
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
كيفية إنشاء ورقة أنماط خارجية في Dreamweaver
- انقر فوق رمز الإضافة (+) في لوحة Sources أعلى لوحة CSS Designer.
- اختر ال إنشاء خيار ملف CSS جديد من القائمة المنسدلة.
- أدخل اسمًا لملف ورقة الأنماط ملف.
- حدد خيار الارتباط.
فيما يتعلق بهذا ، كيف يمكنني إنشاء CSS StyleSheet في Dreamweaver؟
برنامج Dreamweaver التعليمي 16: كيفية إنشاء ملف CSS في Dreamweaver CC
- افتح صفحة HTML التي تريد تصميم نمط لها (افتح index.html للدرس التعليمي للفصل الدراسي)
- تأكد من أن لوحة CSS Designer مفتوحة (Window> CSS Designer)
- من قسم "المصادر" ، انقر فوق الزر + واختر إنشاء ملف CSS جديد.
- قم بتسمية ورقة CSS الخاصة بك.
- نعم.
تعرف أيضًا على كيفية إنشاء قاعدة نمط في CSS؟ في الجديد قاعدة CSS في مربع الحوار ، حدد نوع المحدد لملف حكم CSS اتريد يزيد : إلى يزيد عادة نمط التي يمكن تطبيقها كسمة فئة لأي عنصر HTML ، حدد خيار Class من القائمة المنبثقة Selector Type ثم أدخل اسمًا لـ نمط في مربع النص Selector Name.
بالنظر إلى ذلك ، كيف أقوم بربط StyleSheet بـ HTML في Dreamweaver؟
يؤدي النقر فوق الرمز إلى فتح ملف يربط خارجي ورقة الأنماط صندوق المحادثة. إذا كنت لا ترى لوحة CSS Styles في ملف دريمويفر مساحة العمل ، اختر Window → CSS Styles لفتحها. في الحقل النصي File / URL ، اكتب اسم ملف CSS الذي تريده حلقة الوصل أو انقر فوق الزر "استعراض" للعثور على ملف CSS المطلوب وتحديده.
كيف تصنع ورقة أنماط خارجية؟
كيفية إنشاء ورقة أنماط خارجية لـ CSS
- ابدأ بملف HTML يحتوي على ورقة أنماط مضمنة ، مثل هذه.
- قم بإنشاء ملف جديد وحفظه كـ StyleSheet.
- انقل جميع قواعد CSS من ملف HTML إلى StyleSheet.
- قم بإزالة قالب النمط من ملف HTML.
- في ملف HTML ، أضف علامة ارتباط بعد علامة العنوان الختامية التي تشير إلى StyleSheet.
موصى به:
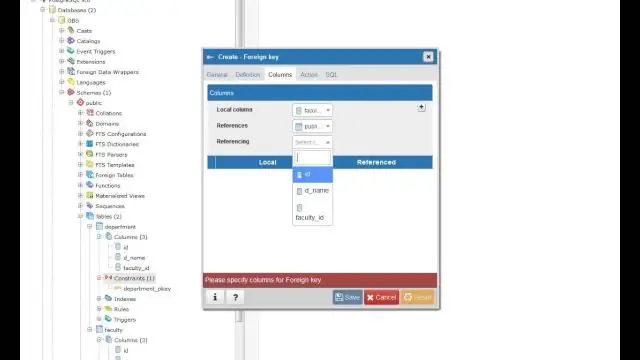
كيف تنشئ جدولاً في pgAdmin 4؟

افتح أداة pgAdmin. قم بتوسيع العقد في قاعدة البيانات الخاصة بك وانتقل إلى عقدة الجداول. انقر بزر الماوس الأيمن فوق عقدة الجدول واختر إنشاء-> جدول. تظهر نافذة Create-Table
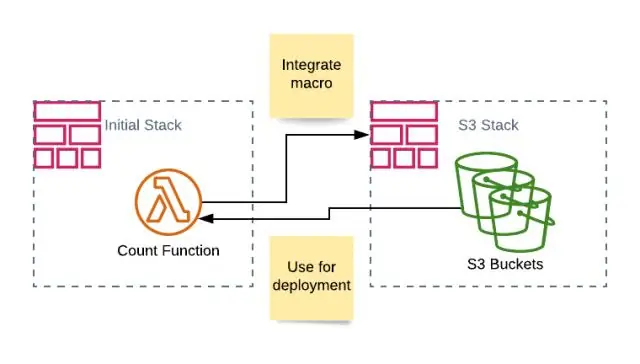
كيف تنشئ مكدسًا في CloudFormation؟

انتقل إلى وحدة تحكم AWS وحدد خدمة CloudFormation من لوحة معلومات وحدة تحكم AWS. أدخل اسم المكدس وأرفق قالبًا. استنادًا إلى معلمات الإدخال المحددة في النموذج ، يطالبك CloudFormation بمعلمات الإدخال. يمكنك أيضًا إرفاق علامة بمكدس CloudFormation
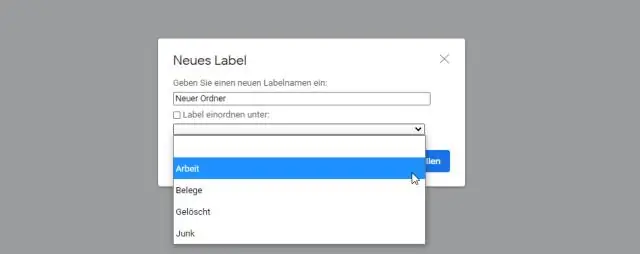
كيف تنشئ سلسلة بريد إلكتروني في Gmail؟

كيفية تشغيل (تمكين) المحادثات المترابطة في Gmail؟ افتح Gmail. انقر على الترس أعلى اليسار ثم حدد الإعدادات. قم بالتمرير لأسفل إلى قسم عرض المحادثة (ابق في علامة التبويب "عام"). اختر تشغيل عرض المحادثة. انقر فوق حفظ التغييرات في أسفل الصفحة
كيف تنشئ جدول بيانات على جهاز Mac؟

في منتقي القالب ، قم بالتمرير للعثور على نوع جدول البيانات الذي تريد إنشاءه ، ثم انقر نقرًا مزدوجًا على القالب لفتحه. لإنشاء جدول بيانات جديد من الصفر ، انقر نقرًا مزدوجًا فوق القالب الفارغ. قم بأي مما يلي: أضف الرؤوس والبيانات الخاصة بك إلى جدول: حدد خلية جدول ، النوع
كيف تنشئ مستخدمًا للقراءة فقط في PostgreSQL؟

PostgreSQL - كيفية إنشاء مستخدم للقراءة فقط؟ لإنشاء مستخدم جديد في PostgreSQL: إنشاء اسم مستخدم USER باستخدام كلمة المرور "your_password" ؛ منح الوصول إلى CONNECT: منح الاتصال في قاعدة البيانات ، اسم قاعدة البيانات ، إلى اسم المستخدم ؛ ثم GRANT USAGE على المخطط: GRANT USAGE ON SCHEMA schema_name TO username؛ منح الاختيار. منح SELECT لجدول معين:
