
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
أ حاوية مرنة يوسع العناصر لملء المساحة الخالية المتاحة أو يتقلصها لمنع الفائض. الأهم من ذلك ، أن فليكس بوكس التخطيط حيادي الاتجاه على عكس التخطيطات العادية (كتلة قائمة على أساس عمودي ومضمنة وهي أفقية).
فيما يتعلق بهذا ، كيف تستخدم Flexbox؟
ملخص
- استخدام العرض: فليكس ؛ لإنشاء حاوية مرنة.
- استخدم ضبط المحتوى لتحديد المحاذاة الأفقية للعناصر.
- استخدم عناصر المحاذاة لتحديد المحاذاة الرأسية للعناصر.
- استخدم الاتجاه المرن إذا كنت بحاجة إلى أعمدة بدلاً من الصفوف.
- استخدم قيم عكس الصف أو العمود العكسي لعكس ترتيب العناصر.
كيف تصنع حاوية فليكس؟ قبل أن تتمكن من استخدام أي ملفات فليكس بوكس الخاصية ، تحتاج إلى تحديد ملف حاوية مرنة في تخطيطك. أنت إنشاء حاوية مرنة عن طريق تعيين خاصية العرض لعنصر ما على أحد فليكس بوكس قيم التخطيط: ثني أو مضمنة- ثني . بشكل افتراضي، ثني يتم وضع العناصر أفقيًا على المحور الرئيسي من اليسار إلى اليمين.
بهذه الطريقة ، ما هو استخدام Flexbox؟
فليكس بوكس هو نموذج تخطيط يسمح للعناصر بمحاذاة وتوزيع المساحة داخل الحاوية. باستخدام العروض والارتفاعات المرنة ، يمكن محاذاة العناصر لملء فراغ أو توزيع مسافة بين العناصر ، مما يجعلها أداة رائعة يسخدم من اجل أنظمة التصميم سريعة الاستجابة.
ما هو الاتجاه الافتراضي داخل حاوية Flex؟
ال إفتراضي الترتيب بعد تطبيق العرض: ثني هو ترتيب العناصر على طول المحور الرئيسي من اليسار إلى اليمين. يوضح الرسم المتحرك أدناه ما يحدث عندما ثني - اتجاه : يضاف العمود إلى وعاء عنصر. يمكنك أيضا ضبط المرن - اتجاه إلى عكس الصف والعكس العمود.
موصى به:
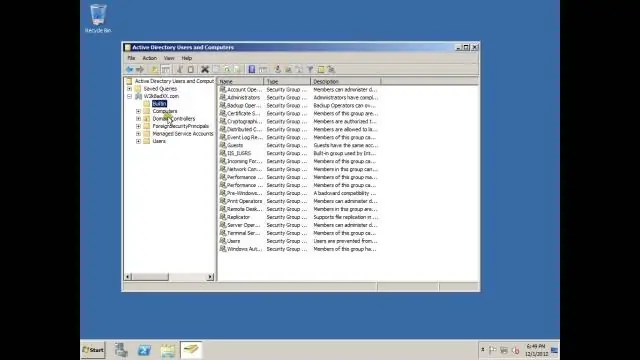
ما هي حاوية Active Directory؟

يعرّف مسرد Microsoft Windows Active Directory الوحدة التنظيمية على أنها نوع من الحاوية في مجال Active Directory. يمكن أن تحتوي على كائنات مثل المستخدمين أو أجهزة الكمبيوتر أو جهات الاتصال أو المجموعات أو وحدات تنظيمية أو حاويات أخرى. يمكن أيضًا تطبيق سياسات المجموعة في OU
كم عدد النوى في حاوية عامل الميناء؟

انظر docker run docs لمزيد من التفاصيل. سيؤدي ذلك إلى تقييد الحاوية الخاصة بك إلى 2.5 مركزًا على المضيف
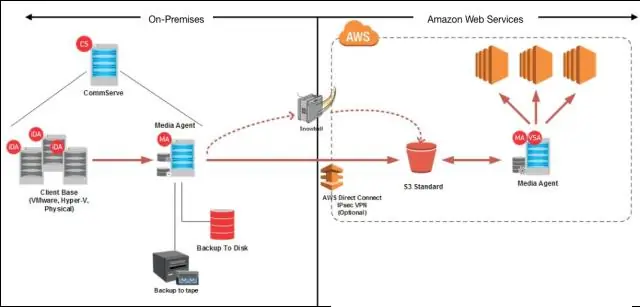
هل يمكننا إجراء نسخ متماثل عبر المنطقة في Amazon s3 دون تمكين الإصدار على حاوية؟

يجب أن تضع في اعتبارك أنه لا يمكنك إجراء النسخ المتماثل للحاوية داخل منطقة واحدة. لاستخدام النسخ المتماثل عبر المناطق ، ستحتاج إلى تمكين تعيين إصدارات S3 لحاويات المصدر والوجهة
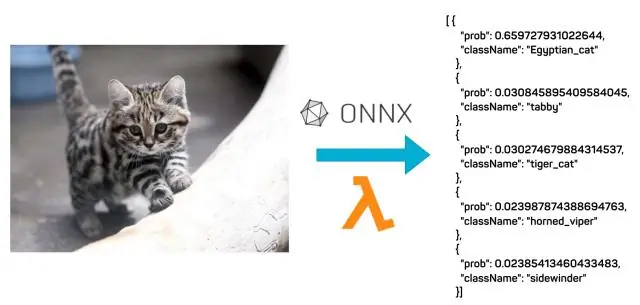
كيف يمكنني تشغيل حاوية عامل إرساء في AWS؟

انشر حاويات Docker - الخطوة 1: قم بإعداد أول تشغيل لك مع Amazon ECS. الخطوة 2: إنشاء تعريف المهمة. الخطوة 3: تكوين الخدمة الخاصة بك. الخطوة 4: تكوين المجموعة الخاصة بك. الخطوة 5: إطلاق وعرض الموارد الخاصة بك. الخطوة 6: افتح نموذج التطبيق. الخطوة 7: حذف الموارد الخاصة بك
كيف تقوم بنشر حاوية في Azure؟

سجّل الدخول إلى Azure على https://portal.azure.com. في Azure Portal ، اختر إنشاء مورد ، ويب ، ثم اختر تطبيق ويب للحاويات. أدخل اسمًا لتطبيق الويب الجديد ، وحدد أو أنشئ مجموعة موارد جديدة. اختر تكوين الحاوية وحدد Azure Container Registry. انتظر حتى يتم إنشاء تطبيق الويب الجديد
