
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2024-01-11 03:15.
- آخر تعديل 2025-01-22 17:16.
لتغيير التباعد بين سطور النص في كتلة معينة:
- انقر فوق أيقونة تحرير في القسم الذي تريد تغيير ملف خط تباعد.
- في اللوحة اليمنى ، انقر فوق أو في شريط أدوات الكتلة ، انقر فوق لغة البرمجة زر.
- بحث عن " خط - ارتفاع "في الكود.
- غير ال خط - ارتفاع القيمة.
بخصوص هذا ، ما هو ارتفاع السطر في HTML؟
ال خط - ارتفاع تحدد الخاصية مقدار المساحة أعلى وأسفل العناصر المضمنة. أي العناصر التي تم تعيينها للعرض: مضمنة أو معروضة: مضمنة - كتلة. غالبًا ما تُستخدم هذه الخاصية لتعيين المسافة البادئة لـ خطوط من النص.
علاوة على ذلك ، كيف تستخدم ارتفاع الخط؟ اتبع هذه القواعد العامة لتعيين ارتفاع السطر:
- كلما كان طول الخط أطول ، يجب أن يكون ارتفاع الخط أطول.
- كلما كان طول الخط أقصر ، يجب أن يكون ارتفاع الخط أقصر.
- استخدم خطًا أطول ارتفاعًا مع نسخة متواصلة.
- استخدم ارتفاعات الخطوط الأطول مع الخطوط الكبيرة ذات الارتفاع x.
تعرف أيضًا ، كيف تحصل على ارتفاع خط في CSS؟
غير ال تباعد بين خطوط . استخدم ال خط - ارتفاع الممتلكات في CSS لنفعل ذلك. ستنشئ المستعرضات افتراضيًا مقدارًا معينًا من المسافة بينهما خطوط لضمان سهولة قراءة النص. على سبيل المثال ، بالنسبة للكتابة المكونة من 12 نقطة ، سيضع المستعرض حوالي نقطة واحدة من المسافة الرأسية بينهما خطوط.
كيف تقلل من ارتفاع علامة BR؟
لا يمكنك يتغيرون ال ارتفاع
بطاقة شعار نظرًا لأنه ليس عنصر HTML ، فهو مجرد تعليمات تفرض فاصل الأسطر. ر لا يشغل أي مساحة في الصفحة. هناك طريقة يمكنك من خلالها زيادة فاصل الأسطر بين السطور ، وذلك بوضع مضاعف ر العلامات.
موصى به:
كيف أقوم بتقليل حجم ملف OST الخاص بي؟

تقليل حجم ملف "المجلد غير المتصل" (.ost) احذف أي عناصر لا تريد الاحتفاظ بها ، ثم أفرغ مجلد "العناصر المحذوفة". من القائمة أدوات ، انقر فوق إعدادات الحساب. في القائمة ، حدد Microsoft Exchange Server ، ثم انقر فوق تغيير. انقر فوق المزيد من الإعدادات
كيف أقوم بتقليل حجم النص؟

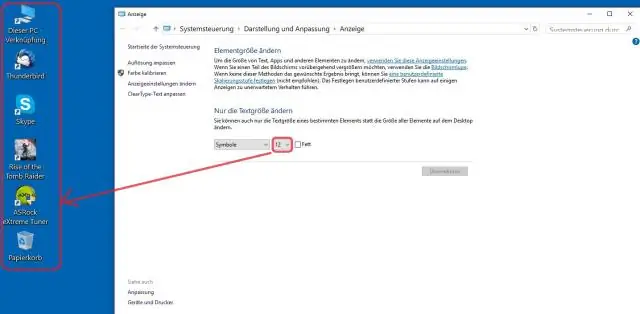
الطريقة الأولى في نظام التشغيل Windows ، افتح قائمة ابدأ .. افتح الإعدادات .. انقر فوق النظام. تكون أيقونة على شكل شاشة أعلى الجهة اليسرى من نافذة الإعدادات. انقر فوق عرض. توجد علامة التبويب هذه في الزاوية العلوية اليسرى من النافذة. انقر فوق المربع المنسدل "تغيير حجم النص والتطبيقات والعناصر الأخرى". انقر فوق الحجم. ضع في اعتبارك استخدام المكبر
كيف أقوم بتقليل استخدام الطاقة على جهاز iPhone 7 الخاص بي؟

الجزء 1. كيفية حفظ iPhone 7 و iPhone 7 Plus عمر البطارية قم بإيقاف تشغيل تحديث تطبيق الخلفية. قم بإيقاف تشغيل الإشعارات من التطبيقات. قم بإيقاف تشغيل خدمات الموقع والإسقاط الجوي. قم بإيقاف تشغيل ميزة "Siri" و "Raise To Wake". ابحث عن التطبيقات غير المتوافقة. قم بتشغيل "وضع الطاقة المنخفضة"
كيف أقوم بتقليل حجم ملف PDF دون فقدان الجودة في InDesign؟

إذا كنت ستعرض ملف PDF على الشاشة فقط ، فحدد إعدادات منخفضة الجودة للحفاظ على حجم الملف أصغر. حدد تصدير من قائمة "ملف". قم بتسمية ملفك وحدد وجهة لحفظ الملف. حدد "أصغر حجم ملف" من القائمة المنسدلة Adobe PDFPreset. انقر فوق "ضغط" في القائمة الموجودة على الجانب الأيسر
كيف أقوم بتقليل وقت الاستجابة على واجهة برمجة تطبيقات REST؟

خمس طرق لتقليل أوقات استجابة الخادم تحقق من الاستضافة. الوقت الذي تقضيه في انتظار رد سيرفر الخاص بك يضيف إلى أوقات تحميل الصفحة النهائية. اختر خادم الويب الخاص بك بعناية. تحسين خوادم الويب الخاصة بك. تقليل الانتفاخ. تحسين قاعدة البيانات الخاصة بك
