
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
استخدم < تقدم > علامة ل إنشاء شريط تقدم في HTML . ال لغة البرمجة < تقدم > العلامة تحدد الإكمال تقدم من مهمة. يتم عرضها كملف شريط التقدم . قيمة ال شريط التقدم يمكن التلاعب بها بواسطة JavaScript.
وبالمثل ، يُسأل ، كيف تصنع شريط تحميل؟
لإنشاء شريط تقدم أساسي باستخدام JavaScript ، يجب تنفيذ الخطوات التالية:
- قم بإنشاء بنية HTML لشريط التقدم الخاص بك: يحتوي الكود أدناه على عنصري علامة "div" المسمى "Progress_Status" و "myprogressbar".
- مضيفا CSS:
- إضافة JavaScript:
- اربط عناصر HTML و CSS و JavaScript.
وبالمثل ، ما هو شريط التقدم في HTML؟ ال لغة البرمجة < تقدم > يعرض عنصر مؤشر تظهر الإنجاز تقدم من مهمة ، وعادة ما يتم عرضها كملف شريط التقدم.
بالنظر إلى هذا ، كيف يمكنك إنشاء شريط تحميل في JavaScript؟
إنشاء شريط تقدم باستخدام JavaScript
- الخطوة 1 - أضف HTML أدناه إلى المكان الذي ترغب في ملء شريط التقدم فيه.
- الخطوة 2 - أضف CSS أدناه إلى ورقة الأنماط الرئيسية لموقع الويب الخاص بك.
- الخطوة 3 - أضف JavaScript أدناه إلى ملف يسمى progress.js.
- الخطوة 4 - أضف العناصر المدرجة أدناه إلى صفحة الويب الخاصة بك.
كيف اظهر شريط التقدم؟
دعونا نرى مثالًا بسيطًا لعرض شريط التقدم في android
- ProgressDialog progressBar = new ProgressDialog (this) ؛
- progressBar.setCancelable (صحيح) ؛ // يمكنك إلغاؤه بالضغط على زر الرجوع.
- ProgressBar.setMessage ("تنزيل الملف") ؛
- progressBar.setProgressStyle (ProgressDialog. STYLE_HORIZONTAL) ،
موصى به:
كيف أقوم بإضافة شريط قوائم في Dreamweaver؟

إضافة قائمة في نافذة المستند ، انقر فوق المكان الذي تريد إدراج القائمة فيه. انقر فوق الزر Spry Menu Bar في فئة Layout بلوحة Insert (الشكل 4-14). بناءً على نوع القائمة التي تريدها ، اختر إما زر الاختيار أفقيًا أو عموديًا ثم انقر فوق موافق
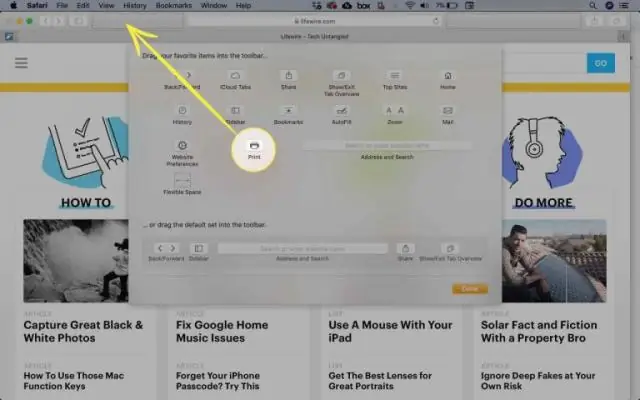
كيف أقوم بإزالة شريط الأدوات من Safari؟

إزالة شريط الأدوات من Safari في الجزء العلوي من المتصفح ، حدد Safari من قائمة menubar. حدد التفضيلات من القائمة المنسدلة. انقر فوق علامة التبويب "ملحقات". تسليط الضوء على الامتداد (على سبيل المثال التلفزيونالمعجب ، الدليل اليومي ، إلخ). انقر فوق الزر إلغاء التثبيت
كيف أقوم بإخراج شريط LTO يدويًا؟

إذا لم يتم تفريغ الخرطوشة ، فاستخدم المكتبة لمحاولة نقل الخرطوشة من محرك الأقراص إلى محطة الإدخال / الإخراج. اضغط على زر إخراج محرك الأقراص. يجب أن يومض مؤشر LED لنشاط محرك الأقراص للإشارة إلى النشاط. انتظر لمدة دقيقتين حتى تخرج الخرطوشة ، ثم أخرج الخرطوشة يدويًا
كيف أقوم بعمل خانة اختيار في HTML؟

مربع الاختيار هو عنصر نموذج يسمح للمستخدم بتحديد خيارات متعددة من مجموعة من الخيارات. يتم إنشاء مربعات الاختيار باستخدام علامة HTML. يمكن أن تتداخل مربعات الاختيار داخل عنصر أو يمكن أن تكون قائمة بذاتها. يمكن أيضًا إقرانها بنموذج عبر سمة النموذج للعلامة
كيف أقوم بإنشاء اختبار تحميل في Visual Studio 2015؟

قم بإنشاء مشروع اختبار تحميل افتح Visual Studio. اختر ملف> جديد> مشروع من شريط القائمة. يفتح مربع الحوار مشروع جديد. في مربع الحوار مشروع جديد ، قم بتوسيع Installed و Visual C # ، ثم حدد فئة الاختبار. أدخل اسمًا للمشروع إذا كنت لا تريد استخدام الاسم الافتراضي ، ثم اختر موافق
