
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
6 أجوبة
- تشغيل قائمة npm vue (أو قائمة npm - العمق = 0 | grep vue لاستبعاد تبعيات الحزم). إنها طريقة شائعة ل التحقق من حزمة npm إصدار في المحطة.
- بالطبع ، يمكنك أيضًا التحقق من vuejs إصدار من خلال تصفح الحزمة. json (أو استخدم الأمر مثل حزمة أقل.
- يستخدم Vue . إصدار خلال وقت التشغيل.
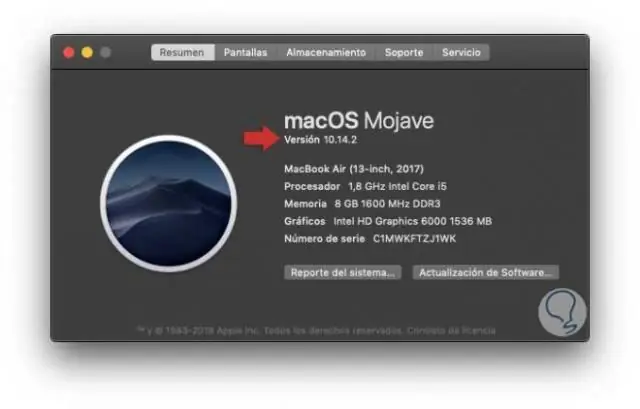
حسنًا ، ما هو أحدث إصدار من Vue؟
Vue 3.0 0 هو القادم إصدار إحدى مكتبات JavaScript الأكثر شيوعًا في العالم. Vue تزداد الشعبية ويزداد المشروع بشكل أسرع وأفضل مع كل تحديث. إيفان لقد أعلنت عن الجديد نسخة Vue في لندن يوم 15 نوفمبر 2018.
بجانب ما ورد أعلاه ، كيف أقوم بإعداد Vue؟ كيفية إعداد Vue. js في 5 خطوات سهلة باستخدام vue-cli
- الخطوة 1 npm install -g vue-cli. سيقوم هذا الأمر بتثبيت vue-cli عالميًا.
- الخطوة 2: بناء الجملة: vue init مثال: vue init webpack-simple-project.
- الخطوة 3 cd new-project. قم بتغيير الدليل إلى مجلد المشروع الخاص بك.
- الخطوة 4 تثبيت npm.
- الخطوة 5 npm تشغيل dev.
لتعرف أيضًا ، أين تم تثبيت Vue CLI؟
داخل Vue CLI مشروع، @ vue / cli تقوم الخدمة بتثبيت ملف ثنائي اسمه vue - cli -الخدمات. يمكنك الوصول إلى الملف الثنائي مباشرة مثل vue - cli -الخدمة في البرامج النصية npm ، أو كـ./node_modules/. سلة مهملات/ vue - cli - خدمة من المحطة. يمكنك تشغيل البرامج النصية ذات الميزات الإضافية باستخدام واجهة المستخدم الرسومية بامتداد vue أمر ui.
كيف أقوم بالترقية إلى Vue CLI 3؟
فيما يلي خطواتي (لنفترض أن تطبيقي يسمى myapp): تثبيت ال Vue Cli 3 مع npm تثبيت -g @ vue / cli . أنشئ مشروعًا جديدًا باستخدام vue إنشاء myapp- cli3 . انسخ محتوى مجلد src من التطبيق القديم إلى التطبيق الجديد.
موصى به:
كيف أعرف ما إذا كان iPhone 7 الخاص بي قد تم تجديده؟

كيفية التحقق مما إذا كان iPhone جديدًا أو مجددًا أو مستبدلاً افتح تطبيق "الإعدادات" على جهاز iPhone. انتقل إلى "عام" ثم انتقل إلى "حول" ابحث عن "الطراز" ثم اقرأ معرّف الطراز بجوار هذا النص ، سيبدو مثل "MN572LL / A" ، وسيعلمك الحرف الأول ما إذا كان الجهاز جديدًا أو تم تجديده أو الاستبدال أو الشخصي:
كيف أعرف رمز البلد الخاص بي على Samsung؟

خطوات البحث عن بلد المنشأ للهاتف الذكي من Samsung عبر IMEI تحقق من IMEI للجهاز. قم بحساب رقم IMEI للجهاز المكون من خمسة عشر (15) رقمًا من الجانب الأيسر. الآن الرقمان السابع والثامن من الجانب الأيسر من IMEI هما الرمز الذي يمثل الجهاز المصنوع في البلد
كيف أعرف ما إذا كان الكمبيوتر المحمول الخاص بي به ناسخ أقراص DVD؟

أجهزة كمبيوتر Windows افحص محرك الأقراص الضوئية نفسه. تحتوي معظم محركات الأقراص الضوئية على شعارات توضح قدراتها. إذا رأيت شعارًا على الجزء الأمامي من محرك الأقراص يحتوي على الأحرف "DVD-R" أو "DVD-RW" ، فيمكن لجهاز الكمبيوتر الخاص بك نسخ أقراص DVD. إذا كان محرك الأقراص الخاص بك لا يحتوي على شعارات في المقدمة ، فتابع إلى الخطوة التالية
كيف أعرف إصدار Cloudera Manager الخاص بي؟

لمعرفة إصدار CM الخاص بك ، يمكنك تشغيل CM -> Support -> About. ولمعرفة إصدار CDH الخاص بك ، يمكنك تشغيل CM -> Clusters
كيف أعرف أي إصدار من ie11 لدي؟

وبالمثل ، يمكنك التحقق من إصدار IE الذي يعمل به جهاز الكمبيوتر الخاص بك عن طريق تشغيله من قائمة "ابدأ" ، ثم النقر فوق قائمة "الأدوات" في شريط القائمة أو رمز الترس بالقرب من الزاوية العلوية اليمنى ثم النقر فوق "حول Internet Explorer". سترى رقم الإصدار ، وأيضًا خيار لتثبيت الإصدارات الجديدة تلقائيًا
