
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
أسرع طريقة ل افتح React Devtools هو النقر بزر الماوس الأيمن على صفحتك وتحديد فحص. إذا كنت تستخدم متصفح Chrome أو Firefox ادوات المطورين ، يجب أن يبدو هذا المنظر مألوفًا لك قليلاً.
السؤال أيضًا هو ، كيف يعمل رد فعل Devtools؟
تتفاعل ادوات التطوير ( رد فعل DevTools ) هو امتداد متصفح متاح لمتصفح Chrome و Firefox وكتطبيق مستقل يسمح لك بفحص ملفات تتفاعل التسلسل الهرمي للمكونات في Chrome ادوات المطورين . يوفر مجموعة إضافية من تتفاعل - أدوات فحص محددة لمساعدتك في التطوير.
أيضًا ، هل يستخدم Google رد فعل أم زاويًا؟ متصفح الجوجل AdWords ، أحد أهم المشاريع في متصفح الجوجل , يستخدم Angular - وبالتالي الزاوي من المحتمل أن يكون موجودًا لفترة من الوقت. تتفاعل هي مكتبة JavaScript تم تطويرها وصيانتها بواسطة Facebook.
فقط هكذا ، ما هو رد فعل Devtools؟
تتفاعل أدوات المطور هي متصفح كروم DevTools تمديد المصدر المفتوح تتفاعل مكتبة جافا سكريبت. يسمح لك بفحص ملف تتفاعل التسلسلات الهرمية للمكونات في أدوات مطوري Chrome. ستحصل على علامتي تبويب جديدتين في Chrome DevTools : "⚛؟ مكونات" و "⚛؟ منشئ ملفات التعريف".
كيف يمكنني تصحيح أخطاء استجابة المتصفح؟
اضغط على F12 أو Ctrl + Shift + I أو انقر بزر الماوس الأيمن على فحص يمكنك الحصول على فحص نافذة العنصر. ومع ذلك ، هناك ثلاث أدوات للمطورين متاحة عند الفحص التصحيح . "وحدة التحكم" و "الشبكة" و " تتفاعل ادوات المطورين". قبل الانتقال إلى وحدة التحكم ، دعنا نرى الشبكة و تتفاعل تطوير الأدوات.
موصى به:
كيف يمكنني فتح المنفذ 8080 على جهاز Mac؟

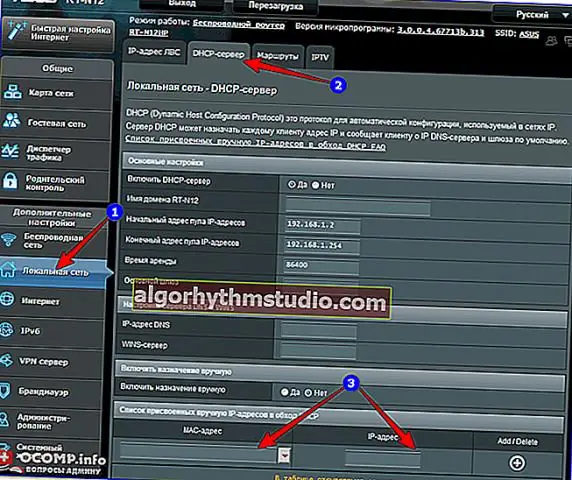
وإليك كيفية القيام بذلك: Mac-> Sys Preferences-> Sharing-> تمكين مربع الاختيار "Web Sharing". Mac-> تفضيلات Sys-> الأمان-> إيقاف تشغيل جدار الحماية ، أو السماح للتطبيق بقبول الاتصال الوارد. افتح منفذًا على جهاز التوجيه (عبر 192.168.1.1) لإعادة توجيه حركة المرور من your_web_ip: port إلى local_gateway: port
كيف يمكنني فتح ملف مضغوط على هاتف Android الخاص بي مجانًا؟

كيفية فك ضغط الملفات على Android انتقل إلى متجر Google Play وقم بتثبيت الملفات من Google. افتح Files by Google وحدد موقع ملف ZIP الذي تريد فك ضغطه. اضغط على الملف الذي تريد فك ضغطه. اضغط على استخراج لفك ضغط الملف. انقر فوق تم. يتم نسخ جميع الملفات المستخرجة إلى نفس موقع ملف ZIP الأصلي
كيف يمكنني الحصول على https للعمل على بيئة التطوير المحلية الخاصة بي؟

الحل الخطوة 1: شهادة SSL الجذر. تتمثل الخطوة الأولى في إنشاء شهادة Root Secure Sockets Layer (SSL). الخطوة 2: الوثوق بشهادة SSL الجذر. قبل أن تتمكن من استخدام شهادة SSL الجذرية المنشأة حديثًا لبدء إصدار شهادات المجال ، هناك خطوة أخرى. الخطوة 2: شهادة SSL للمجال
ما الفرق بين "الرد على الكل" و "الرد على الكل"؟

يرسل "رد" ردك فقط إلى الشخص الذي أرسل لك البريد. لذلك ، لن يتلقى أي شخص تم إرسال البريد إليه أو "نسخة إلى" ردك. يرسل "Reply ToAll" ردك إلى كل شخص تم إرسال البريد إليه أو تم إرسال نسخة منه
كيف يمكنني فتح الأذونات على Android؟

إليك الطريقة. افتح تطبيق الإعدادات. اضغط على التطبيقات تحت عنوان الجهاز ؛ ثم انقر فوق رمز الترس في الزاوية العلوية اليمنى والمس إذن التطبيق. المس التطبيق الفردي الذي ترغب في إدارته. المس الأذونات. من الإعدادات ، حدد التطبيقات والمس رمز الترس. المس أذونات التطبيق. المس إذنًا محددًا
