
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
ال الممتلكات الموروثة القاعدة
ميراث يسمح لعنصر فرعي يرث الأنماط من عنصر أصلي. عندما نحتاج إلى تجاوز الموروثة الأنماط ، يمكن القيام بذلك بسهولة من خلال استهداف العنصر الفرعي في CSS . في المثال السابق رأينا كيف يحدد ترتيب المصدر لون الخلفية لعنصر blockquote
علاوة على ذلك ، كيف أرث فئة CSS إلى فئة أخرى؟
لسوء الحظ، CSS لا تقدم ' ميراث بالطريقة التي تعمل بها لغات البرمجة مثل C ++ أو C # أو Java. لا يمكنك التصريح عن ملف فئة CSS ثم تمديدها مع فئة CSS أخرى.
بجانب ما سبق ، كيف تتجنب الأهمية في CSS؟ إلى تجنب استخدام ! الأهمية ، كل ما عليك فعله هو زيادة الخصوصية. في حالتك ، كلا المحددين لديك لهما خصوصية متطابقة. غالبًا ما يكون سبب المشكلة هو وضع استعلامك عن الوسائط قبل "عادي CSS "، وبالتالي يتم تجاوزه.
بهذه الطريقة ، ما هي خصائص CSS الموروثة؟
قائمة بخصائص CSS الموروثة
- انهيار الحدود.
- تباعد الحدود.
- جانب التسمية التوضيحية.
- اللون.
- المؤشر.
- اتجاه.
- خلايا فارغة.
- خط العائلة.
ما فائدة الوراثة في CSS؟
ال ترث CSS تتسبب الكلمة الأساسية في أن يأخذ العنصر الذي تم تحديده من أجله القيمة المحسوبة للخاصية من عنصرها الأصلي. يمكن تطبيقها على أي CSS الممتلكات ، بما في ذلك CSS اختزال كل شيء. ل وارث الخصائص ، فهذا يعزز السلوك الافتراضي ، ويحتاج فقط لتجاوز قاعدة أخرى.
موصى به:
هل تم تعطيل خاصية أو خاصية؟

السمة المعطلة هي سمة منطقية. عند وجوده ، فإنه يحدد أنه يجب تعطيل العنصر. العنصر المعطل غير قابل للاستخدام. يمكن تعيين السمة المعطلة لمنع المستخدم من استخدام العنصر حتى يتم استيفاء بعض الشروط الأخرى (مثل تحديد مربع اختيار ، وما إلى ذلك)
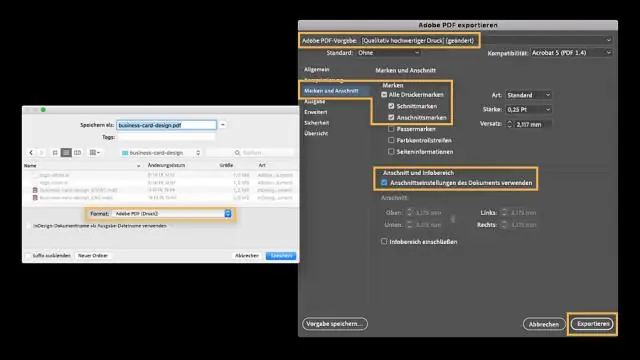
كيف أقوم بتصدير تجاوز الهوامش في InDesign؟

اختر ملف> تصدير وحدد تنسيق AdobePDF (طباعة). حدد إعداد Adobe PDF المُوصى به من قِبل موفر الطباعة الخاص بك. في علامة التبويب عام ، حدد عرض PDFafterExporting. في Marks and Bleeds ، حدد CropMarks و Use Document Bleed Settings
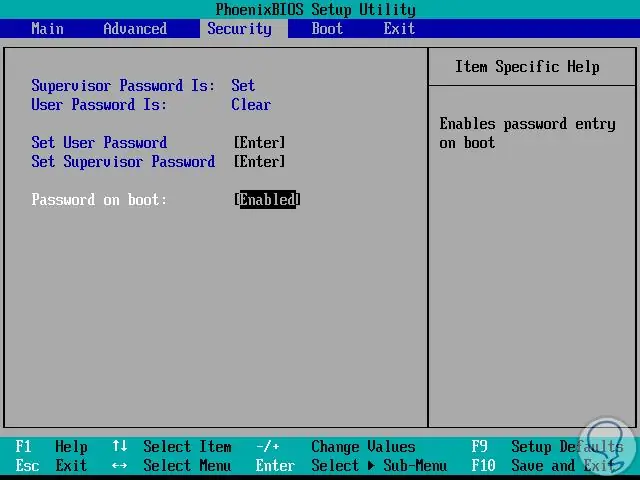
كيف يمكنني تجاوز كلمة المرور على جهاز الكمبيوتر الخاص بي من HP الذي يعمل بنظام التشغيل Windows 7؟

الطريقة الأولى: تجاوز كلمة مرور Windows 7 في SafeMode 1. أعد تشغيل الكمبيوتر المحمول من HP ، واضغط على المفتاح F8 بشكل متكرر حتى تصل إلى شاشة Advanced Boot Options (خيارات التمهيد المتقدمة). 2. اضغط على مفتاح "أعلى / أسفل" لتحديد الوضع الآمن مع موجه الأوامر ، ثم اضغط على "إدخال" لتشغيله
كيف أستخدم خاصية التعرف على الوجوه على أمازون؟

اكتشاف الوجوه وتحليلها ومقارنتها ادخل إلى Amazon Rekognition Console. افتح AWS Management Console ، بحيث يمكنك الاحتفاظ بهذا الدليل التفصيلي مفتوحًا. الخطوة الثانية: تحليل الوجوه. الخطوة 3: قارن الوجوه. الخطوة 4: مقارنة الوجوه (مرة أخرى)
كيف يعمل VRRP تجاوز الفشل؟

ميزة تأخير بدء VRRP. يُطلق على جهاز توجيه VRRP الذي يتحكم في عنوان (عناوين) IPv4 أو IPv6 المرتبط بجهاز توجيه افتراضي اسم Master ، ويقوم بإعادة توجيه الحزم المرسلة إلى عناوين IPv4 أو IPv6 هذه. توفر عملية الانتخاب تجاوزًا ديناميكيًا في مسؤولية إعادة التوجيه في حالة عدم توفر السيد
