
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
الحل الأكثر شيوعًا لـ تأجيل تحميل الخاص بك تقديم حظر CSS ، وتقليل يقدم - يجعل - الحجب تسمى الرحلات ذهابًا وإيابًا loadCSS بواسطة Filament Group. يستفيد أحدث إصدار من السمة غير المدعومة بالكامل حتى الآن والتي تسمح بالتحميل غير المتزامن لـ CSS.
بعد ذلك ، كيف يمكنني إصلاح حظر العرض؟
إصلاح منع العرض JavaScript باستخدام W3 Total Cache بعد ذلك ، تحتاج إلى زيارة Performance »صفحة الإعدادات العامة والتمرير لأسفل إلى قسم Minify. تحتاج أولاً إلى تحديد "تمكين" بجوار خيار تصغير ثم تحديد "يدوي" لخيار الوضع المصغر. انقر فوق زر حفظ جميع الإعدادات لتخزين الإعدادات الخاصة بك.
ثانيًا ، ما هو التخلص من حظر الموارد؟ يقدم - يجعل - حظر الموارد إبطاء أوقات تحميل الصفحة المتصورة لموقع WordPress الخاص بك عن طريق إجبار متصفحات الزوار على التأخير استدعاء محتوى الجزء المرئي من الصفحة أثناء تنزيل المستعرض للملفات غير المطلوبة على الفور. إلى القضاء على تقديم - حظر الموارد على WordPress ، يمكنك استخدام الإضافات الجاهزة.
بجانب ما سبق ، هل عرض كتلة CSS؟
يقدم - يجعل المنع CSS . بشكل افتراضي، CSS هو يعامل على أنه أ يقدم - يجعل حظر الموارد ، مما يعني أن المتصفح لن يفعل ذلك يقدم - يجعل أي محتوى تمت معالجته حتى CSSOM يكون إنشاؤه. HTML يكون واضح ، لأنه بدون DOM لن يكون لدينا أي شيء يقدم - يجعل ، لكن ال CSS قد يكون الشرط أقل وضوحًا.
كيف يمكنني معرفة ما إذا كان لدي موارد حظر العرض؟
لتحديد موارد حظر العرض:
- ابحث عن الموارد غير الهامة التي يتم تحميلها قبل بدء سطر العرض (عبر webpagetest.org).
- اختبر إزالة الموارد عبر Google Dev Tools لمعرفة كيفية تأثر محتوى الصفحة.
- بمجرد تحديده ، اعمل مع المطورين للعثور على أفضل حل لتأجيل موارد حظر العرض.
موصى به:
كيف يمكنني منع Windows من منع التنزيلات؟

انقر فوق الارتباط "جدار حماية Windows" في نافذة عناصر لوحة AllControl. انقر فوق الارتباط TurnWindows Firewall On or Off في الشريط الجانبي الأيسر. قم بإلغاء تحديد المربع بجوار "حظر جميع الاتصالات الواردة ، بما في ذلك تلك الموجودة في قائمة التطبيقات المسموح بها" ضمن إعدادات الشبكة الخاصة وإعدادات الشبكة العامة
كيف يمكنني منع اتصال ألعاب Google Play؟

إزالة الألعاب من ملف تعريف ألعاب Google Play على جهازك المحمول ، افتح "الإعدادات". اضغط على جوجل. انقر فوق التطبيقات المتصلة. حدد اللعبة التي ترغب في مسح بيانات Saveddata الخاصة بك منها. انقر فوق قطع الاتصال. قد ترغب في تحديد الخيار لحذف أنشطة بيانات اللعبة على Google. انقر فوق قطع الاتصال
كيف يمكنني منع Google Chrome من تحديث Windows 7 تلقائيًا؟

الطريقة الأولى: تكوين النظام افتح موجه التشغيل. بمجرد فتحه ، اكتب msconfig واضغط على Enter. في نافذة تكوين النظام ، انتقل إلى علامة التبويب الخدمات. سترغب في البحث عن العنصرين التاليين: خدمة تحديث Google (gupdate) وخدمة تحديث Google (gupdatem). قم بإلغاء تحديد كل من عناصر Google وانقر فوق موافق
كيف يمكنني منع الإعلانات على Firestick؟

كيفية منع الإعلانات على Firestick باستخدام Blokada انتقل إلى الإعدادات. في الإعدادات ، انتقل إلى الجهاز وانقر على "خيارات المطور". في هذا القسم ، ابحث عن "التطبيق من مصادر غير معروفة" وقم بتمكينه. انتقل الآن إلى القائمة وافتح تطبيق "Downloader". في التطبيق ، اكتب "Blokada.org" وانقر فوق "انتقال"
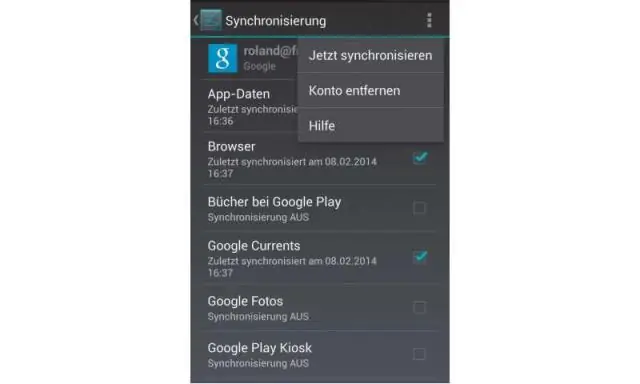
كيف يمكنني منع نظام التشغيل Android من استخدام بيانات الخلفية؟

انتقل إلى الإعدادات ← استخدام البيانات ← اضغط على زر القائمة ← تحقق من خيار تقييد بيانات الخلفية ، قم بإلغاء تحديد مزامنة البيانات تلقائيًا. افتح خيارات المطور ← انتقل إلى الإعدادات ← خيارات المطور ← اضغط على حد العملية في الخلفية ← اختر لا توجد معالجة في الخلفية
