
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
دعنا نلقي نظرة فاحصة على 5 طرق لتنظيم JavaScript الخاص بك بالطريقة الصحيحة
- التعليق على التعليمات البرمجية الخاصة بك. عند كتابة وظيفة جديدة ، أو فصل دراسي ، أو نموذج ، أو ثابت ، أو أي شيء حقيقي ، اترك التعليقات لمساعدة من يعمل عليها.
- استخدم فئات ES6.
- الوعود هي صديقتك.
- حافظ على الأشياء منفصلة.
- استخدم الثوابت والتعداد.
سئل أيضًا ، ما هي الطريقة الصحيحة لتعلم JavaScript؟
يجب أن تخطط لقائمة "التعلم" الخاصة بك لتعلم JavaScript بشكل صحيح وفهم أفضل ما في اللغة
- القواعد المعجمية لجافا سكريبت.
- أدوات مطور المتصفح.
- الأجزاء "الجيدة".
- فكيف يستخدم المتصفح جافا سكريبت بالفعل؟
- تقديم … "استخدام صارم" ؛ !
- بعض الأشياء "التي يجب معرفتها".
- أدوات للاستخدام.
- استنتاج.
أيضا ، ما هي أنماط جافا سكريبت؟ جافا سكريبت تصميم أنماط - رسم . تصميم أنماط - رسم هي حلول متقدمة موجهة للكائنات لمشكلات البرامج الشائعة الحدوث. أنماط - رسم تدور حول تصميمات قابلة لإعادة الاستخدام وتفاعلات الكائنات. كل نمط له اسم ويصبح جزءًا من المفردات عند مناقشة حلول التصميم المعقدة.
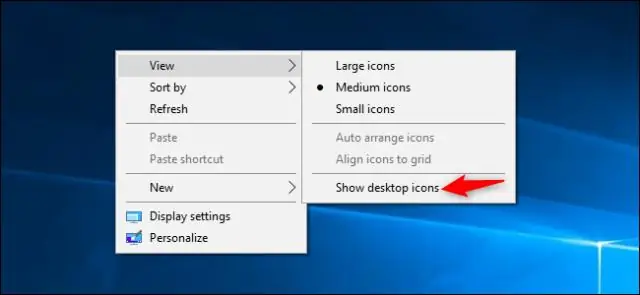
بالنظر إلى هذا ، كيف تنظم الكود الخاص بك؟
تنظيم البيانات الخاصة بك والرمز
- غلف كل شيء في دليل واحد.
- افصل البيانات الأولية عن البيانات المشتقة وملخصات البيانات الأخرى.
- افصل البيانات عن الكود.
- استخدم المسارات النسبية (لا تستخدم المسارات المطلقة مطلقًا).
- اختر أسماء الملفات بعناية.
- تجنب استخدام "نهائي" في اسم الملف.
- اكتب ملفات ReadMe.
كيف يمكنني أن أكون جيدًا في JavaScript؟
تحدى نفسك لتكون أفضل مطور جافا سكريبت
- كل شيء يبدأ بالأساسيات.
- البرمجة الوظيفية.
- اكتب اختباراتك.
- استخدم الكتابة المطبوعة أو التدفق و eslint / tslint.
- فكر في المشكلة واختر الأداة المناسبة.
- لا تخف من مواجهة تحديات جديدة.
- المصدر المفتوح أمر مذهل.
- كن استباقيًا.
موصى به:
كيف تصنع قائمة مهام في JavaScript؟

كيفية إنشاء تطبيق Todo List باستخدام متطلبات JavaScript الأساسية. يفترض هذا البرنامج التعليمي معرفة أساسية بجافا سكريبت. ابدء. سيكون تطبيق قائمة المهام الذي سننشئه أساسيًا جدًا. أضف todo. أول شيء علينا القيام به هو إعداد مصفوفة تحتوي على عناصر قائمة المهام. تقديم عناصر المهام. وضع علامة على مهمة على أنها "تم" حذف عناصر المهام. أضف مطالبة حالة فارغة
كيف يمكنك التحقق مما إذا كانت السلسلة موجودة في مصفوفة JavaScript؟

أول طريقة قديمة لتحديد ما إذا كانت سلسلة أو مصفوفة تحتوي على سلسلة تستخدم طريقة indexOf. إذا احتوت السلسلة أو المصفوفة على السلسلة الهدف ، تُرجع الطريقة فهرس الحرف الأول (سلسلة) أو فهرس العنصر (صفيف) للمطابقة. في حالة عدم وجود تطابق ، يتم إرجاع indexOf -1
كيف تنظم آلاف الصور القديمة؟

إليك العملية: اجمع صورًا فضفاضة. التقط جميع الصور والألبومات العشوائية وضعها في مكان واحد. تخلص من الصور السيئة. فرق تسد. فرز كل مجموعة. ابحث في الصور الغامضة. حفظ وتسمية للأجيال القادمة
كيف تنظم البريد العادي؟

خمسة أفكار لإدارة بريد الحلزون الخاص بك قم بإعداد محطة تجميع البريد. ابحث عن صندوق بحجم مناسب مثل سلة أو صندوق تخزين لتجميع بريدك الوارد. حدد موعدًا منتظمًا لفرز بريدك. أفعلها بالطريقة الصحيحة. قم بالتبديل إلى الكشوفات غير الورقية والفواتير الإلكترونية. لا شيء بالنسبة لي ، شكرا
كيف تنظم الصور والتذكارات؟

5 نصائح لتنظيم الصور والتذكارات حدد ما تريد الاحتفاظ به. تعد الاحتمالات أحد الدوافع وراء تنظيم تذكاراتك هي الحاجة إلى توفير مساحة تخزين. خطة التخزين الخاصة بك. امنح نفسك الوقت. أشرك جميع أفراد الأسرة. اجعلها رقمية
