
- مؤلف Lynn Donovan [email protected].
- Public 2023-12-15 23:43.
- آخر تعديل 2025-01-22 17:16.
يمكنك استيراد ملف مقتطف لك استوديو مرئي التثبيت باستخدام ملف مقتطفات الشفرة مدير. افتحه باختيار أدوات> مقتطفات الشفرة مدير. انقر فوق الزر "استيراد". انتقل إلى الموقع حيث قمت بحفظ ملف مقتطف الشفرة في الإجراء السابق ، حدده ، وانقر فوق فتح.
وبالمثل ، ما هو مقتطف التعليمات البرمجية Visual Studio؟
قصاصات في Visual Studio Code . مقتطفات الشفرة هي قوالب تسهل إدخال التكرار الشفرة الأنماط ، مثل الحلقات أو العبارات الشرطية.
أيضًا ، كيف أقوم بإنشاء مقتطف رمز؟ مع الشفرة ملف مفتوح في المحرر ، اختر المقتطفات > إدراج مقتطف من قائمة النقر بزر الماوس الأيمن ، ثم My مقتطفات الشفرة . يجب أن تشاهد ملف مقتطف اسمه الجذر التربيعي. انقر نقرًا مزدوجًا فوقه. ال كود المقتطف يتم إدخاله في الشفرة ملف.
من هنا ، كيف يمكنك إضافة رمز فئة في Visual Studio؟
إلى يضيف جديد صف دراسي ، انقر بزر الماوس الأيمن في مستكشف VSCode وحدد ملف جديد. هذا يضيف ملفًا جديدًا إلى المجلد الذي فتحته في VSCode. قم بتسمية ملفك MyClass.
ما هو المقتطف في الترميز؟
مقتطف هو برمجة مصطلح لمنطقة صغيرة من مصدر قابل لإعادة الاستخدام الشفرة ، آلة الشفرة أو نص. عادة ، يتم تحديد هذه الوحدات التنفيذية رسميًا لدمجها في أكبر برمجة وحدات. مقتطف الإدارة هي ميزة لبعض برامج تحرير النصوص ، مصدر البرنامج الشفرة المحررين و IDEs والبرامج ذات الصلة.
موصى به:
كيف يمكنني تعطيل تحليل التعليمات البرمجية في Visual Studio 2013؟

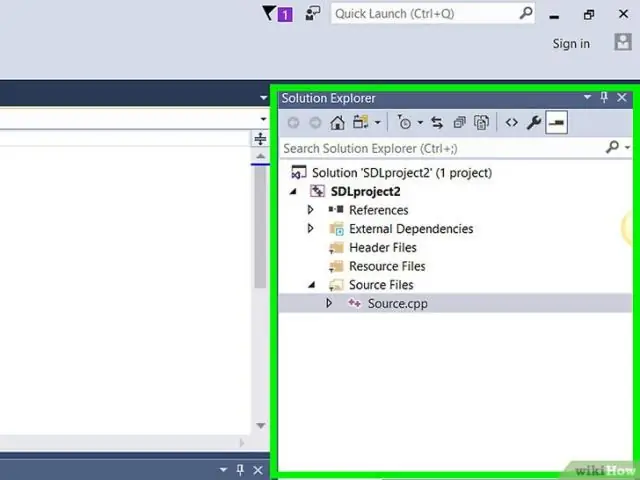
لفتح هذه الصفحة ، انقر بزر الماوس الأيمن على عقدة المشروع في مستكشف الحلول وحدد خصائص. حدد علامة التبويب "تحليل الكود". لتعطيل تحليل المصدر في وقت الإنشاء ، قم بإلغاء تحديد خيار التشغيل عند الإنشاء. لتعطيل تحليل المصدر المباشر ، قم بإلغاء تحديد خيار التشغيل عند التحليل المباشر
كيف أقوم بإضافة مقتطف التعليمات البرمجية في Visual Studio 2017؟

يمكنك استيراد قصاصة إلى تثبيت Visual Studio الخاص بك باستخدام Code Snippets Manager. افتحه باختيار Tools> Code Snippets Manager. انقر فوق الزر "استيراد". انتقل إلى الموقع حيث حفظت مقتطف الرمز في الإجراء السابق ، وحدده ، وانقر فوق فتح
كيف تقوم بتحديث TypeScript في التعليمات البرمجية لـ Visual Studio؟

تغيير إصدار TypeScript المحلي افتح المشروع في VS Code. قم بتثبيت إصدار TypeScript المطلوب محليًا ، على سبيل المثال npm install --save-dev [email protected]. افتح إعدادات مساحة عمل VS Code (F1> فتح إعدادات مساحة العمل) تحديث / إدراج "typescript.tsdk": "./node_modules/typescript/lib"
كيف أقوم بتغيير إصدار TypeScript في التعليمات البرمجية لـ Visual Studio؟

تغيير إصدار TypeScript المحلي افتح المشروع في VS Code. قم بتثبيت إصدار TypeScript المطلوب محليًا ، على سبيل المثال npm install --save-dev [email protected]. افتح إعدادات مساحة عمل VS Code (F1> فتح إعدادات مساحة العمل) تحديث / إدراج "typescript.tsdk": "./node_modules/typescript/lib"
كيف يمكنني تشغيل التعليمات البرمجية الأصلية للتفاعل في Visual Studio؟

افتح المجلد الجذر لمشروع React Native الخاص بك في VS Code. الشروع في العمل اضغط على Ctrl + Shift + X (Cmd + Shift + X على نظام macOS) ، انتظر لحظة حتى يتم ملء قائمة الامتدادات المتاحة. اكتب رد فعل أصلي وقم بتثبيت أدوات React Native. لمزيد من الإرشادات ، اعرض VS Code Extension Gallery
