
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
خيارات الشبكة
| صغير جدا < 768 بكسل | صغير> = 768 بكسل | |
|---|---|---|
| عرض الحاوية | لا شيء (تلقائي) | 750 بكسل |
| # من الأعمدة | 12 | 12 |
| عرض العمود | آلي | ~ 62 بكسل |
| عرض مزراب | 30 بكسل (15 بكسل على كل جانب من جوانب العمود) | 30 بكسل (15 بكسل على كل جانب من جوانب العمود) |
يسأل الناس أيضًا ، ما هو عرض حاوية التمهيد؟
بمساعدة استعلامات الوسائط ، يعطي Bootstrap عروض مختلفة لملف. حاوية حسب حجم الجهاز: أجهزة صغيرة جدًا (< 768 بكسل ): العرض: تلقائي (أو بدون عرض) الأجهزة الصغيرة (≧ 768 بكسل ): العرض: 750 بكسل.
وبالمثل ، كيف يمكنني إزالة المسافة بين عمودين في التمهيد؟ استخدم "لا المزاريب" ل إزالة ال تباعد (مزراب) بين الأعمدة . التمهيد يستخدم المساحة المتروكة لإنشاء ملف تباعد (المعروف أيضًا باسم "الحضيض") بين الأعمدة . إن أردت الأعمدة مع عدم وجود أفقي تباعد , التمهيد 4 يتضمن فئة no-gutters التي يمكن تطبيقها على الصف بأكمله.
فقط هكذا ، كيف يمكنني تغيير عرض الشبكة في التمهيد؟
ال شبكة التمهيد يسمح بـ 12 عمودًا مع مزاريب بعرض 30 بكسل بشكل افتراضي ، ولكن يمكن تعديل هذه الأرقام. فقط تحقق من ملف جريد كتلة النظام على يعدل أو يكيف صفحة. ال @ جريد يسمح الحقل -columns بتعيين عدد مختلف من الأعمدة ، و @ جريد -مزراب- العرض يتيح لك المجال يتغيرون مزراب العرض.
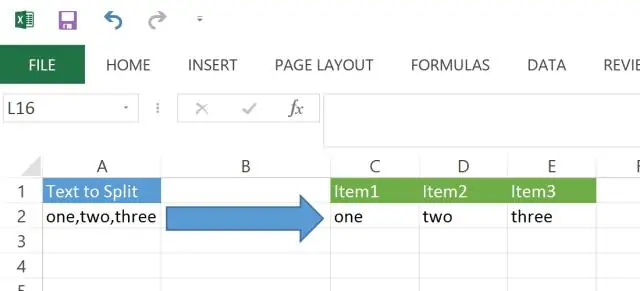
كيف أقوم بتقسيم صف إلى 5 أعمدة في التمهيد؟
يستخدم خمسة divs بفئة span2 وتعطي الأول فئة offset1. خمسة متباعدة ومتمركزة بالتساوي الأعمدة . في التمهيد 3.0 و 4 ألفا. سيتم إزاحة الحاوية الأولى بحيث يكون لديك نفس الهامش (col-sm-1) على الجانب الأيسر والأيمن مع 5 داخل حاويات متساوية.
موصى به:
كيف أقوم بعمل عدة أعمدة تحت عمود واحد في جداول بيانات Google؟

ادمج عدة أعمدة في جداول بيانات Google في عمود واحد في الخلية D2 ، أدخل الصيغة: = CONCATENATE (B2، ''، C2) اضغط على إدخال واسحب الصيغة لأسفل إلى الخلايا الأخرى في العمود بالنقر فوق وسحب "+" الصغير في أسفل يمين الخلية
كيف أقوم بتشفير عمود في Excel؟

يمكنك حماية مستند باستخدام كلمة مرور للمساعدة في منع الوصول غير المصرح به. انقر فوق علامة التبويب ملف. انقر فوق معلومات. انقر فوق حماية المستند ، ثم انقر فوق تشفير بكلمة مرور. في مربع تشفير المستند ، اكتب كلمة مرور ، ثم انقر فوق موافق. في المربع تأكيد كلمة المرور ، اكتب كلمة المرور مرة أخرى ، ثم انقر فوق موافق
كيف يمكنني جمع عمود varchar في SQL؟

SQL SERVER - كيفية جمع عمود varchar الخطوة 1: اسمح لي بإنشاء جدول لتوضيح الحل. الخطوة 2: أدخل بعض البيانات الوهمية لإجراء SUM التجميعي على العمود ([Column_varchar]). الخطوة 3: تصفح البيانات من الجدول وتحقق من أنواع البيانات. الخطوة 4: كما ترى ، هناك "،" (فاصلة) في المعرف رقم 4 في الجدول. الخطوة الخامسة:
كيف يمكنك إرفاق عمود صندوق البريد؟

كيفية تثبيت صندوق بريد بعد التثبيت. حفر حفرة. تنص متطلبات USPS على أن صندوق البريد لا يمكن أن يزيد ارتفاعه عن 45 بوصة فوق مستوى الشارع. أدخل صندوق البريد. صب الخرسانة. اسمح للخرسانة بالتثبيت. إرفاق صندوق البريد لتعليمات المصنع. أضف أرقام الشوارع. ارتديها
هل التمهيد السريع هو نفس التمهيد الآمن؟

التمهيد السريع ، بدلاً من التمهيد الآمن لـ UEFI ، قد تكون هناك بعض المواقف التي يكون فيها التمهيد الآمن غير مفيد ، ويكون Fast Boot بديلاً سريعًا ولكنه غير آمن
