
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
عندما انت حلقة من خلال كائن مع forin حلقة ، عليك التحقق مما إذا كان العقار ينتمي إلى موضوع . يمكنك القيام بذلك باستخدام hasOwnProperty.
أفضل طريقة للتكرار خلال الكائنات هي أولاً تحويل الكائن إلى مصفوفة. ثم تقوم بعمل حلقة خلال المصفوفة.
- مفاتيح.
- القيم.
- إدخالات.
فيما يتعلق بهذا ، كيف يمكنك اجتياز كائن في JavaScript؟
طريقة أفضل وأكثر كفاءة للتكرار أشياء في ES6 هو تحويل ملف موضوع في مصفوفة باستخدام موضوع . مفاتيح () ، موضوع . القيم() ، موضوع.
بشكل أساسي ، إذا أنشأت كائنًا عبر obj = {foo: 'bar'} أو شيء آخر ، فإن جميع الخصائص يمكن حصرها.
- من أجل … في الحلقة.
- موضوع.
- موضوع.
- موضوع.
- موضوع.
علاوة على ذلك ، كيف تفعل إدخالات الكائن؟ موضوع . إدخالات () تُستخدم طريقة لإرجاع مصفوفة تتكون من خاصية قابلة للعد [مفتاح ، قيمة] أزواج من موضوع التي يتم تمريرها كمعامل. ترتيب الخصائص هو نفسه الذي يتم تقديمه من خلال تكرار قيم خاصية موضوع يدويا. موضوع.
وبالمثل ، قد تسأل ، كيف يمكنني التكرار من خلال مفاتيح الكائنات؟
موضوع . مفاتيح () يأخذ في موضوع الذي تريده حلقة أكثر كحجة لها. سيعيد مصفوفة تحتوي على أسماء الخصائص مثل مفاتيح . يمكننا بعد ذلك استخدام المصفوفة التكرار طرق مثل forEach ، تعيين وتقليل لاسترداد قيم كل منها مفتاح.
هل يمكنني استخدام forEach على كائن؟
بسيط لكل () تنفيذ المصفوفات ، أشياء و NodeLists التي تقضي على التكرار موضوع عمليات البحث ورموز الصفيف. تمر بأي نوع وسوف أعاد وإعادة جميع السلع الضرورية مثل الفهرس والعنصر والممتلكات والقيمة و موضوع . بناء الجملة عبارة عن غلاف دالة بسيط.
موصى به:
كيف يمكنني التكرار من خلال Pandas DataFrame؟

يحتوي Pandas على وظيفة iterrows () التي ستساعدك في تكرار كل صف من إطار البيانات. تُعيد Pandas 'iterrows () مكررًا يحتوي على فهرس لكل صف والبيانات الموجودة في كل صف كسلسلة. نظرًا لأن iterrows () يعيد مكررًا ، يمكننا استخدام الوظيفة التالية لرؤية محتوى المكرر
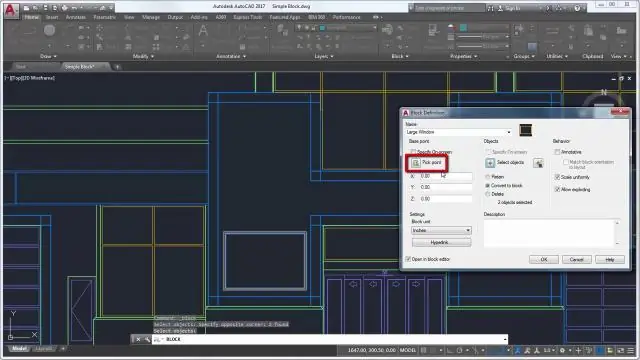
كيف تقوم بإزالة كائن من كتلة في AutoCAD؟

لإزالة كائنات من مجموعة العمل ، انقر فوق قائمة أدوات Xref وحظر التحرير الموضعي ، قم بإزالة من مجموعة العمل. حدد الكائنات التي تريد إزالتها. يمكنك أيضًا ضبط PICKFIRST على 1 وإنشاء مجموعة تحديد قبل استخدام خيار الإزالة. يمكن استخدام REFSET فقط مع الكائنات الموجودة في المساحة (مساحة الورق أو مساحة النموذج) التي يتم فيها بدء REFEDIT
كيف تقوم بإلغاء تسلسل كائن في Java؟

التسلسل وإلغاء التسلسل في Java مع مثال. التسلسل هو آلية لتحويل حالة الكائن إلى تدفق بايت. إلغاء التسلسل هو العملية العكسية حيث يتم استخدام دفق البايت لإعادة إنشاء كائن Java الفعلي في الذاكرة. يتم استخدام هذه الآلية لاستمرار الكائن
كيف تقوم بتدوير كائن في SmartDraw؟

انتقل إلى علامة التبويب خيارات متقدمة وحدد Add Effect / Annotation-> Composition-> Rotate. ستتمكن من إدخال زاوية الدوران (بالدرجات). انقر فوق ابدأ! وسيتم قريبًا تدوير صور رسم SmartDraw الخاصة بك
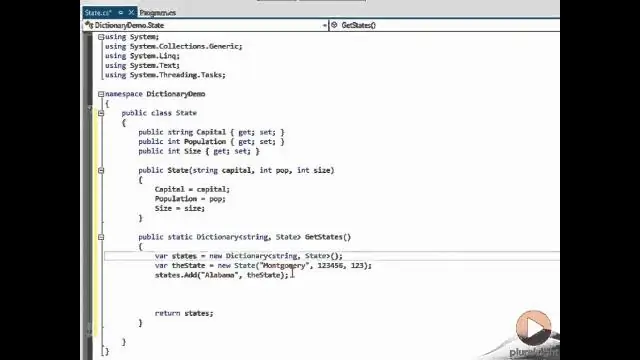
كيف تقوم بالتكرار من خلال قاموس بلغة سي #؟

استخدم حلقة foreach أو for لتكرار الوصول إلى جميع عناصر القاموس. يقوم القاموس بتخزين أزواج المفتاح والقيمة. لذلك يمكنك استخدام نوع KeyValuePair أو متغير متغير مكتوب ضمنيًا في حلقة foreach كما هو موضح أدناه. استخدم for loop للوصول إلى جميع العناصر
