذر للتطبيق في سطر الأوامر.
- اكتب npm install - Global Surge لتثبيت Surge على جهاز الكمبيوتر الخاص بك.
- اكتب npm run build لإنشاء التطبيق وجعله جاهزًا للإنتاج.
- اكتب cd dist للانتقال إلى مجلد الإنشاء.
وبالتالي ، هل Vue جيد للمشاريع الكبيرة؟
Vue . Vue خفيفة الوزن وسهلة التعلم وممتعة للكتابة. وبسبب تركيبها النموذجي المألوف واستخدام المكونات ، فإن دمج أو ترحيل القائمة المشاريع إلى Vue أسرع وأكثر سلاسة. لهذا السبب، Vue يعد أمرًا رائعًا للشركات الناشئة ولكن يمكن استخدامه أيضًا في كبير -تطبيقات الحجم.
هل يجب علي استخدام Vue CLI؟
يشبه إلى حد كبير Angular Vue فريق لديه سطر الأوامر واجهه المستخدم ( CLI ) للمساعدة في تطوير المشاريع مع Vue . إذا كان كل ما تفعله هو بناء منتجع صحي ، فإن CLI يمكن أن تساعد حقًا في تبسيط إعداد المشروع. في رأيي هذا يعني أن هناك ملف استعمال -حالة ل باستخدام Vue بدون تعقيدات خطوة بناء JavaScript.
موصى به:
كيف أبدأ مشروع Vue جديد؟

كيفية إعداد Vue. js في 5 خطوات سهلة باستخدام vue-cli Step 1 npm install -g vue-cli. سيقوم هذا الأمر بتثبيت vue-cli عالميًا. الخطوة 2: بناء الجملة: vue init مثال: vue init webpack-simple-project. الخطوة 3 cd new-project. قم بتغيير الدليل إلى مجلد المشروع الخاص بك. الخطوة 4 تثبيت npm. الخطوة 5 npm تشغيل dev
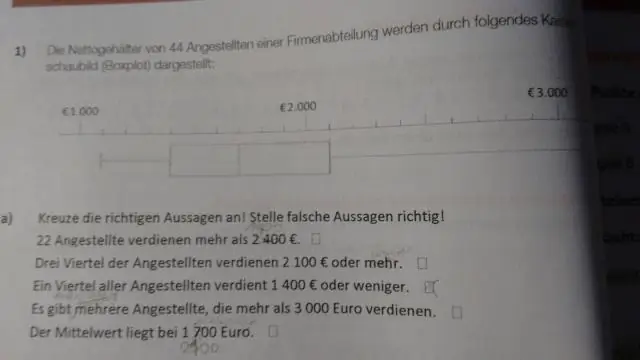
كيف تقوم ببناء Boxplot المعدل؟

يمكن استخدام الخطوات التالية لإنشاء مخطط مربع معدل. رتب قيم البيانات. ابحث عن الوسيط ، أي قيمة البيانات الوسطى عند ترتيب الدرجات. أوجد متوسط قيم البيانات أسفل الوسيط. أوجد متوسط قيم البيانات فوق الوسيط
كيف تقوم ببناء جدول توزيع التردد مع الفئات؟

إنشاء توزيع تردد مجمع ابحث عن القيم الأكبر والأصغر. احسب النطاق = الحد الأقصى - الحد الأدنى. حدد عدد الفئات المطلوبة. أوجد عرض الفصل بقسمة النطاق على عدد الفئات والتقريب لأعلى. اختر نقطة بداية مناسبة أقل من أو تساوي الحد الأدنى للقيمة
كيف تقوم ببناء جدول المحتويات؟

الخطوات ابدأ صفحة جديدة بعد صفحة العنوان. يجب أن يظهر جدول المحتويات بعد صفحة العنوان في المستند. قائمة عناوين الوثيقة بالترتيب. أضف العناوين الفرعية إن أمكن. اكتب أرقام الصفحات لكل عنوان. ضع المحتوى في جدول. ضع عنوان لجدول المحتويات
كيف أقوم ببناء صندوق بريد من الطوب؟

الخطوة 1 تحضير الموقع وحفر الحفرة. الخطوة 2 صب الخرسانة التذييل. الخطوة 3 قم ببناء الكتلة الأساسية. الخطوة 4 ضع الدورات الأولى من الطوب. الخطوة 5 ضع دعم حامل الصحف. الخطوة 6 ضع حاملي الصحف واملأ الطوب حولها. الخطوة 7 أكمل صندوق البريد حتى الارتفاع المطلوب
