
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
رابط توجيه AngularJS يعرّف المفتاح وظيفة الارتباط ل التوجيه . على وجه التحديد ، باستخدام وظيفة الارتباط ، يمكننا تحديد التوجيه API & المهام التي يمكن استخدامها بعد ذلك بواسطة التوجيه لتشكيل بعض منطق الأعمال. ال وظيفة الارتباط مسؤول أيضًا عن تسجيل مستمعي DOM بالإضافة إلى تحديث DOM.
وبالتالي ، كيف يعمل التوجيه في AngularJS؟
توجيهات AngularJS هي سمات HTML ممتدة بالبادئة ng-. التطبيق ng التوجيه يهيئ ملف أنجولار جي إس تطبيق. إن ng-init التوجيه يهيئ بيانات التطبيق. نموذج نانوغرام التوجيه يربط قيمة عناصر تحكم HTML (الإدخال ، التحديد ، منطقة النص) ببيانات التطبيق.
بعد ذلك ، السؤال هو ، كم عدد أنواع وظائف الربط الموجودة في AngularJS؟ في دورة حياة التوجيه ، هناك أربعة أشكال مختلفة المهام يمكن تنفيذها إذا تم تعريفها. يتيح كل منها للمطور التحكم في التوجيه وتخصيصه في مختلف نقاط دورة الحياة. الأربعة المهام هي: تجميع ، تحكم ، ما قبل- حلقة الوصل وبعد- وصلة.
وبالمثل ، يتساءل الناس ، ما هو الفرق بين وظيفة الترجمة والربط في AngularJS؟
تجميع - يجتاز DOM ويجمع كل التوجيهات. والنتيجة هي أ وظيفة الربط . وصلة - يجمع بين التوجيهات مع نطاق وينتج عرض حي. أية تغييرات في ال تنعكس نموذج النطاق في ال طريقة العرض ، وستنعكس أي تفاعلات للمستخدم مع طريقة العرض في ال نموذج النطاق.
كيف تستخدم التوجيه؟
الزاوي التوجيهات تُستخدم لتوسيع قوة HTML من خلال إعطائها صيغة جديدة. كل التوجيه له اسم - إما اسم من Angular محدد مسبقًا مثل ng-تكرار ، أو اسم مخصص يمكن تسميته بأي شيء. وكل التوجيه يحدد مكان استخدامه: في عنصر أو سمة أو فئة أو تعليق.
موصى به:
ما هي ملفات تعريف الارتباط التي تناقش دور ملفات تعريف الارتباط في تتبع الجلسة؟

ملفات تعريف الارتباط هي التقنية الأكثر استخدامًا لتتبع الجلسة. ملف تعريف الارتباط هو زوج قيم أساسي من المعلومات ، يتم إرساله بواسطة الخادم إلى المتصفح. عندما يرسل المتصفح طلبًا إلى ذلك الخادم ، فإنه يرسل ملف تعريف الارتباط معه. ثم يمكن للخادم تحديد العميل باستخدام ملف تعريف الارتباط
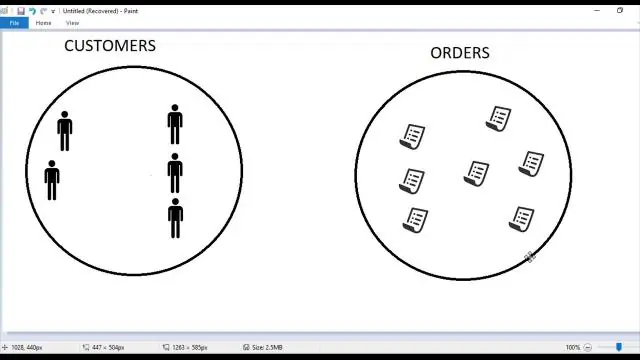
ما هو الارتباط الداخلي مع المثال؟

يحدد INNER JOIN جميع الصفوف من كلا الجدولين المشاركين طالما أن هناك تطابقًا بين الأعمدة. إن SQL INNER JOIN هو نفس جملة JOIN ، حيث تجمع بين صفوف من جدولين أو أكثر. على سبيل المثال ، استرداد جميع الصفوف حيث يكون رقم تعريف الطالب هو نفسه لكل من جداول الطلاب والمقررات الدراسية
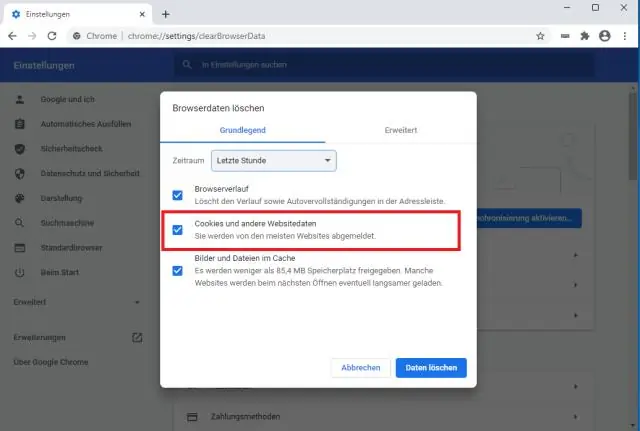
كيف تقوم بمسح ملفات تعريف الارتباط على تويتر؟

في تطبيق Twitter ، افتح الإعدادات والخصوصية. اعتبارًا من أغسطس 2017 والإصدار 7.4 ، يمكن الوصول إليه من خلال النقر على صورة ملف التعريف الخاص بك في الزاوية العلوية اليسرى. انتقل الآن إلى استخدام البيانات ← تخزين الويب وحدد مسح كل مساحة تخزين الويب. سيؤدي هذا إلى حذف ذاكرة التخزين المؤقت وملفات تعريف الارتباط وتسجيلات Twitter الخاصة بك
كيف تعمل المصادقة القائمة على ملفات تعريف الارتباط؟

المصادقة المستندة إلى ملف تعريف الارتباط هذا يعني أنه يجب الاحتفاظ بسجل أو جلسة مصادقة من جانب الخادم والعميل. يحتاج الخادم إلى تتبع الجلسات النشطة في قاعدة البيانات ، بينما يتم إنشاء ملف تعريف ارتباط في الواجهة الأمامية يحتوي على معرف جلسة ، وبالتالي اسم المصادقة المستندة إلى ملف تعريف الارتباط
ما هي وظيفة معيد توجيه القناة الليفية في FCoE SAN؟

تسمح القناة الليفية عبر الإيثرنت (FCoE) بتغليف حركة مرور القناة الليفية عبر ارتباط إيثرنت فعلي. تنفذ القناة الليفية الأصلية خدمة بلا خسارة في طبقة النقل باستخدام نظام ائتمان من المخزن المؤقت إلى المخزن المؤقت
