
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
كيف أصلح أخطاء التحقق من صحة W3C؟
- قم بتحميل CSS في كل صفحة. الخيار الأول هو تضمين جميع ملفات CSS في جميع صفحاتك.
- تحميل CSS مشروطًا. الخيار الثاني (الذي يستخدمه Meta Slider) هو تضمين CSS فقط عند معالجة الرمز القصير.
- قم بتثبيت البرنامج المساعد للتصغير.
- قم بتضمين CSS يدويًا في قالبك.
بهذه الطريقة ، ما هي بعض أنواع الأخطاء التي لن يساعدك المدقق في العثور عليها؟
- لا Doctype على الإطلاق.
- نسيان إغلاق عنصر.
- عناصر الإغلاق الذاتي مفقودة /.
- نسيان تحويل الأحرف الخاصة.
- الأحرف غير المشفرة في عناوين URL.
- حظر العناصر داخل العناصر المضمنة.
- لم يتم إضافة سمة ALT إلى الصور.
- 7 فوائد التحقق من صحة HTML.
- صفحات سهلة الاستخدام لمحركات البحث - رمز نظيف وبسيط.
- تحميل أسرع - إذا كانت صفحة الويب الخاصة بك تحتوي على أخطاء html.
- حمولة أقل على الخوادم - كود نظيف وبسيط لن يفرض ضريبة.
- أسهل في تحديث وصيانة موقع الويب - بدون.
- توافق المستعرض - يضمن الرمز الذي تم التحقق من صحته موقعك.
بعد ذلك ، السؤال هو ، ما هو استخدام مدقق w3c؟ الترميز المدقق هي خدمة مجانية بواسطة W3C يساعد في التحقق من صحة مستندات الويب. تتم كتابة معظم مستندات الويب باستخدام لغات الترميز ، مثل لغة البرمجة أو XHTML. يتم تحديد هذه اللغات من خلال المواصفات الفنية ، والتي عادة ما تتضمن قواعد نحوية رسمية (ومفردات) يمكن قراءتها آليًا.
بالإضافة إلى ذلك ، ما هي أخطاء التحقق من الصحة؟
أخطاء التحقق من الصحة نكون أخطاء عندما لا يرد المستخدمون على الأسئلة الإلزامية. أ خطئ في التحقق يحدث عندما يكون لديك تصديق / تم تشغيل فحص الاستجابة لأحد الأسئلة وفشل المستفتى في الإجابة على السؤال بشكل صحيح (للتنسيق الرقمي ، الإجابة المطلوبة).
ما هي بعض مزايا التحقق من الصحة؟
موصى به:
كيف أصلح أخطاء شهادة أمان Google؟

الحل 2: تغيير إعدادات إبطال الشهادة اضغط على Windows + R واكتب "inetcpl. cpl "في مربع الحوار واضغط على Enter. انقر فوق علامة التبويب خيارات متقدمة وقم بإلغاء تحديد الخيارين "التحقق من إبطال شهادة الناشر" و "التحقق من إبطال شهادة الخادم"
كيف يمكن التحقق من صحة البيانات عند إدخالها في قاعدة البيانات؟

التحقق من الصحة هو عملية يتم من خلالها فحص البيانات المدخلة في قاعدة البيانات للتأكد من أنها معقولة. لا يمكنه التحقق مما إذا كانت البيانات المدخلة صحيحة أم لا. يمكنه فقط التحقق مما إذا كانت البيانات منطقية أم لا. التحقق من الصحة هو طريقة لمحاولة تقليل عدد الأخطاء أثناء عملية إدخال البيانات
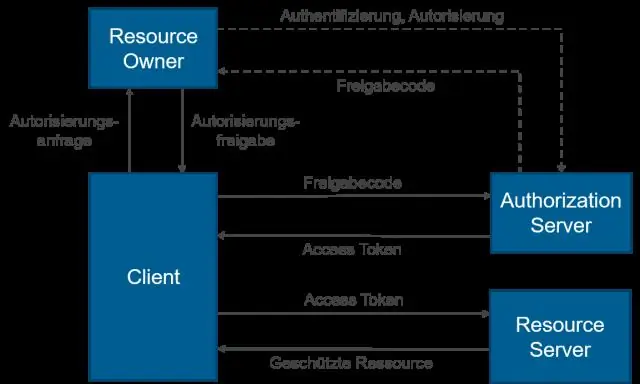
كيف يتم التحقق من صحة JWT؟

سيقوم خادم التطبيق ، بدلاً من مجرد أخذ اسم المستخدم من العنوان ، بالتحقق أولاً من صحة JWT: إذا كان التوقيع صحيحًا ، فسيتم المصادقة على المستخدم بشكل صحيح ويتم تنفيذ الطلب. إذا لم يكن الأمر كذلك ، فيمكن لخادم التطبيق ببساطة رفض الطلب
كيف يمكنني التحقق من صحة توقيع XML؟

للتحقق من التوقيع الرقمي لمستند XML للتحقق من المستند ، يجب عليك استخدام نفس المفتاح غير المتماثل الذي تم استخدامه للتوقيع. قم بإنشاء كائن CspParameters وحدد اسم حاوية المفتاح التي تم استخدامها للتوقيع. استرجع المفتاح العام باستخدام فئة RSACryptoServiceProvider
كيف أصلح أخطاء checkstyle في الكسوف؟

6 إجابات انقر بزر الماوس الأيمن على ملف java في Package Explorer أو أيًا كان ، وحدد "Apply Checkstyle Corrections". انقر فوق الخطأ في عرض المشكلات وحدد "إصلاح سريع". هذا يصحح المشكلة
