
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
أ StyleSheet هو تجريد مشابه لـ CSS StyleSheets . بدلاً من إنشاء كائن نمط جديد في كل مرة ، StyleSheet يساعد في إنشاء كائنات نمط بمعرف يتم استخدامه أيضًا للإشارة إلى عرضه مرة أخرى بدلاً من ذلك.
ببساطة ، هل يمكنك استخدام CSS في التفاعل الأصلي؟
استخدم CSS لأسلوبك رد الفعل الأصلي تطبيقات. وراء الكواليس. المغلق يتم تحويل الملفات إلى رد فعل الأم كائنات النمط (انظر إلى الأمثلة). هذا المحول علبة يمكن استخدامها مع تفاعل مع CSS الأصلي وحدات.
هل أحتاج إلى CSS للتفاعل؟ نعم كبير بالتأكيد! أتمنى أن تعرف ذلك تتفاعل JS هي مكتبة JavaScript UI تُستخدم لإنشاء وتحديث / والحفاظ على واجهة مستخدم لتطبيق ويب مع سهولة التهيئة والمزيد من الأداء مع DOM الظاهري. لذا نعم أنت يحتاج أن يكون لديك على الأقل مستوى متوسط من فهم كل من HTML و CSS قبل التعلم تتفاعل شبيبة.
تعرف أيضًا ، كيف تعطي الحدود لعرضها في رد الفعل الأصلي؟
في رد فعل الأم يوجد الآراء نمط الملكية ل يضع عرض الجانب الفردي. يمكنك استخدام borderTopWidth للأعلى الحدود . borderBottomWidth للأسفل الحدود ، borderLeftWidth لليسار الحدود و borderRightWidth لليمين الحدود . إذا كنت تستخدم خاصية واحدة borderWidth ، فسيتم تطبيقها على الجوانب الأربعة من عرض.
هل يمكنني استخدام التمهيد في التفاعل الأصلي؟
رد الفعل الأصلي هو هدف أصغر بكثير للمكتبات المكونة من أطر CSS التقليدية. بعبارة أخرى، التمهيد CSS علبة يكون تستخدم مع أي إطار عمل ويب ، في حين أن مكتبات المكونات لـ رد الفعل الأصلي تعمل فقط مع … لقد خمنت ذلك … رد الفعل الأصلي.
موصى به:
لماذا نستخدم JSX في رد فعل JS؟

JSX هو امتداد لغوي لـ ReactJS يضيف دعمًا لكتابة علامات HTML في JavaScript. علاوة على ReactJS ، فإنها تخلق طريقة قوية جدًا للتعبير عن تطبيق ويب. إذا كنت معتادًا على ReactJS ، فأنت تعلم أنها مكتبة لتنفيذ تطبيقات الواجهة الأمامية القائمة على مكونات الويب
هل Netflix تطبيق أصلي؟

التطبيق الأصلي هو تطبيق للهواتف الذكية تم تطويره خصيصًا لنظام تشغيل الهاتف المحمول (فكر في Objective-C أو Swift لنظام iOS مقابل Java لنظام Android). تشمل الأمثلة Amazon و Evernote و Netflix ، كل منها يتمتع بمستوى عالٍ من تجربة تطبيق المستخدم
هل يتم استخدام Redux مع رد فعل أصلي؟

تعد Redux مكتبة لإدارة الحالة ، وغالبًا ما تُستخدم مع React Native لتبسيط تدفق البيانات داخل التطبيق. ستأخذ تطبيق Todo List الحالي الذي يحتفظ بقائمة المهام في الولاية المحلية ، وتنقل تلك البيانات إلى Redux. إذا لم تكن معتادًا على React Native ، فراجع الدورة التدريبية التمهيدية الخاصة بنا حول React Native هنا
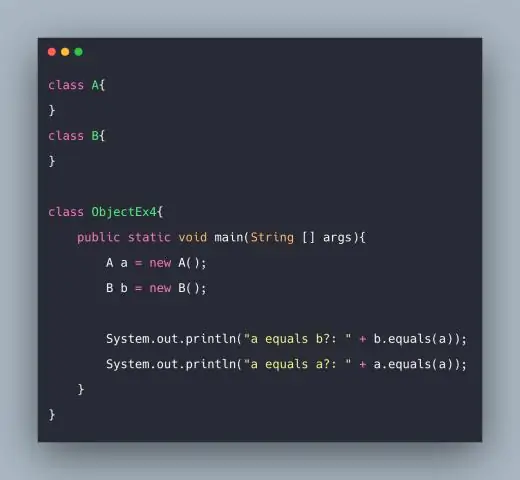
هل يمكننا تعيين كائن أصلي إلى كائنات تابعة في Java؟

فصول الوالدين والطفل لهما نفس عضو البيانات في Java. المتغير المرجعي للفئة الأصل قادر على الاحتفاظ بمرجع الكائن بالإضافة إلى مرجع الكائن الفرعي الخاص به. لن يتمكن المرجع الذي يحمل مرجع كائن الفئة الفرعية من الوصول إلى الأعضاء (الوظائف أو المتغيرات) للفئة الفرعية
هل التوقيع الإلكتروني توقيع أصلي؟

تدعي أن القيمة الوحيدة للتوقيع الإلكتروني للإفلاس هي أن التوقيع الإلكتروني يشير إلى وجود نسخة أخرى ورقية ، وأن التوقيع الإلكتروني (وفي هذه الحالة ، التوقيع الإلكتروني DocuSign) لا يمكن أن يكون توقيعًا "أصليًا"
