
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
السمة الرئيسية لـ ReactJS [1]:
- إنها مكتبة وليست إطار عمل: ReactJS هي مكتبة جافا سكريبت تعتمد على المكونات وتستخدم لبناء واجهة مستخدم تفاعلية وديناميكية.
- عناصر:
- تصريحي:
- الأداء و DOM الافتراضي:
- تصحيح:
- تواصل اجتماعي:
وبالمثل قد يتساءل المرء ، ما هي السمات الرئيسية للتفاعل؟
أقوى ميزات React JS
- تجعل React JS عملية كتابة المكونات أكثر سلاسة.
- تزيد React JS من الكفاءة وتجعل الصيانة أسهل.
- يوفر React JS حلاً مثاليًا للتطبيقات عالية التحميل.
- يضمن React رمزًا مستقرًا.
- React يعزز أداء تحسين محركات البحث.
- يأتي React JS مع أدوات تطوير مفيدة.
وبالمثل ، ما الذي يميز رد الفعل؟ تتفاعل يسمح للمطورين بإنشاء تطبيقات ويب كبيرة يمكنها تغيير البيانات دون إعادة تحميل الصفحة. الغرض الرئيسي من تتفاعل أن تكون سريعًا وقابلًا للتطوير وبسيطًا. يعمل فقط على واجهات المستخدم في التطبيق.
وبالمثل ، قد تسأل ، ما هي ميزات ReactJS؟
الميزات المهمة لـ ReactJS هي كما يلي
- JSX.
- عناصر.
- ربط البيانات أحادي الاتجاه.
- DOM الظاهري.
- بساطة.
- أداء.
ما هي فوائد استخدام ReactJS؟
أهم 10 مزايا لاستخدام React. شبيبة
- # 1 يسهل العملية الشاملة لكتابة المكونات.
- # 2 يعزز الإنتاجية ويسهل المزيد من الصيانة.
- # 3 يضمن تقديم أسرع.
- # 4 يضمن رمزًا ثابتًا.
- # 5 إنها صديقة لكبار المسئولين الاقتصاديين.
- # 6 يأتي مع مجموعة أدوات مفيدة للمطورين.
- # 7 هناك React Native لتطوير تطبيقات الأجهزة المحمولة.
موصى به:
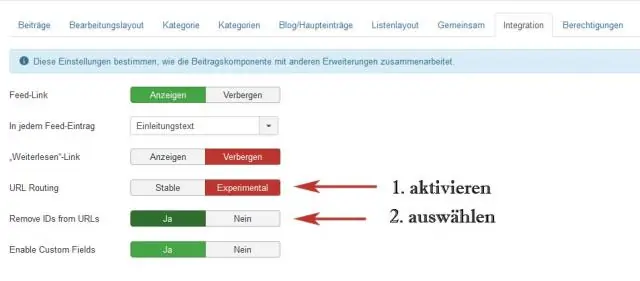
كيف يمكنني تمكين التوجيه المستند إلى السمات؟

يعد تمكين توجيه السمات في تطبيق ASP.NET MVC5 أمرًا بسيطًا ، ما عليك سوى إضافة مكالمة إلى المسارات. طريقة MapMvcAttributeRoutes () مع طريقة RegisterRoutes () من RouteConfig. cs. يمكنك أيضًا دمج توجيه السمات مع التوجيه المستند إلى الاتفاقية
كيف أضيف خطوط Google للتفاعل؟

تضمين خطوط جوجل رد فعلنا. يستخدم تطبيق js ملف HTML واحدًا. المضي قدما وتحرير العام / الفهرس. html وأضف السطر التالي في قسم HTML لتضمين محرفين
كيف أقوم بتوصيل Firebase للتفاعل الأصلي؟

انتقل إلى https://firebase.google.com وانقر على "الانتقال إلى وحدة التحكم" في الجزء العلوي الأيسر. تأكد من أنك تستخدم أحدث إصدار من Firebase وليس https://www.firebaseio.com. بعد ذلك ، انتقل إلى علامة التبويب "المصادقة"> علامة التبويب "طريقة تسجيل الدخول" وقم بتمكين "البريد الإلكتروني / كلمة المرور" كمزود (موفري) تسجيل الدخول. وهذا كل شيء
كيف يمكنني تشغيل التعليمات البرمجية الأصلية للتفاعل في Visual Studio؟

افتح المجلد الجذر لمشروع React Native الخاص بك في VS Code. الشروع في العمل اضغط على Ctrl + Shift + X (Cmd + Shift + X على نظام macOS) ، انتظر لحظة حتى يتم ملء قائمة الامتدادات المتاحة. اكتب رد فعل أصلي وقم بتثبيت أدوات React Native. لمزيد من الإرشادات ، اعرض VS Code Extension Gallery
كيف أقوم بإضافة Redux للتفاعل مع المشروع؟

خطوة بخطوة: كيفية إضافة Redux إلى تطبيق React الخطوة 1: استيراد حزم Redux NPM. الخطوة 2: إنشاء مخفض. الخطوة 2: إنشاء متجر Redux. الخطوة 3: قم بلف مكون التطبيق الرئيسي بالموفر. الخطوة 4: إنشاء وتوصيل مكون حاوية. الخطوة 5: حدد وقم بتحويل الحالة من Redux Store. الخطوة 6: استخدم الحالة في مكون العرض
