
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2024-01-18 08:21.
- آخر تعديل 2025-01-22 17:16.
تغيير إصدار TypeScript المحلي
- افتح المشروع في كود VS .
- قم بتثبيت ملف إصدار TypeScript محليًا ، على سبيل المثال تثبيت npm - save-dev مطبوعة @2.0.5.
- افتح كود VS إعدادات مساحة العمل (F1> فتح إعدادات مساحة العمل)
- تحديث /إدراج " مطبوعة .tsdk ":"./node_modules/ مطبوعة / ليب"
بعد ذلك ، قد يتساءل المرء أيضًا ، كيف يمكنني تغيير إصدار TypeScript في Visual Studio؟
إعداد إصدارات TypeScript في الإصدار 15.3 من Visual Studio 2017
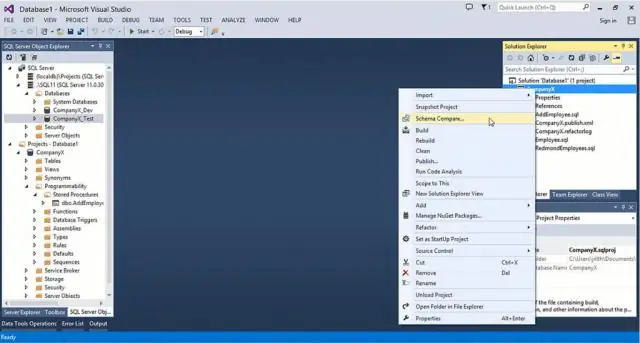
- انقر بزر الماوس الأيمن فوق عقدة المشروع في مستكشف الحلول.
- انقر فوق خصائص.
- انتقل إلى علامة التبويب TypeScript Build.
- قم بتغيير إصدار TypeScript إلى الإصدار المطلوب أو "استخدم أحدث إصدار متوفر" ليكون افتراضيًا دائمًا على أحدث إصدار مثبت.
بعد ذلك ، السؤال هو ، كيف يمكنني العثور على إصدار TypeScript المحلي الخاص بي؟ يعني الحرف -g أنه تم تثبيته على نظامك عالميًا بحيث يكون ملف تيبسكريبت يمكن استخدام المترجم في أي من مشاريعك. اختبار أن تيبسكريبت تم تثبيته بشكل صحيح عن طريق الكتابة tsc -v في المحطة الطرفية أو موجه الأوامر. يجب راجع إصدار TypeScript اطبع على الشاشة.
بجانب ما سبق ، كيف يمكنني تكوين TypeScript في التعليمات البرمجية لـ Visual Studio؟
Transpile TypeScript إلى JavaScript
- الخطوة 1: قم بإنشاء ملف TS بسيط. افتح VS Code في مجلد فارغ وقم بإنشاء عالم مرحب.
- الخطوة 2: قم بتشغيل بناء TypeScript. قم بتنفيذ Run Build Task (Ctrl + Shift + B) من قائمة Terminal العامة.
- الخطوة 3: اجعل TypeScript إنشاء الافتراضي.
- الخطوة 4: مراجعة مشكلات الإصدار.
كيف أقوم بتمكين كود IntelliSense في Visual Studio؟
ميزات التحسس الذكي
- يتم تشغيل ميزات VS Code IntelliSense بواسطة خدمة لغة.
- يمكنك تشغيل IntelliSense في أي نافذة محرر عن طريق كتابة Ctrl + Space أو بكتابة حرف المشغل (مثل حرف النقطة (.)
موصى به:
كيف يمكنني تعطيل تحليل التعليمات البرمجية في Visual Studio 2013؟

لفتح هذه الصفحة ، انقر بزر الماوس الأيمن على عقدة المشروع في مستكشف الحلول وحدد خصائص. حدد علامة التبويب "تحليل الكود". لتعطيل تحليل المصدر في وقت الإنشاء ، قم بإلغاء تحديد خيار التشغيل عند الإنشاء. لتعطيل تحليل المصدر المباشر ، قم بإلغاء تحديد خيار التشغيل عند التحليل المباشر
كيف أقوم بإضافة مقتطف التعليمات البرمجية في Visual Studio 2017؟

يمكنك استيراد قصاصة إلى تثبيت Visual Studio الخاص بك باستخدام Code Snippets Manager. افتحه باختيار Tools> Code Snippets Manager. انقر فوق الزر "استيراد". انتقل إلى الموقع حيث حفظت مقتطف الرمز في الإجراء السابق ، وحدده ، وانقر فوق فتح
كيف تقوم بتحديث TypeScript في التعليمات البرمجية لـ Visual Studio؟

تغيير إصدار TypeScript المحلي افتح المشروع في VS Code. قم بتثبيت إصدار TypeScript المطلوب محليًا ، على سبيل المثال npm install --save-dev [email protected]. افتح إعدادات مساحة عمل VS Code (F1> فتح إعدادات مساحة العمل) تحديث / إدراج "typescript.tsdk": "./node_modules/typescript/lib"
كيف أقوم بإضافة مقتطف التعليمات البرمجية إلى Visual Studio؟

يمكنك استيراد قصاصة إلى تثبيت Visual Studio الخاص بك باستخدام Code Snippets Manager. افتحه باختيار Tools> Code Snippets Manager. انقر فوق الزر "استيراد". انتقل إلى الموقع حيث حفظت مقتطف الرمز في الإجراء السابق ، وحدده ، وانقر فوق فتح
كيف يمكنني كتابة TypeScript في التعليمات البرمجية لـ Visual Studio؟

Transpile TypeScript إلى JavaScript الخطوة 1: إنشاء ملف TS بسيط. افتح VS Code في مجلد فارغ وقم بإنشاء عالم مرحب. الخطوة 2: قم بتشغيل بناء TypeScript. قم بتنفيذ Run Build Task (Ctrl + Shift + B) من قائمة Terminal العامة. الخطوة 3: اجعل TypeScript إنشاء الافتراضي. الخطوة 4: مراجعة مشكلات الإصدار
