
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
إنشاء توجيه مخصص سهل. مجرد يزيد فصل دراسي جديد وزينه بـ @ التوجيه مصمم. نحن بحاجة للتأكد من أن ملف التوجيه تم الإعلان عنه في الوحدة النمطية المقابلة (app-) قبل أن نتمكن من استخدامها. إذا كنت تستخدم ملف الزاوي -cli يجب أن يتم ذلك تلقائيًا.
بهذه الطريقة ، كيف يمكنني إنشاء توجيه مخصص؟
ملخص
- يمكن للمرء أيضًا إنشاء توجيه مخصص يمكن استخدامه لحقن الكود في التطبيق الزاوي الرئيسي.
- يمكن إجراء توجيهات مخصصة لاستدعاء الأعضاء المحددين في كائن النطاق في وحدة تحكم معينة باستخدام الكلمات الرئيسية "Controller" و "controllerAs" و "template".
بجانب ما سبق ، ما هي التوجيهات المخصصة؟ التوجيهات المخصصة تستخدم في AngularJS لتوسيع وظائف HTML. التوجيهات المخصصة يتم تعريفها باستخدام " التوجيه "وظيفة توجيه مخصص يستبدل ببساطة العنصر الذي تم تنشيطه من أجله. السمة - التوجيه ينشط عند مصادفة سمة مطابقة.
بعد ذلك ، كيف يمكنني إنشاء توجيه مخصص في الزاوية 2؟
قم بإنشاء توجيه مخصص في تطبيق Angular 2
- الخطوة 1: قم بإنشاء اختبار. التوجيه. ts.
- الخطوة 2: الآن سيتعين عليك استيراد هذا التوجيه المخصص في التطبيق. وحدة. ts.
- الخطوة 3: الآن أنت حر في استخدام التوجيه المخصص الخاص بك. أنت الآن حر في إضافة هذا التوجيه المخصص في أي مكان داخل الوحدة مثل هذا:
ما هو التوجيه في الزاوية؟
التوجيهات الزاويّة تُستخدم لتوسيع قوة HTML من خلال إعطائها صيغة جديدة. كل التوجيه له اسم - إما واحد من الزاوي مُعرَّف مسبقًا مثل ng-تكرار ، أو واحد مخصص يمكن تسميته بأي شيء. وكل التوجيه يحدد مكان استخدامه: في عنصر أو سمة أو فئة أو تعليق.
موصى به:
كيف يمكنني حفظ لون مخصص في الطلاء؟

لا توجد طريقة لحفظ الألوان المخصصة في برنامج الرسام في Windows 7. ستحتاج إلى إدخال اللون لقيم RGB وإعادة إدخال ،. يمكنك استخدام محرك البحث المفضل لديك للبحث عن أي حل لطرف ثالث لمزيد من الميزات الكاملة
هل يمكننا إنشاء لقطة لمخطط آخر؟

لإنشاء لقطة في مخطط مستخدم آخر ، يجب أن يكون لديك امتياز نظام CREATE ANY SNAPSHOT ، بالإضافة إلى امتياز SELECT في الجدول الرئيسي. بالإضافة إلى ذلك ، يجب أن يكون مالك اللقطة قادرًا على إنشاء اللقطة
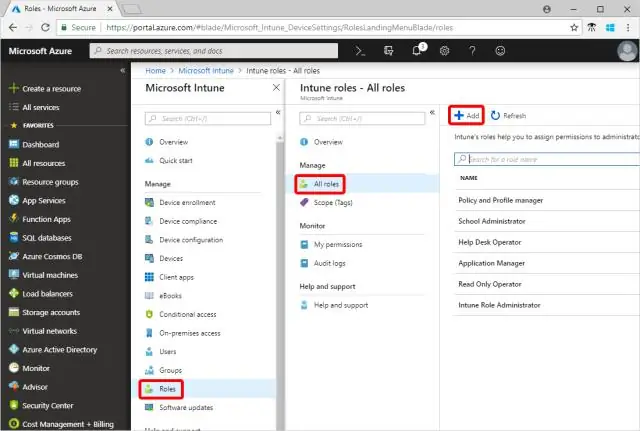
كيف أقوم بإنشاء نهج مخصص في Azure؟

إنشاء تعيين نهج قم بتشغيل خدمة Azure Policy في مدخل Azure بالنقر فوق كل الخدمات ، ثم البحث عن السياسة وتحديدها. حدد الواجبات على الجانب الأيسر من صفحة سياسة Azure. حدد سياسة التخصيص من أعلى صفحة السياسة - التعيينات
هل يمكننا إنشاء كائن ديناميكي في C # وما هو DynamicObject؟

في C # ، تحدد نوع الكائن المرتبط بـ alate كديناميكي. يمكنك أيضًا إنشاء النوع الخاص بك الذي يرث DynamicObjectclass. يمكنك بعد ذلك تجاوز أعضاء فئة DynamicObject لتوفير وظيفة ديناميكية لوقت التشغيل
هل يمكننا إنشاء فهرس على عمود افتراضي في Oracle؟

يمكن استخدام الأعمدة الظاهرية في جملة WHERE من عبارة UPDATE و DELETE ولكن لا يمكن تعديلها بواسطة DML. يمكن استخدامها كمفتاح قسم في التقسيم الافتراضي القائم على العمود. يمكن إنشاء الفهارس عليها. كما قد تكون خمنت ، فإن أوراكل ستنشئ فهارس قائمة على الوظائف كما نقوم بإنشائها في الجداول العادية
