
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
إجراء
- قم بتشغيل NativeScript العميل الصاحب.
- اضغط على إنشاء زر أو حدد ملف → إنشاء .
- حدد فئة القالب.
- حدد نوع المشروع.
- حدد قالبًا.
- في ال تطبيق في مربع نص الاسم ، اكتب اسمًا لملف تطبيق .
- في مجلد المشروع ، انقر فوق استعراض لتعيين موقع تخزين لملف تطبيق .
وبالمثل ، كيف يمكنني إنشاء تطبيق NativeScript؟
لفتح ملف يبني عرض ، حدد تشغيل ثم يبني . يختار ذكري المظهر للمنصة المستهدفة ، اختر أ يبني اكتب ، واترك التكوين لتصحيحه. اضغط على يبني زر للبدء بناء ال تطبيق . الأولي يبني قد يستغرق وقتًا أطول لإكماله لأن ملف تطبيق يخضع لعملية كاملة يبني.
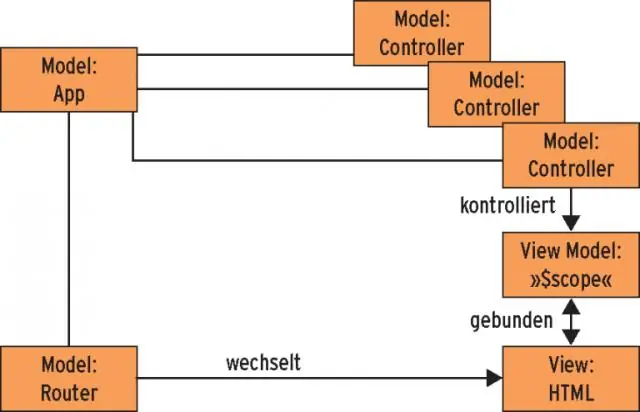
قد يتساءل المرء أيضًا ، هل يمكننا إنشاء تطبيق جوال باستخدام الزاوية؟ مع NativeScript و الزاوي ، قاعدة رمز واحدة (ومجموعة المهارات) علبة استخدمت ل يزيد الويب تطبيقات وأصلي تطبيقات الجوال مع 100٪ أداء وقوة أصليين. الرسوم المتحركة على نحو سلس ، والوصول المباشر إلى 100٪ من واجهات برمجة التطبيقات للنظام الأساسي الأصلي ، إنه أمر مدهش للغاية. ثلاث منصات: iOS ، ذكري المظهر و الويب.
وبالمثل ، يُسأل ، كيف يمكنني إنشاء مكون في NativeScript؟
لإنشاء مكون داخل وحدة نمطية ، قم بتشغيل:
- tns تولد المكون
- tns ز ج
كيف تصنع تطبيق جوال؟
لنذهب
- الخطوة 1: حدد أهدافك باستخدام تطبيق جوال.
- الخطوة 2: حدد وظائف التطبيق وميزاته.
- الخطوة 3: ابحث عن منافسيك في التطبيق.
- الخطوة 4: Wireframe التطبيق الخاص بك وإنشاء حالات استخدام التطبيق الخاص بك.
- الخطوة 5: اختبر تطبيق Wireframes.
- الخطوة 6: مراجعة التطبيق الخاص بك بناءً على التعليقات.
- الخطوة 7: اختر مسار تطوير التطبيق.
موصى به:
كيف أقوم بإنشاء تطبيق سطح المكتب البعيد؟

للسماح بالاتصالات عن بُعد على الكمبيوتر الذي تريد الاتصال بـ "فتح النظام" بالنقر فوق الزر "ابدأ" ، والنقر بزر الماوس الأيمن فوق الكمبيوتر ، ثم النقر فوق "خصائص". انقر فوق Remote settings (الإعدادات عن بُعد). انقر فوق تحديد المستخدمين. في مربع الحوار مستخدمو سطح المكتب البعيد ، انقر فوق إضافة. في مربع الحوار تحديد مستخدمين أو مجموعات ، قم بما يلي:
كيف أقوم بإنشاء تطبيق لامدا؟

قم بإنشاء تطبيق لنشر وظيفة AWS Lambda (وحدة التحكم) في جزء التنقل ، قم بتوسيع النشر ، واختر البدء. في صفحة إنشاء التطبيق ، اختر استخدام CodeDeploy. أدخل اسم التطبيق الخاص بك في اسم التطبيق. من منصة Compute ، اختر AWS Lambda. اختر إنشاء التطبيق
كيف أقوم بإنشاء تطبيق فوري لنظام Android؟

لإنشاء وحدة نمطية جديدة لميزة Google PlayInstant ، أكمل الخطوات التالية: في Android Studio ، حدد File> New> NewModule في نافذة إنشاء وحدة جديدة التي تظهر ، اختر التطبيق الفوري. انقر فوق {التالي. أدخل اسمًا لوحدة الميزات الجديدة. هذا الدليل يسميها "فورية". انقر فوق "إنهاء"
كيف أقوم بإنشاء تطبيق ويب ديناميكي؟

لإنشاء مشروع ويب ديناميكي جديد ، أكمل الخطوات التالية: افتح منظور Java EE. في Project Explorer ، انقر بزر الماوس الأيمن فوق Dynamic Web Projects ، وحدد New> Dynamic Web Project من قائمة السياق. يبدأ معالج New Dynamic Web Project. اتبع مطالبات معالج المشروع
كيف أقوم بإنشاء تطبيق Go؟

لإعداد ملف main.go: في مجلد / تطبيق go ، أنشئ ملف main.go. أضف عبارة الحزمة الرئيسية لمعاملة التعليمات البرمجية الخاصة بك كبرنامج قابل للتنفيذ: package main. قم باستيراد الحزم التالية: appengine / go11x / helloworld / helloworld.go. حدد معالج HTTP الخاص بك: قم بتسجيل معالج HTTP الخاص بك:
