
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
لتعطيل خاصية تغيير الحجم ، استخدم خاصية CSS التالية: resize: none؛
- يمكنك إما تطبيق هذا كخاصية نمط مضمنة مثل: منطقة النص النمط = " تغيير الحجم : لا شيء؛ "> </ منطقة النص >
- أو بين علامات العناصر مثل: منطقة النص { تغيير الحجم : لا أحد؛ }
بخصوص هذا ، كيف يمكنني إخفاء شريط التمرير textarea في CSS؟
إخفاء Textarea Scrollbars إلى إخفاء هذا العمودي شريط التمرير (والأفقي شريط التمرير إذا ظهر ذلك أيضًا) ، فأنت بحاجة إلى استخدام ملحق CSS خاصية الفائض بقيمة مختفي . أدخل أكبر قدر ممكن من النص حتى تتوقع عمودًا شريط التمرير لتظهر. تابع!
وبالمثل ، كيف يمكنك تغيير حجم عنصر في CSS؟ تغيير الحجم . ال تغيير الحجم ضوابط الملكية إذا وكيف عنصر يمكن ان يكون بحجم بواسطة المستخدم عن طريق النقر على الزاوية اليمنى السفلية من ملف عنصر . من المهم جدًا معرفة: تغيير الحجم لا تفعل شيئًا ما لم يتم تعيين خاصية overflow على شيء آخر غير المرئي ، وهي القيمة الأولية لمعظم عناصر.
يجب أن تعرف أيضًا ، هل تحتوي منطقة textarea على سمة قيمة؟
< منطقة النص > هل لا يدعم سمة القيمة.
كيف أخفي شريط التمرير الأفقي؟
لتعطيل شريط التمرير الأفقي قمت بإدخال تجاوز- x: مختفي ؛ في CSS. لفرض أ شريط التمرير سواء كان ذلك مطلوبًا أم لا (يؤدي ذلك إلى توقف المتصفح عن القفز لأنه يضيف ملف شريط التمرير عندما يتسع المحتوى ليتجاوز المساحة.) استخدم overflow-y: التمرير ;.
موصى به:
كيف يمكنني إصلاح خطأ صفحة كود الإيقاف في منطقة غير مقسمة إلى صفحات؟

قد يكون من المفيد أيضًا التحقق من تحديثات Windows وبرامج التشغيل لأنها غالبًا ما تكون سبب خطأ الصفحة في أخطاء NonpagedArea. انتقل إلى الإعدادات والتحديث والأمان. تحقق أولاً من القرص الصلب بحثًا عن أخطاء. افتح نافذة CMD كمسؤول. اكتب أو الصق "chkdsk / f / r" واضغط على Enter. اسمح للعملية بالانتهاء
كيف يمكنني التخلص من أيقونة التمرير في الماوس؟

7 أجوبة. انقر فوق الزر ابدأ> اكتب "الماوس" ، انتقل الآن إلى علامة تبويب المؤشر ، وانقر فوق السهم الموجود أسفل "المخططات" وقم بتطبيق "Windows Aero (System Scheme)". أخيرًا ، قم بإلغاء تحديد المربع الموجود أمام "السماح للسمات بتغيير مؤشر الماوس"
كيف يمكنني تغيير أيقونة مساحة العمل الخاصة بي في Slack؟

تحميل رمز من سطح المكتب الخاص بك ، انقر فوق اسم مساحة العمل الخاصة بك في أعلى اليسار. حدد تخصيص Slack من القائمة. انقر فوق علامة التبويب رمز مساحة العمل. اختر ملفًا ، ثم انقر فوق رمز التحميل. بعد ذلك ، قم بقص الرمز الخاص بك. لتغيير حجم المحصول المحدد ، انقر واسحب من أي جانب من المربع المنقط. عند الانتهاء ، انقر فوق رمز الاقتصاص
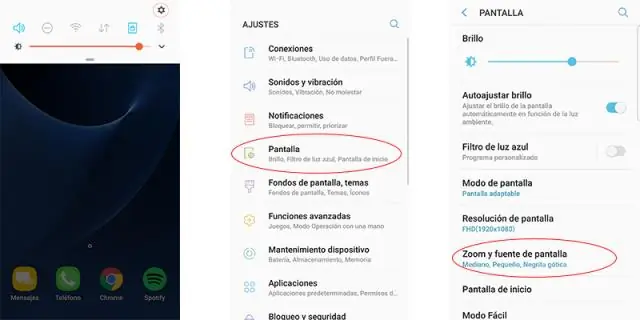
كيف يمكنني تغيير حجم النص على جهاز Samsung Galaxy s10 الخاص بي؟

انقر فوق حجم الخط ونمطه. من قسم Fontsize ، مرر الشريط الأزرق إلى اليسار أو اليمين لضبط الحجم. مرر لليسار لتقليل حجم النص وزيادته
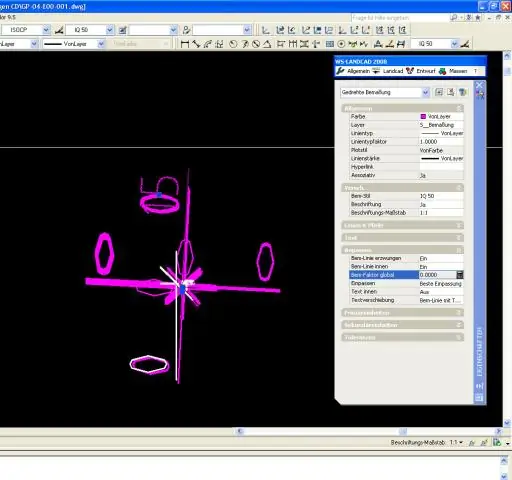
كيف يمكنك تغيير حجم النص إلى أبعاد في AutoCAD؟

تعليمات انقر فوق علامة تبويب الصفحة الرئيسية لوحة التعليقات التوضيحية نمط الأبعاد. تجد. في Dimension Style Manager ، حدد النمط الذي تريد تغييره. انقر فوق تعديل. في مربع الحوار تعديل نمط البعد ، علامة التبويب ملاءمة ، ضمن مقياس ميزات الأبعاد ، أدخل قيمة للمقياس الكلي. انقر فوق موافق. انقر فوق إغلاق للخروج من Dimension Style Manager
