
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:15.
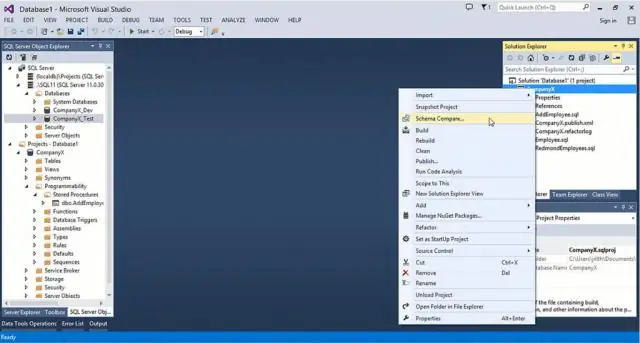
لفتح هذه الصفحة ، انقر بزر الماوس الأيمن على عقدة المشروع في مستكشف الحلول وحدد خصائص. حدد ملف تحليل الكود التبويب. إلى إبطال مصدر التحليلات في وقت الإنشاء ، قم بإلغاء تحديد خيار التشغيل عند الإنشاء. إلى إبطال مصدر مباشر التحليلات ، قم بإلغاء تحديد Run on live التحليلات اختيار.
تعرف أيضًا ، ما هو تحليل الكود في Visual Studio؟
ملخص. ال تحليل الكود ميزة استوديو مرئي ينفذ تحليل الكود الثابت لمساعدة المطورين على تحديد التصميم المحتمل ، والعولمة ، وقابلية التشغيل البيني ، والأداء ، والأمان ، ومجموعة من الفئات الأخرى من المشكلات المحتملة.
بعد ذلك ، السؤال هو ، هل FxCop مجانية؟ FxCop هو مجانا أداة تحليل التعليمات البرمجية الثابتة من Microsoft التي تتحقق من ملفات. NET لتجميعات التعليمات البرمجية المدارة للتوافق مع Microsoft. إرشادات تصميم NET Framework. الأداء - القواعد التي تكتشف العناصر في التجميعات الخاصة بك والتي ستؤدي إلى تدهور الأداء.
بهذه الطريقة ، ما هي خدمة تحليل كود Roslyn؟
منصة مترجم NET (" روزلين ") الشفرة يقوم المحللون بفحص C # أو Visual Basic الشفرة للأسلوب والجودة وقابلية الصيانة والتصميم وغيرها من القضايا. يمكنك تثبيت أدوات تحليل إضافية كحزمة NuGet أو امتداد Visual Studio.
ما هي مقاييس الكود؟
المصدر المنشور مقاييس الكود يمكن تقسيمها على نطاق واسع إلى خمس فئات ، بناءً على ما يقيسونه: الحجم ، والتعقيد ، والاقتران ، والتماسك ، والوراثة. الحجم هو الأكثر وضوحا قياس للمصدر الشفرة . عدد سطور الشفرة (LOC) هي أبسط طريقة لقياس الحجم. لكن لها عيوبها.
موصى به:
كيف أقوم بإضافة مقتطف التعليمات البرمجية في Visual Studio 2017؟

يمكنك استيراد قصاصة إلى تثبيت Visual Studio الخاص بك باستخدام Code Snippets Manager. افتحه باختيار Tools> Code Snippets Manager. انقر فوق الزر "استيراد". انتقل إلى الموقع حيث حفظت مقتطف الرمز في الإجراء السابق ، وحدده ، وانقر فوق فتح
كيف تقوم بتحديث TypeScript في التعليمات البرمجية لـ Visual Studio؟

تغيير إصدار TypeScript المحلي افتح المشروع في VS Code. قم بتثبيت إصدار TypeScript المطلوب محليًا ، على سبيل المثال npm install --save-dev [email protected]. افتح إعدادات مساحة عمل VS Code (F1> فتح إعدادات مساحة العمل) تحديث / إدراج "typescript.tsdk": "./node_modules/typescript/lib"
كيف أقوم بتغيير إصدار TypeScript في التعليمات البرمجية لـ Visual Studio؟

تغيير إصدار TypeScript المحلي افتح المشروع في VS Code. قم بتثبيت إصدار TypeScript المطلوب محليًا ، على سبيل المثال npm install --save-dev [email protected]. افتح إعدادات مساحة عمل VS Code (F1> فتح إعدادات مساحة العمل) تحديث / إدراج "typescript.tsdk": "./node_modules/typescript/lib"
كيف يمكنني تشغيل التعليمات البرمجية الأصلية للتفاعل في Visual Studio؟

افتح المجلد الجذر لمشروع React Native الخاص بك في VS Code. الشروع في العمل اضغط على Ctrl + Shift + X (Cmd + Shift + X على نظام macOS) ، انتظر لحظة حتى يتم ملء قائمة الامتدادات المتاحة. اكتب رد فعل أصلي وقم بتثبيت أدوات React Native. لمزيد من الإرشادات ، اعرض VS Code Extension Gallery
كيف يمكنني كتابة TypeScript في التعليمات البرمجية لـ Visual Studio؟

Transpile TypeScript إلى JavaScript الخطوة 1: إنشاء ملف TS بسيط. افتح VS Code في مجلد فارغ وقم بإنشاء عالم مرحب. الخطوة 2: قم بتشغيل بناء TypeScript. قم بتنفيذ Run Build Task (Ctrl + Shift + B) من قائمة Terminal العامة. الخطوة 3: اجعل TypeScript إنشاء الافتراضي. الخطوة 4: مراجعة مشكلات الإصدار
