
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
: الأول من نوعه . ال: الأول من نوعه المحدد في CSS يسمح لك باستهداف ملف أول حدوث عنصر داخل الحاوية الخاصة به. يتم تعريفها في مواصفات CSS Selectors Level 3 بأنها "فئة هيكلية زائفة" ، مما يعني أنها كذلك تستخدم لتصميم المحتوى بناءً على علاقته بمحتوى الوالدين والأشقاء.
هنا ، ما الذي تم تحديده بواسطة قسم المحدد P الأول من نوعه؟
ال: الأول من نوعه تحدد الفئة الزائفة ملف العنصر الأول من لها نوع (div، ص ، إلخ). باستخدام الفصل محدد (أو أ نوع محدد ) مع تلك الفئة الزائفة تعني أن تحديد ا عنصر إذا كان يحتوي على فئة معينة (أو من المعطى نوع ) وهو أول من لها نوع بين أشقائها.
اعلم أيضًا ، ما الفرق بين محددات النوع nth من النوع () و Nth child ()؟ ال ن من نوع () فئة زائفة ، مثل نث-تشايلد () ، لمطابقة عنصر بناءً على رقم. ومع ذلك ، فإن هذا الرقم يمثل موضع العنصر داخل تلك الأشقاء الذين هم من نفس نوع العنصر فقط.
وبالمثل ، كيف تختار الطفل الأول في CSS؟
إذا أردت أن تحديد وأسلوب أول فقرة داخل الحاوية ، سواء أكانت الطفل الأول ، يمكنك استعمال ال: أول محدد من النوع ، والذي ، كما يوحي الاسم ، سيفعل حدد الأول عنصر من نوعه ، سواء كان الطفل الأول من والدها.
كيف تختار العنصر nth في CSS؟
CSS: محدد nth-child ()
-
حدد لون الخلفية لكل
العنصر الذي هو الطفل الثاني لوالده: p: nth-child (2) {
- الفردي والزوجي هي كلمات أساسية يمكن استخدامها لمطابقة العناصر الفرعية التي يكون فهرسها فرديًا أو زوجيًا (فهرس الطفل الأول هو 1).
- باستخدام صيغة (أ + ب).
موصى به:
كيف يمكنك إنشاء قاعدة بيانات باستخدام أسلوب الكود الأول في Entity Framework؟

إنشاء قاعدة بيانات جديدة باستخدام Code First In Entity Framework الخطوة 1 - إنشاء مشروع نموذج Windows. الخطوة 2 - إضافة عمل إطار الكيان إلى مشروع تم إنشاؤه حديثًا باستخدام حزمة NuGet. الخطوة 3 - إنشاء نموذج في المشروع. الخطوة 4 - إنشاء فئة السياق في المشروع. الخطوة 5 - مجموعة DbSet المكتوبة المكشوفة لكل فئة من فئات النموذج. الخطوة 6 - إنشاء قسم الإدخال
ما هو اتساع البحث الأول وعمق البحث الأول؟

BFS تعني "اتساع البحث الأول". DFS هي اختصار لـ Depth First Search. 2. يستخدم BFS (Breadth First Search) بنية بيانات قائمة الانتظار للعثور على أقصر مسار. يمكن استخدام BFS للعثور على أقصر مسار بمصدر واحد في رسم بياني غير مرجح ، لأنه في BFS ، نصل إلى قمة مع أقل عدد من الحواف من قمة المصدر
كيف يعمل الطرف الأول؟

كيف تعمل. يتم التحكم في اليد i-LIMB من خلال استخدام الإشارات الكهربية العضلية ، والتي تستخدم إشارات العضلات في ذراع المريض المتبقية لتحريك يد i-LIMB. يتم وضع الأقطاب الكهربائية في موقعين عضليين محددين مسبقًا. تلتقط الأقطاب الكهربائية إشارات العضلات عندما يتقلص المريض عضلاته
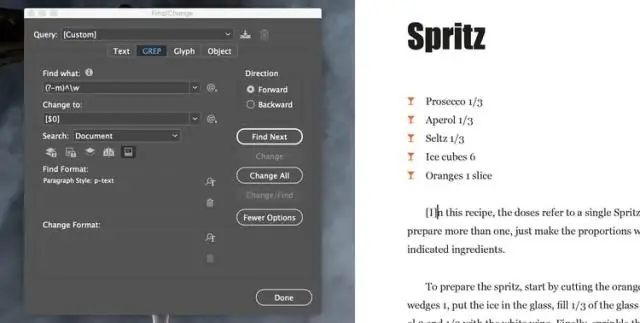
كيف تجعل الحرف الأول كبيرًا في InDesign؟

مع فتح مستند InDesign الخاص بك ، يجب عليك أولاً تحضير إطار نص على التخطيط الخاص بك باستخدام أداة الكتابة (T). املأ الإطار بفقرة النص التي ترغب في إضافة حرف استهلالي لها أيضًا. ظلل بمؤشر الكتابة الخاص بك على الحرف الأول من الفقرة ، أو ببساطة ضع المؤشر في مكان ما في الفقرة
كيف تضيف وحدة تحكم الشخص الأول في الوحدة؟

انتقل إلى الأصول> حزمة الاستيراد> وحدة التحكم في الأحرف. ثم قم باستيراد الكل أو اختر ما تريد. بعد استيراده ، تحقق في لوحة المشروع ، يجب أن ترى مجلدًا باسم Assests القياسية. افتحها واسحب أول شخص يتحكم في المشهد الخاص بك
