
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
إلى يزيد قابل للانهيار شريط التنقل ، استخدم زرًا مع class = " نافبار -toggler "و data-toggle =" collapse "و data-target =" # thetarget ". ثم لف نافبار content (الروابط ، إلخ) داخل عنصر div مع class = "collapse نافبار -collapse "، متبوعًا بمعرف يطابق هدف البيانات للزر:" thetarget ".
وبالتالي ، أين شريط التنقل؟
موقع الكتروني شريط التنقل يتم عرضه بشكل شائع كقائمة روابط أفقية أعلى كل صفحة. قد يكون أسفل العنوان أو الشعار ، ولكن يتم وضعه دائمًا قبل المحتوى الرئيسي للصفحة. في بعض الحالات ، قد يكون من المنطقي وضع ملف شريط التنقل عموديًا على الجانب الأيسر من كل صفحة.
بجانب ما سبق ، لماذا يجب أن أستخدم bootstrap؟ التمهيد هو خيار رائع لإنشاء موقع ويب سريع الاستجابة. مع نظام شبكة السوائل الرائع وفئات المرافق سريعة الاستجابة ، فإن إنشاء موقع ويب سريع الاستجابة يعد مهمة سلسة وسهلة. حاليا التمهيد هو المحمول أولاً.
سُئل أيضًا ، كيف يمكنني تجاوز أنماط Bootstrap؟
أفضل طريقة بسيطة تجاوز التمهيد أو أي ملف css آخر هو التأكد من تضمين ملف css بعد ملف التمهيد css في الرأس. الآن إذا كنت تريد ذلك تجاوز فصل دراسي معين ثم انسخ ملف css من ملف التمهيد css والصقه في ملف css ثم قم بإجراء التغييرات المطلوبة.
كيف أقوم بإعداد التمهيد؟
- الخطوة 1: الإعداد والنظرة العامة. قم بإنشاء صفحة HTML. قم بتحميل Bootstrap عبر CDN أو استضافته محليًا. قم بتضمين jQuery. تحميل Bootstrap JavaScript. ضعها سوية.
- الخطوة الثانية: صمم صفحتك المقصودة. أضف شريط تنقل. تضمين CSS مخصص. قم بإنشاء حاوية محتوى الصفحة. أضف صورة الخلفية وجافا سكريبت المخصص. أضف تراكبًا.
موصى به:
إلى أي مدى يمكن أن تنقل الكاميرات المخفية؟

يمكن للكاميرات الخفية اللاسلكية القياسية أن ترسل ما يصل إلى 1000 قدم ويمكن للكاميرات اللاسلكية عالية الطاقة أن ترسل ما يصل إلى 2000 قدم
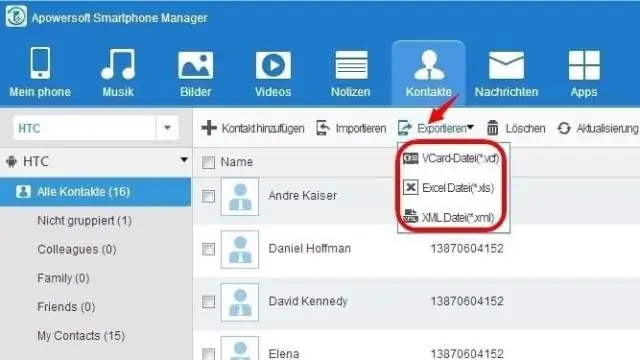
كيف تنقل جهات الاتصال من HTC إلى الكمبيوتر؟

هنا ، سنأخذ إصدار Windows كمثال: قم بتشغيل البرنامج وربط HTC بجهاز الكمبيوتر. قم بتشغيل البرنامج على جهاز الكمبيوتر وتوصيل جهاز HTC بالكمبيوتر عبر كبل USB ، فأنت بحاجة إلى تمكين تصحيح أخطاء USB على جهاز HTC الخاص بك. معاينة وتحديد جهات الاتصال المطلوبة. ابدأ في التحويل
كيف أضيف إلى شريط القوائم؟

كيفية إضافة أيقونات إلى الشريط العلوي في نظام التشغيل Mac Open Finder. حدد انتقال> انتقال إلى مجلد من شريط القائمة. اكتب مسارًا: / System / Library / CoreServices / Menu Extras. انقر نقرًا مزدوجًا فوق عنصر وسيظهر على الفور في شريط القائمة
هل التمهيد السريع هو نفس التمهيد الآمن؟

التمهيد السريع ، بدلاً من التمهيد الآمن لـ UEFI ، قد تكون هناك بعض المواقف التي يكون فيها التمهيد الآمن غير مفيد ، ويكون Fast Boot بديلاً سريعًا ولكنه غير آمن
كيف تنقل الملفات من جهاز Mac إلى آخر؟

استخدام مساعد الترحيل لنقل الملفات من جهاز Mac إلى جهاز آخر ، انتقل إلى الأدوات المساعدة> التطبيقات. انقر نقرًا مزدوجًا فوق MigrationAssistant لبدء تشغيله. انقر فوق متابعة. اختر الخيار الأول من بين الخيارات الثلاثة على الشاشة التالية: "من جهاز Mac أو نسخة احتياطية من Time Machine أو قرص بدء التشغيل". انقر فوق متابعة
