
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
اثنين - طريقة ملزمة
ربط البيانات في AngularJS هو التزامن بين النموذج والعرض. متي البيانات في تغييرات النموذج ، يعكس العرض التغيير ، ومتى البيانات في عرض التغييرات ، يتم تحديث النموذج أيضًا
بعد ذلك ، قد يتساءل المرء أيضًا ، ما هو استخدام ربط البيانات ثنائي الاتجاه؟
اثنين - طريقة ملزمة يعني أن أي البيانات - يتم نشر التغييرات ذات الصلة التي تؤثر على النموذج على الفور إلى طريقة العرض (العروض) المطابقة ، وأن أي تغييرات يتم إجراؤها في طريقة العرض (العروض) (على سبيل المثال ، من قبل المستخدم) تنعكس على الفور في النموذج الأساسي. عندما التطبيق البيانات تتغير ، وكذلك واجهة المستخدم ، والعكس بالعكس.
علاوة على ذلك ، كيف يمكنك إنشاء ربط البيانات في اتجاهين في الزاوية؟ استخدام اثنين - طريقة ربط البيانات . اثنين - طريقة ربط البيانات يجمع بين المدخلات والمخرجات ربط في تدوين واحد باستخدام التوجيه ngModel. إلى يزيد المكون الخاص بك الذي يدعم اثنين - طريقة ملزمة ، يجب تحديد خاصيةOutput لتتطابق معInput ، لكن تلحقها بالتغيير.
مع وضع ذلك في الاعتبار ، ما هو الفرق بين الربط أحادي الاتجاه والربط ثنائي الاتجاه في AngularJS؟
طريقة واحدة ملزمة يكون ربط البيانات من النموذج لعرضها. أيضا اتجاهين ملزمة يكون ربط البيانات من النموذج لعرضها وعرضها على النموذج. اتجاهين البيانات ربط -> أي تغيير في حقل واجهة المستخدم يحدّث النموذج وأي تغيير في النموذج يحدّث حقل واجهة المستخدم. اتجاه واحد البيانات ربط هو نهج أفضل بسبب التدفق أحادي الاتجاه للبيانات.
ما هو ربط البيانات أحادي الاتجاه وربط البيانات ثنائي الاتجاه؟
ماذا يكون اثنين - طريقة ربط البيانات و واحد - طريقة البيانات التدفق ، وكيف تختلف؟ اتجاهين لربط البيانات يعني أن حقول واجهة المستخدم مرتبطة بالنموذج البيانات ديناميكيًا بحيث عندما يتغير حقل واجهة المستخدم ، فإن النموذج البيانات يتغير معها والعكس صحيح. طريقة واحدة للبيانات التدفق يعني أن النموذج هو المصدر الوحيد للحقيقة.
موصى به:
ما هي إحصائيات الجدول ثنائي الاتجاه؟

الجدول ذو الاتجاهين هو طريقة لعرض الترددات أو الترددات النسبية لمتغيرين فئويين. يتم تمثيل فئة واحدة بالصفوف ويتم تمثيل الفئة الثانية بالأعمدة
ما هو نموذج ثنائي الاتجاه غير متماثل؟

النموذج الثالث للعلاقات العامة ، النموذج ثنائي الاتجاه غير المتكافئ ، يدعو إلى التواصل المقنع ثنائي الاتجاه. يستخدم هذا النموذج التواصل المقنع للتأثير على مواقف وأفعال أصحاب المصلحة الرئيسيين. يسلط النموذج غير المتماثل ثنائي الاتجاه الضوء على تضارب الولاء الشائع في ممارسة العلاقات العامة
كيف يمكنك معرفة ما إذا كانت المرآة عبارة عن زجاج ثنائي الاتجاه؟

فقط قم بإجراء هذا الاختبار البسيط: ضع طرف ظفرك على السطح العاكس وإذا كانت هناك فجوة بين ظفرك وصورة الظفر ، فهي مرآة حقيقية. ومع ذلك ، إذا لامست أظافرك صورة ظفرك بشكل مباشر ، فاحذر ، لأنها مرآة ذات اتجاهين
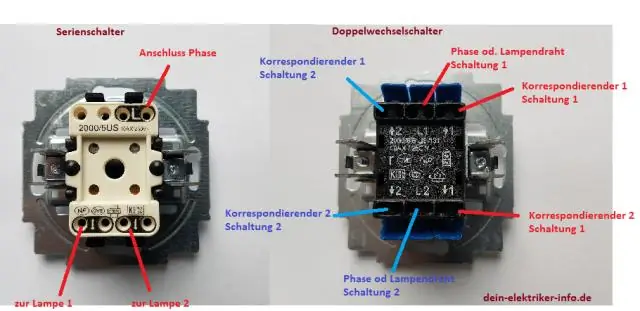
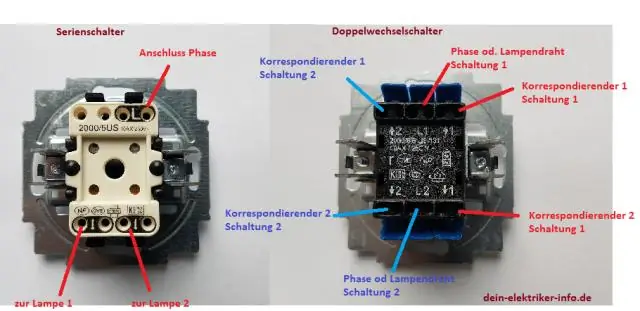
هل يمكنك استخدام مفتاح 3 اتجاهات كمفتاح ثنائي الاتجاه؟

نعم يمكن أن تعمل. المفاتيح ثلاثية الاتجاهات هي spdt (رمي مزدوج أحادي القطب) مع 3 أطراف لولبية ، والمفاتيح العادية هي spst (رمية أحادية القطب واحدة) مع محطتين لولبيتين. المقياس المتعدد هو الطريقة السريعة لمعرفة المحطات التي يجب استخدامها
هل يمكنني استخدام مفتاح ثنائي الاتجاه لمصباح أحادي الاتجاه؟

نعم يمكن استخدامه. تحتاج إلى com وأي من المحطتين الأخريين بشكل طبيعي S1. في كثير من الأحيان إذا طلبت تبديلًا في اتجاه واحد هذه الأيام ، فسيتم منحك اتجاهين. كطريقة ثنائية يمكن استخدامها كطريقة أحادية الاتجاه لم تعد بعض الشركات المصنعة تقوم بعمل مفاتيح أحادية الاتجاه
