
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
عناصر قابلة لإعادة الاستخدام Vue حالات بالاسم: في هذه الحالة ،. يمكننا استخدام هذا مكون كعنصر مخصص داخل جذر Vue مثيل تم إنشاؤه باستخدام Vue :
وفقًا لذلك ، كيف يمكنني استخدام مكون Vue الخاص بي في مكون آخر؟
إذا لعبت باستخدام Vue Single File Components قليلاً ، فمن المحتمل أنك تعرف كيفية "استدعاء" مكون من مكون آخر:
- استيراد المكون الفرعي.
- قم بتسجيله في كائن مكونات المكون الرئيسي.
- أضف المكون إلى وظيفة النموذج / التقديم.
بجانب ما سبق ، هل يعتمد مكون Vue؟ دليل المبتدئين للعمل مع عناصر في Vue . من أعظم الأشياء في العمل مع Vue هو له مكون - على أساس نهج لبناء واجهات المستخدم. يتيح لك ذلك تقسيم التطبيق إلى أجزاء أصغر قابلة لإعادة الاستخدام ( عناصر ) والتي يمكنك استخدامها بعد ذلك لبناء هيكل أكثر تعقيدًا.
علاوة على ذلك ، كيف يمكنني تسمية مكونات Vue الخاصة بي؟
أسماء مكونات Vue يجب أيضًا أن يكون: متوافقًا مع مواصفات العنصر المخصص: تضمين واصلة ، لا تستخدم محجوز الأسماء.
يجب أن يكون كل اسم مكون:
- ذات مغزى: ليس أكثر من محدد ، وليس مفرط في التجريد.
- قصير: كلمتان أو ثلاث كلمات.
- يمكن نطقها: نريد أن نكون قادرين على التحدث عنها.
ما هو استخدام VUE؟
Vue . تعد المكونات الإضافية js طريقة فعالة ولكنها بسيطة لإضافة ميزات عالمية إلى تطبيقك. لديهم مجموعة متنوعة من الاستخدامات ، من توزيع المكونات على مستوى التطبيق إلى إضافة إمكانات إضافية مثل التوجيه ومخازن البيانات غير القابلة للتغيير إلى تطبيقك.
موصى به:
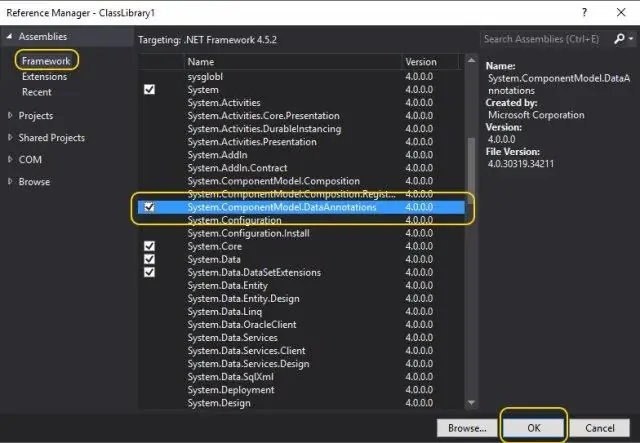
ما هي تعليقات بيانات مكون النظام؟

نظام. المكون مساحة اسم البيانات التوضيحية. النظام. توفر مساحة الاسم DataAnnotations فئات السمات المستخدمة لتحديد بيانات التعريف لعناصر تحكم بيانات ASP.NET MVC و ASP.NET
ما هو أكبر مكون موجود داخل الحقل؟

أكبر مكون موجود داخل الحقل ليس سوى الأحرف
هل يمكننا استخدام REF في مكون وظيفي؟

لا يجوز لك استخدام السمة ref على المكونات الوظيفية لأنها لا تحتوي على مثيلات. ومع ذلك ، يمكنك استخدام السمة ref داخل وظيفة التصيير لمكون وظيفي. يمكنك استخدام خطاف useRef المتاح منذ الإصدار 16
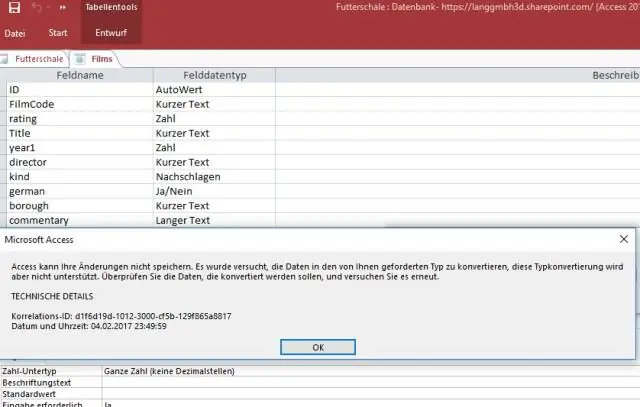
كيف أقوم بإنشاء مكون بيانات مخصص في الوصول؟

لإنشاء نموذج من جدول أو استعلام في قاعدة البيانات الخاصة بك ، في جزء التنقل ، انقر فوق الجدول أو الاستعلام الذي يحتوي على البيانات الخاصة بالنموذج ، وفي علامة التبويب إنشاء ، انقر فوق نموذج. ينشئ Access نموذجًا ويعرضه في طريقة عرض التخطيط
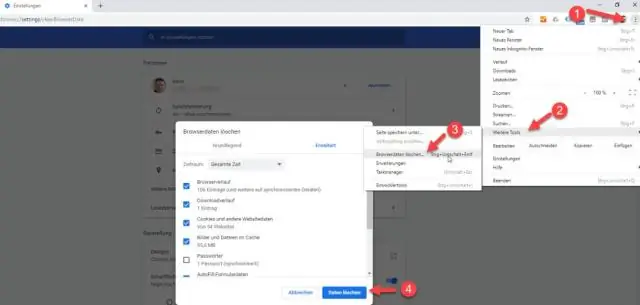
كيف يمكنني إزالة مكوّن Google Talk الإضافي من Safari؟

3.0 في المجلد / Applications ، ثم اسحب الرمز الخاص به إلى أيقونة سلة المهملات الموجودة في نهاية Dock ، وقم بإفلاته هناك. أيضًا ، يمكنك النقر بزر الماوس الأيمن / التحكم في النقر فوق Google Talk Plugin 5.41. 3.0 ثم اختر خيار Move to Trash من القائمة الفرعية
