
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
تأثير التحويم : تحريك البوب والخلفية. تأثير تحوم لمنتج. تنبثق الصورة لأعلى ولأسفل ، ثم تنزلق الخلفية للخارج وتحريكها.
تعرف أيضًا ، كيف تجعل النص يظهر عندما تحوم الصورة؟
كيفية عرض نص متحرك فوق صورة عند التمرير باستخدام CSS3 فقط
-
إنشاء HTML - أضف صورتك باستخدام
العلامة والنص. أولاً ، يجب عليك إضافة صورتك باستخدام امتداد
بطاقة شعار.
- قم بإنشاء CSS¶ Set: hover selector. يتم تعيين تأثير التمرير باستخدام: hover-class pseudo-class التي تحدد العنصر وتنميطه.
قد يتساءل المرء أيضًا ، كيف تستخدم التحويم؟ يتم استخدام محدد التمرير: لتحديد العناصر عند تحريك الماوس فوقها.
- نصيحة: يمكن استخدام محدد التمرير على جميع العناصر ، وليس فقط على الروابط.
- تلميح: استخدم محدد الارتباط: لتحديد نمط الروابط إلى الصفحات التي لم تتم زيارتها ، ومحدد: الزيارة إلى روابط النمط للصفحات التي تمت زيارتها ، والمحدد النشط: لتحديد نمط الارتباط النشط.
هنا ، كيف تقوم بتمرير صورة في CSS؟
الإجابة: استخدم خاصية CSS background-image
- تغيير الصورة عند التمرير في CSS
- .بطاقة {
- العرض: 130 بكسل ؛
- الارتفاع: 195 بكسل ؛
- الخلفية: url ("images / card-back.jpg") بدون تكرار ؛
- عرض: مضمنة كتلة ؛
- }
كيف يمكنني التخلص من التحويم؟
لتعطيل تأثير التمرير ، لدي اقتراحان:
- إذا تم تشغيل تأثير التمرير بواسطة JavaScript ، فما عليك سوى استخدام $. فك ("تحوم") ؛
- إذا تم تشغيل نمط التمرير الخاص بك بواسطة الفصل ، فما عليك سوى استخدام $. removeClass ('hoverCssClass') ،
موصى به:
كيف يمكن جعل تأثير التمرير في التمهيد؟

إرشادات الخطوة 1: قم بإنشاء غلاف يحتوي على الفصل. عرض. الخطوة 2: قم بإضافة فئة للتأثير الذي تريد استخدامه (على سبيل المثال. تراكب أو. الخطوة 3: تعيين مسار للصورة. الخطوة 4: إضافة الفصل. الخطوة 5: إذا كنت تريد إضافة بعض النص ، فيمكنك استخدم الفصل
كيف تفعل تأثيرات قوس قزح على بيكسارت؟

كيفية عمل تأثير قوس قزح حالمة قم بتنزيل محرر الصور PicsArt وصانع الكولاج لأنظمة iOS أو Android أو Windows. افتح صورتك في محرر الصور واضغط على Stickericon. قم بتكبير الملصق وضعه على صورتك. اضغط على الممحاة في الجزء العلوي من الشاشة وقم بتشغيل إصبعك على جانب الملصق لتنعيم الحواف
ما هي تأثيرات الجنس السيبراني؟

إدمان البالغين على الإنترنت له العديد من التأثيرات الأخرى على الأطفال والأسر أيضًا ، مثل: التعرض للكمبيوتر الإلكتروني ؛ التعرض لتشييء النساء ؛ التورط في النزاعات الأبوية ؛ قلة الانتباه / التطرف في انشغال الوالدين ؛ جو من الصدمة العاطفية ؛ الانفصال الزوجي و / أو الطلاق
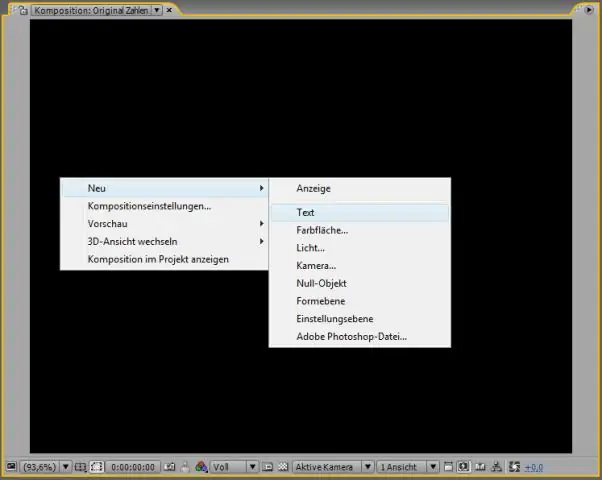
كيف أقوم بإضافة تأثيرات وإعدادات مسبقة في After Effects؟

افتح After Effects وحدد الطبقة التي تريد تطبيق إعداد مسبق عليها. ثم انتقل إلى علامة التبويب "الرسوم المتحركة" ، ثم حدد "استعراض الإعدادات المسبقة" إذا كنت ترغب في تحديد موقعه داخل Adobe Bridge. لاستخدام المستعرض الافتراضي الخاص بك ، اختر "تطبيق الإعداد المسبق" بدلاً من ذلك
أين توجد تأثيرات التعبئة Word 2016؟

لمشاهدة التأثيرات المتوفرة ، اتبع الخطوات التالية: حدد الكائن الرسومي الذي تريد تعديله. انقر فوق السهم لأسفل بجوار أداة Fill Color في شريط أدوات الرسم. يعرض Word قائمة ألوان. من قائمة الألوان ، انقر بالماوس على Fill Effects. يعرض Word مربع حوار Fill Effects. (انظر الشكل 1)
