
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
ال عرض CSS تحدد الخاصية ما إذا كان سيتم التعامل مع العنصر على أنه ملف منع أو العنصر المضمن والتخطيط تستخدم لأطفالها ، مثل تخطيط التدفق أو الشبكة أو المرن.
تعرف أيضًا ، ماذا يعني عرض الكتلة المضمنة في CSS؟
CSS تخطيط - عرض : في النسق - منع مقارنة ب عرض : في النسق ، الاختلاف الرئيسي يكون الذي - التي عرض : في النسق - منع يسمح بتعيين العرض والارتفاع على العنصر. أيضا مع عرض : في النسق - منع ، يتم احترام الهوامش العلوية والسفلية / الحشوات ، ولكن مع عرض : في النسق هم ليسوا.
بالإضافة إلى ذلك ، ماذا يعني العرض في HTML؟ تعريف والاستخدام عرض تحدد الخاصية عرض السلوك (نوع مربع العرض) لعنصر. في لغة البرمجة ، الافتراضي عرض قيمة الممتلكات يكون مأخوذ من لغة البرمجة المواصفات أو من صفحة الأنماط الافتراضية للمتصفح / المستخدم. القيمة الافتراضية في XML يكون مضمنة ، بما في ذلك عناصر SVG.
بهذه الطريقة ، ما هي أنواع العرض في CSS؟
لنستعرض كل من هذه القيم ، ثم نغطي بعض القيم الأخرى الأقل شيوعًا
- في النسق. القيمة الافتراضية للعناصر.
- كتلة مضمنة. إن العنصر الذي يتم تعيينه على كتلة مضمنة مشابه جدًا للعنصر المضمن من حيث أنه سيتم ضبطه بالتوافق مع التدفق الطبيعي للنص (على "الخط الأساسي").
- حاجز.
- تشغيل.
- فليكس بوكس.
- تدفق الجذر.
- لا أحد.
ما هو الفرق بين عرض لا شيء وعرض كتلة؟
عرض : لا أحد ؛ يعني أن العنصر لن يكون عرض ، و عرض : منع ؛ يعني العنصر عرض ك منع عنصر -level (مثل الفقرات والعناوين).
موصى به:
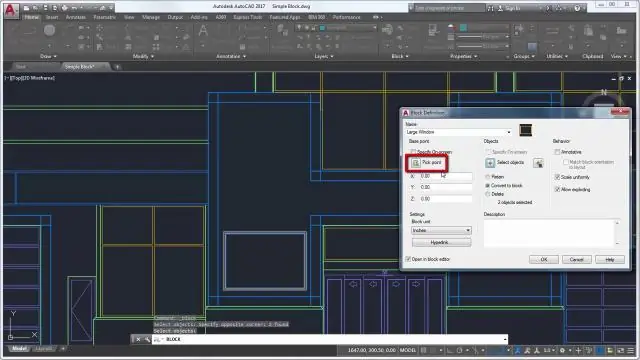
كيف تقوم بإزالة كائن من كتلة في AutoCAD؟

لإزالة كائنات من مجموعة العمل ، انقر فوق قائمة أدوات Xref وحظر التحرير الموضعي ، قم بإزالة من مجموعة العمل. حدد الكائنات التي تريد إزالتها. يمكنك أيضًا ضبط PICKFIRST على 1 وإنشاء مجموعة تحديد قبل استخدام خيار الإزالة. يمكن استخدام REFSET فقط مع الكائنات الموجودة في المساحة (مساحة الورق أو مساحة النموذج) التي يتم فيها بدء REFEDIT
كيف يمكنني تشغيل كتلة PL SQL في مطور SQL؟

بافتراض أن لديك اتصالًا تم تكوينه بالفعل في مطور SQL: من القائمة عرض ، حدد إخراج DBMS. في نافذة إخراج DBMS ، انقر فوق رمز الجمع الأخضر ، وحدد الاتصال الخاص بك. انقر بزر الماوس الأيمن فوق الاتصال واختر ورقة عمل SQL. الصق الاستعلام الخاص بك في ورقة العمل. قم بتشغيل الاستعلام
كيف يمكنك بناء صندوق بريد كتلة ملموسة؟

مقدمة. اختر التصميم. نظف المساحة. قم بإزالة صندوق البريد والنشر. اخلط الخرسانة. تأكد من خلط كمية كافية من الخرسانة لملء التذييل. صب الخرسانة. صب نصف الخرسانة في التذييل. تعيين كاب بلوك. قم بتعيين كتلة غطاء 12 × 16 × 14 لتكون بمثابة قاعدة لحامل الصحف وصندوق البريد
كيف أقوم بعمل كتلة في CSS؟

يبدأ عنصر الكتلة دائمًا بسطر جديد ، ويملأ المساحة الأفقية إلى اليسار واليمين على صفحة الويب. يمكنك إضافة هوامش وبطانة على الجوانب الأربعة لأي عنصر كتلة - أعلى ، ويمين ، ويسار ، وأسفل. بعض الأمثلة على عناصر الكتلة هي والعلامات
هل يمكنك استخدام قماش القنب الأبيض لشاشة جهاز العرض؟

بصرف النظر عن ذلك ، يمكنك استخدام القماش المشمع الأبيض أو الأبيض المصفر على الرغم من أن سمك الألياف والسطح غير المستوي لا يضمن جودة صورة جيدة. لا تعد الأقمشة المشمعة وأغطية اللوحات الإعلانية هي الخيارات المثالية لشاشة فيلم في الهواء الطلق إذا كنت تستخدم جهاز عرض متطورًا يوفر جودة صورة عالية الدقة
