
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
عنصر به موقع : مثبت ؛ يتم وضعه بالنسبة إلى إطار العرض ، مما يعني أنه يظل دائمًا في نفس المكان حتى إذا تم تمرير الصفحة. يتم استخدام الخصائص العلوية واليمنى والسفلية واليسرى موقع العنصر. أ مثبت عنصر لا يترك فجوة في الصفحة حيث كان من الطبيعي أن يكون موجودًا.
وبالمثل ، قد تسأل ، كيف يمكنك تغيير الموقف في CSS؟
يمكنك استخدام قيمتين أعلى اليسار مع خاصية الموضع لنقل عنصر HTML في أي مكان في مستند HTML
- تحريك لليسار - استخدم قيمة سالبة لليسار.
- تحريك لليمين - استخدم قيمة موجبة لليسار.
- تحريك لأعلى - استخدم قيمة سالبة للأعلى.
- تحريك لأسفل - استخدم قيمة موجبة للأعلى.
وبالمثل ، ما هو الفرق بين النسبي والمطلق في CSS؟ ان مطلق يتم وضع عنصر الموضع نسبيا للعنصر الأصل الأول الذي له موضع آخر غير ثابت. أ نسبيا يتم وضع العنصر المتوضع نسبيا إلى وضعها الطبيعي. لوضع عنصر نسبيًا ، يتم تعيين موضع الخاصية كـ نسبيا.
وبالمثل ، قد يتساءل المرء ، كيف تحدد موقعًا مطلقًا في CSS؟
مطلق في موقع : نسبي ، يتم وضع العنصر بالنسبة إلى نفسه. ومع ذلك ، فإن العنصر الذي تم تحديد موضعه بشكل مطلق يكون نسبيًا للعنصر الأصل. عنصر به موقع : مطلق من تدفق المستندات العادي. يتم وضعه تلقائيًا في نقطة البداية (الزاوية العلوية اليسرى) لعنصره الأصلي.
كيف أصلح موضع الصورة في HTML؟
كما ترى موقع : مثبت ، يتم وضع العنصر نسبيًا في النافذة ، لذلك حتى إذا قمت بالتمرير ، فإن العنصر لا يتحرك. إذا كنت تريد أن يتحرك عند التمرير ، فاستخدم موقع :مطلق. ولكن نظرًا للتخطيط الخاص بك ، لديك خياران: ضع ملف صورة داخل # box.
موصى به:
ما هو الكود الثابت؟

SOLID هو اختصار يرمز إلى خمسة مبادئ أساسية للبرمجة الموجهة للكائنات والتصميم لإصلاح كود STUPID: مبدأ المسؤولية الفردية. مبدأ مفتوح / مغلق. مبدأ استبدال Liskov. مبدأ فصل الواجهة
ما هو العضو الثابت في جافا؟

Java 8Object Oriented ProgrammingProgramming. في Java ، الأعضاء الثابتون هم أولئك الذين ينتمون إلى الفصل ويمكنك الوصول إلى هؤلاء الأعضاء دون إنشاء مثيل للفصل. يمكن استخدام الكلمة الأساسية الثابتة مع الأساليب والحقول والفئات (الداخلية / المتداخلة) والكتل
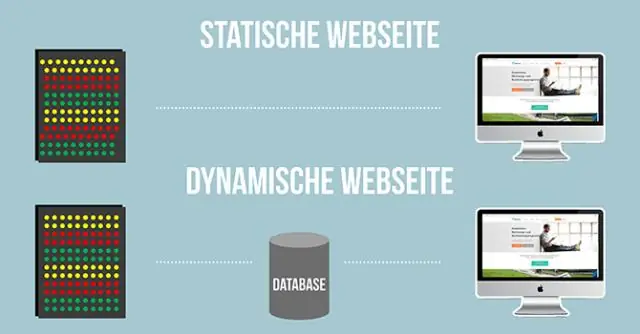
ما هو النطاق الثابت والديناميكي؟

النطاق الثابت: يشير النطاق الثابت إلى نطاق المتغير المحدد في وقت الترجمة. النطاق الديناميكي: النطاق الديناميكي يشير إلى نطاق المتغير الذي تم تحديده في وقت التشغيل
ما هو مولد الموقع الثابت؟

منشئ الموقع الثابت هو في الأساس مجموعة من الأدوات لبناء مواقع ويب ثابتة بناءً على مجموعة من ملفات الإدخال. إنهم ينشرون أدوات ، لا تختلف عن أشياء مثل Adobe Acrobat ، الذي يأخذ تنسيقًا قابلاً للتحرير مثل ملف Microsoft Word ويحوله إلى تنسيق يسهل استهلاكه ، مثل
ماذا يعني الموقف التسلسلي في علم النفس؟

تأثير الموضع التسلسلي. هذا المصطلح متعلق بالذاكرة ويشير إلى الميل إلى استدعاء المعلومات التي يتم تقديمها أولاً وأخيراً (كما هو الحال في قائمة) أفضل من المعلومات المقدمة في الوسط
