
جدول المحتويات:
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
نظرًا لأن ReactJS يساعد في منع تحديث DOM ، فهذا يعني أن التطبيقات ستكون كذلك أسرع وتقديم تجربة مستخدم أفضل. تم تصميم ReactJS للمساعدة في تحسين إجمالي الصفحات المقدمة من خادم موقع الويب. إلى جانب ذلك ، فإنه يستخدم العقد لتقديمها من جانب العميل.
وبالمثل ، لماذا يتفاعل Virtual Dom بشكل أسرع؟
تتفاعل يكون بسرعة لأنه يتلاعب فقط في DOM بقدر ما تحتاج إليه. تحديث التغييرات كثير أسرع من إعادة بناء الكل DOM شجرة من الصفر. إنه قادر على القيام بذلك لأنه يحتفظ بامتداد DOM الظاهري التمثيل من آخر مرة قمنا فيها بتحديث أو تقديم مكوننا في الذاكرة.
وبالمثل ، لماذا يكون رد الفعل أفضل؟ لدينا هنا بعض الأسباب لماذا تتفاعل أصبح شائعًا جدًا بهذه السرعة: العمل مع واجهة برمجة تطبيقات DOM صعب. تتفاعل يمنح المطورين بشكل أساسي القدرة على العمل باستخدام متصفح افتراضي يكون أكثر ملاءمة من المتصفح الحقيقي. رد فعل يعمل المتصفح الافتراضي كعامل بين المطور والمتصفح الحقيقي.
أيضا ، لماذا يكون رد الفعل أسرع من الزاوي؟
حجم التطبيق والأداء - الزاوي لديه ميزة طفيفة بسبب DOM الظاهري ، تعمل تطبيقات ReactJS أسرع من AngularJS تطبيقات من نفس الحجم. أيضا، الزاوي حجم تطبيق أصغر مقارنةً بـ تتفاعل مع Redux في نفس البحث: حجم نقله 129 كيلوبايت ، بينما تتفاعل + Redux هو 193 كيلوبايت.
كيف يمكنني جعل تطبيقي يتفاعل بشكل أسرع؟
21 تقنية لتحسين الأداء لتطبيقات React
- استخدام هياكل البيانات غير القابلة للتغيير.
- الوظيفة / المكونات عديمة الحالة ورد الفعل.
- ملفات جماعية متعددة.
- استخدم React.
- تجنب تعريف الوظيفة المضمنة في وظيفة العرض.
- Throttling and Debouncing Event Action في JavaScript.
- تجنب استخدام الفهرس كمفتاح للخريطة.
- تجنب الدعائم في الحالات الأولية.
موصى به:
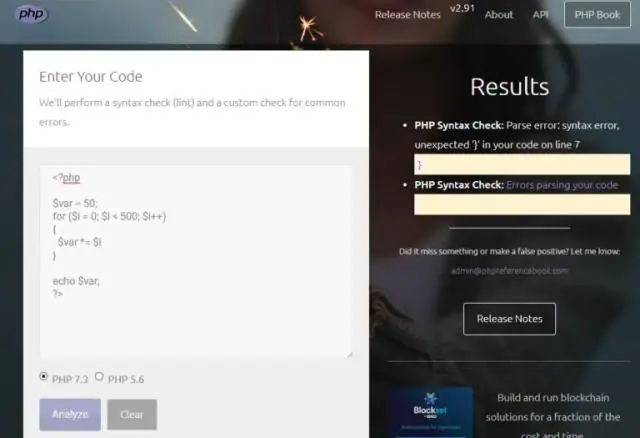
كيف يمكنني جعل PHP تعمل بشكل أسرع؟

5 نصائح لجعل موقع PHP الخاص بك أسرع 1) قم بتثبيت مُحسِّن شفرة تشغيل PHP (مثل XCache أو APC أو memcache) 2) قم بتكوين ملف php.ini الخاص بك. 3) اختبار أوقات تنفيذ PHP عن طريق طباعة الطوابع الزمنية. 4) حيل التعليمات البرمجية الصغيرة. 5) تقليل المكالمات إلى قاعدة البيانات الخاصة بك
كيف تزيد أداء Windows 10 وتجعله يشعر بشكل أسرع؟

تعمل تعديلات سرعة نظام التشغيل Windows 10 على تشغيل وضع اللعبة. قم بإيقاف تشغيل التأثيرات المرئية. تسريع المعالج الخاص بك. قم بإيقاف تشغيل برامج التشغيل التلقائي. تحقق من اتصالك بالإنترنت. إدارة Windows Update للأداء. قم بإيقاف تشغيل ميزة فهرسة البحث في Windows 10. يمكن لمحللات التخزين وتنظيف القرص تسريع Windows
لماذا يعمل كود Python بشكل أسرع في دالة؟

وجد بشكل عام أنه من الأسرع تخزين المتغيرات المحلية من المتغيرات العامة في دالة بيثون. يمكن تفسير هذا على النحو التالي. بصرف النظر عن أوقات التخزين المحلية / العالمية المتغيرة ، فإن توقع كود التشغيل يجعل الوظيفة أسرع
كيف يمكنني تعلم الواجهة الأمامية بشكل أسرع؟

تعرف أولاً على المياه الضحلة ، ثم تعمق. تعلم HTML & CSS. وتصبح جيدا في ذلك. بناء الأشياء. يعد اللعب بعناصر واجهة المستخدم (الصغيرة) أمرًا واحدًا. أقرأ أقرأ أقرأ. هناك ما هو أكثر من تطوير الواجهة الأمامية من إنشاء موقع ويب. تعرف على أدواتك. التحكم في الإصدار سينقذ حياتك. كن الوسيط. لا تستعجل
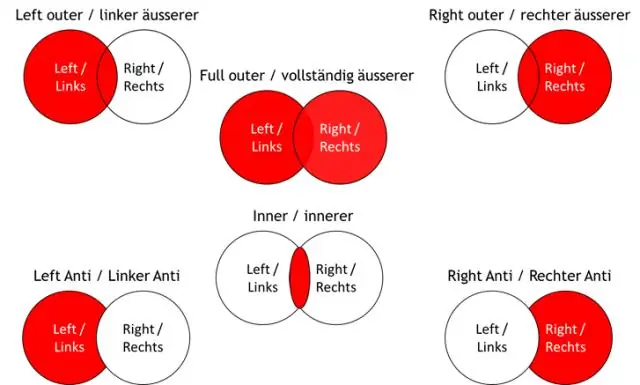
هل يتم تطبيق Cross بشكل أسرع من الصلة الداخلية؟

في حين أن معظم الاستعلامات التي تستخدم تطبيق CROSS يمكن إعادة كتابتها باستخدام INNER JOIN ، يمكن لـ CROSS APPLY تقديم خطة تنفيذ أفضل وأداء أفضل ، نظرًا لأنه يمكن أن يحد من المجموعة التي يتم ضمها قبل حدوث الصلة
