
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
لإدراج ارتباط ، استخدم العلامة مع ملف href سمة للإشارة إلى عنوان الصفحة الهدف. مثال: <أ href = "https://www.google.com">. يمكنك إنشاء ارتباط إلى صفحة أخرى في موقع الويب الخاص بك ببساطة عن طريق كتابة اسم الملف: <a href = "page2. لغة البرمجة ">.
بهذه الطريقة ، كيف تضع href في HTML؟
ملخص الفصل
- استخدم العنصر لتحديد الارتباط.
- استخدم السمة href لتحديد عنوان الارتباط.
- استخدم السمة الهدف لتعريف مكان فتح الرابط المستند.
-
استخدم ال
عنصر (من الداخل) لاستخدام تخيل ارتباط.
- استخدم سمة المعرف (id = "value") لتعريف الإشارات المرجعية في الصفحة.
تعرف أيضًا ، ماذا يعني href = #؟ وضع رمز "#" على أنه href لشيء ما يعني أنه لا يشير إلى عنوان URL مختلف ، بل يشير إلى معرف أو علامة اسم أخرى في نفس الصفحة.
علاوة على ذلك ، ما فائدة علامة href في HTML؟
ال بطاقة شعار يحدد أ ارتباط تشعبي ، الذي تستخدم إلى حلقة الوصل من صفحة إلى أخرى. أهم سمة من سمات عنصر هل href السمة ، والتي تشير إلى الارتباط وجهة. بشكل افتراضي ، ستظهر الروابط على النحو التالي في جميع المتصفحات: حلقة الوصل تحتها خط وأزرق.
كيف أقوم بإنشاء ارتباط تشعبي؟
قم بإنشاء ارتباط تشعبي لموقع على الويب
- حدد النص أو الصورة التي تريد عرضها كارتباط تشعبي.
- في علامة التبويب "إدراج" ، انقر فوق ارتباط تشعبي. يمكنك أيضًا النقر بزر الماوس الأيمن فوق النص أو الصورة والنقر فوق ارتباط تشعبي في القائمة المختصرة.
- في المربع إدراج ارتباط تشعبي ، اكتب الارتباط الخاص بك أو الصقه في مربع العنوان.
موصى به:
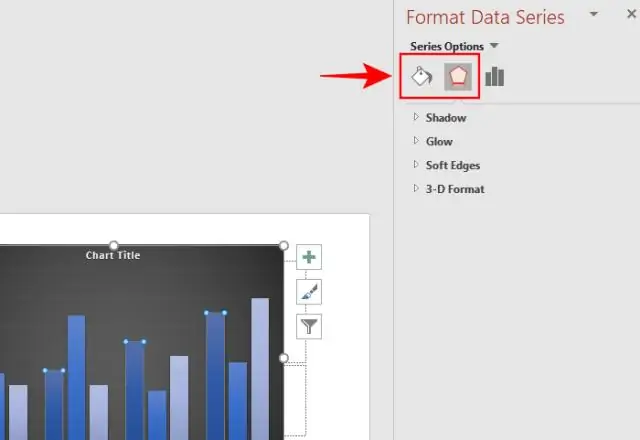
كيف تضيف مقياسًا في PowerPoint؟

لعرض المساطر ، ابدأ بالنقر فوق علامة التبويب "عرض" على الشريط في PowerPoint. يقع الشريط على طول الجزء العلوي من PowerPoint ويتكون من سلسلة من علامات التبويب. توجد علامة التبويب عرض في الطرف الأيمن من الشريط. ضع علامة اختيار في خانة الاختيار "أداة قياس المسافات" لعرض المساطر الرأسية والأفقية
كيف تضيف رسومات إلى JFrame؟

B. 1 إنشاء رسومات قم بإنشاء كائن JFrame ، وهو النافذة التي ستحتوي على اللوحة القماشية. قم بإنشاء كائن رسم (وهو اللوحة القماشية) ، واضبط عرضه وارتفاعه ، وأضفه إلى الإطار. قم بتعبئة الإطار (قم بتغيير حجمه) ليناسب القماش ، وقم بعرضه على الشاشة
كيف تضيف ملف PDF قابل للتنزيل إلى HTML؟

قم بإنشاء ارتباط لتنزيل الملف على صفحة الويب باستخدام علامة HTML. بعد ذلك ، أوصي عارض صفحات الويب بأن يقوم بالنقر بزر الماوس الأيمن فوق الارتباط واختيار خيار حفظ أو حفظ كملف. يمكن للمشاهدين بعد ذلك تنزيل الملف وحفظه على أجهزة الكمبيوتر الخاصة بهم
كيف تضيف مربعات نص متعددة في HTML؟

مربع نص متعدد الأسطر ابدأ بالعلامة للإشارة إلى بداية مربع نص متعدد الأسطر. استخدم العلامة لمنح منطقة النص اسمًا إذا أردت. حدد عدد الصفوف. حدد عدد الأعمدة. أضف علامة الإغلاق
كيف تضيف مربع قائمة في HTML؟

إضافة مربع قائمة إلى نموذج HTML انتقل إلى إدراج> عناصر النموذج> مربع قائمة. هذا يفتح نافذة إدراج مربع القائمة. أدخل اسمًا لمربع القائمة. سيظهر هذا في نتائج النموذج الخاص بك. أدخل عناصر القائمة الخاصة بك. انقر فوق إضافة لإضافة المزيد من أزواج العناصر والقيمة إلى قائمتك. حدد المحاذاة المطلوبة من الخيارات المتوفرة. انقر فوق موافق
