
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
مضيفا Bootstrap في تتفاعل باستخدام NPM
بعد، بعدما التثبيت ال التمهيد الحزمة ، سوف تحتاج إلى يستورد في الخاص بك رد فعل التطبيق ملف الدخول. بعد ذلك ، انتقل إلى src / index. شبيبة ملف و يضيف الواردات التالية: يستورد $ من "jquery" ؛ يستورد بوبر من "بوبر.
بالنظر إلى هذا ، هل يمكنني استخدام التفاعل مع bootstrap؟
أنت يمكن استخدام Bootstrap مباشرة على العناصر والمكونات في الخاص بك تتفاعل app من خلال تطبيق الفئات المضمنة تمامًا مثل أي فئة أخرى. دعونا نبني محوّل موضوع بسيط تتفاعل عنصر للتوضيح باستخدام Bootstrap الطبقات والمكونات.
بالإضافة إلى ذلك ، كيف يمكنني دمج قالب في ReactJS؟ دمج قالب المسؤول في ReactJS
- الخطوة 1: قم بتكوين تطبيق واحد للاستجابة. وفقًا لوثائقه الأصلية ، نحتاج إلى تثبيت تطبيق create-react-app عالميًا.
- الخطوة 2: قم بتضمين جميع ملفات css و js.
- الخطوة 3: قم بإنشاء مكون رأس لقالب المسؤول.
- الخطوة 4: قم بعمل مكون واحد للشريط الجانبي.
- الخطوة 5: اصنع مكونًا واحدًا للمحتوى.
فيما يتعلق بهذا ، كيف أقوم بتثبيت Reactstrap؟
مضيفا Bootstrap
- استيراد 'bootstrap / dist / css / bootstrap. css '؛
- استيراد {Button} من "rebstrap" ؛ أنت الآن جاهز لاستخدام مكونات رد الفعل المستوردة ضمن التسلسل الهرمي للمكونات المحددة في طريقة العرض.
- تثبيت npm.
- بدء npm.
- اختبار npm.
- npm تشغيل اختبار مشاهدة.
- ./scripts/release
- ./scripts/publish.
كيف تجعل التطبيق يتفاعل؟
الشروع في العمل: الشروع في تتفاعل الأمر بسيط. بعد تثبيته ، يمكنك فقط تشغيل ملف يزيد - تتفاعل - تطبيق في سطر الأوامر ، متبوعًا باسم ملف تطبيق اتريد يزيد . هذا يخلق رد فعل التطبيق ، مع جميع الوظائف الضرورية التي تحتاجها ، والمضمنة بالفعل في تطبيق.
موصى به:
كيف أضيف bootstrap إلى Angularjs 4؟

فيديو علاوة على ذلك ، كيف يمكنني إضافة التمهيد إلى مشروعي الزاوي؟ افتح ملف src / styles.css لمشروع Angular الخاص بك وقم باستيراد ملف bootstrap.css على النحو التالي: import "~ bootstrap / dist / css / bootstrap.css" تثبيت npm - حفظ @ ng-bootstrap / ng-bootstrap.
كيف يمكنك إلغاء تعليق التطبيق؟

ما عليك سوى العثور على العملية التي تريد تعليقها في القائمة ، والنقر بزر الماوس الأيمن ، واختيار "تعليق" من القائمة. بمجرد القيام بذلك ، ستلاحظ أن العملية تظهر على أنها معلقة ، وسيتم تمييزها باللون الرمادي الداكن. لاستئناف العملية ، انقر بزر الماوس الأيمن عليها مرة أخرى ، ثم اختر استئنافها من القائمة
كيف تجعل التطبيق لامعا؟

هناك ثلاث قواعد لبناء مخرجات في Shiny. احفظ كائن الإخراج في قائمة الإخراج (تذكر قالب التطبيق - كل وظيفة خادم لها وسيطة إخراج) أنشئ الكائن باستخدام وظيفة عرض * ، حيث * هو نوع الإخراج
ما هو الفرق بين استخدام التطبيق والحصول على التطبيق؟

تطبيق. يتم استدعاء get عند تعيين طريقة HTTP على GET ، في حين أن التطبيق. يتم استدعاء use بغض النظر عن طريقة HTTP ، وبالتالي فهي تحدد طبقة أعلى جميع أنواع RESTful الأخرى التي تمنحك الحزم السريعة الوصول إليها
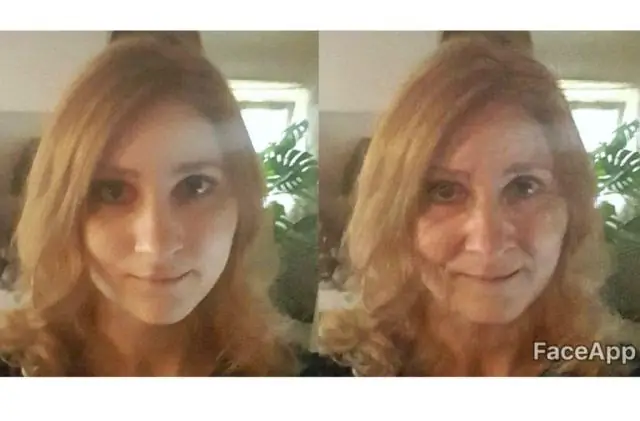
كيف سأبدو عندما أنا أقدم التطبيق؟

FaceApp هو التطبيق الغريب الذي سيظهر لك كيف ستبدو في سن الشيخوخة. Petersburg ، روسيا ، "و" تطرح مخاوف أمنية قد تمنحهم إمكانية الوصول إلى معلوماتك الشخصية وهويتك. " لذا استخدم التطبيق على مسؤوليتك الخاصة
